Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Re: How to change text color based on Threshold in...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
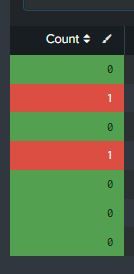
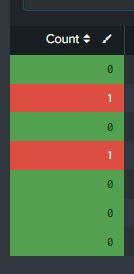
How to change text color based on Threshold in Dashboard table
Hello,
I'm not sure how to achieve this, or if it's possible. I have a Column that I am using as a Status indicator in a table. This is working, but, I would love to remove the # being displayed. Is there a way to either change the text color based on the same Threshold I am using to change the Cell color or maybe a way to just hide the values being displayed?
Here's what I currently have in the Dashboard Source
<format type="color" field="Monitor">
<colorPalette type="list">[#53A051,#DC4E41]</colorPalette>
<scale type="threshold">1</scale>
</format>
<format type="color" field="Count">
<colorPalette type="list">[#53A051,#DC4E41]</colorPalette>
<scale type="threshold">1</scale>
</format>
<drilldown>
Here's the column I am referring too.
Thank you for any help on this one, much appreciated
Tom
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can do this by turning your number to a sequence of one or two spaces and then use a colorPalette expression to set the colours. This example will turn a count of either 0 or 1 to 1 space or 2 spaces and then in the colorPalette expression it just makes a double space red (#ff0000) otherwise green. Unless you actually need the number for drilldown purposes this should do it.
<dashboard>
<label>colour2</label>
<row>
<panel>
<table>
<search>
<query>| makeresults count=6
| fields - _time
| eval count=random() % 2, orig_count=count
| eval count=substr(" ", 1, count + 1)
| table count orig_count</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">100</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="count">
<colorPalette type="expression">if (value == " ", "#FF0000", "#00FF00")</colorPalette>
</format>
</table>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Use CSS to set the font size to zero. (You will need to give your panel an id.) Try something like this
<panel depends="$stayhidden$">
<html>
<style>
#hiddentext td {
font-size: 0 !important;
}
</style>
</html>
</panel>
<panel>
<table id="hiddentext">
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mninansplunk,
sorry but there's somethig that I don't understand:
the "#" char is present only in the code and it's used in some options to identify the color, it isn't usually displayed in the dashboard, could you share a screenshot and the code you're using to have it?
Anyway, you can configure colours based on threshold by GUI opening a dashboard in Edit Mode and clicking on the pencil in the top right corner of the column you want in your panel (not of the dashboard), then choose the way to use colours in the column.
Ciao.
Giuseppe
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Thank you for the help, I am just using a Count for the column the Threshold is changing colors on for me. But, I can't find a way to change the text color thru the GUI or anywhere else sad to say. I would love to remove the number from being displayed.
Here's the Query I am using:
integrationName="Opsgenie Edge Connector - Splunk" "[ThousandEyes] Alert for https://httpURL.com" action != "AddNote" action !="Acknowledge" | transaction "alert.id", alert.message startswith=Create endswith=Close keepevicted=true | table _time, alert.updatedAt, alert.message, "alertDetails.Alert Details URL", alert.alias, alert.id, action, _raw, closed_txn, _time, source, Component
| where closed_txn=0
| stats values("alertDetails.Alert Details URL") as "Source Link", count("closed_txn") as Count
| eval Application = "ApplicationName"
| eval "Monitor Details" = "Performs an HTTP call to Boomi Gateways, Load Balancer, and Molecule servers to verify they are functioning"
| eval Contact = "ContactName"
| eval Component = Count."|".Application
| fields Count, Application, "Monitor Details", "Contact", "Source Link", Component
Thanks again,
Tom
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mninansplunk,
as I said:
- open the dashboard in Edit Mode,
- click on the pencin in the top of the column to apply colours,
- click on Colour ranges (instead None),
- Insert the colours for the wanted ranges,
- save the dashboard.
I'm supponing that you are using the Classical Dashboard interface not Dashboard Stdio, otherwise I cannot help you because I didn't yet started to use it.
Ciao.
Giuseppe
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks again, sorry, but that method only changes the cell color. I need the actual Text color to change or figure out how to hide the Text for this column.
Thanks for the help though,
Tom
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mninansplunk,
sorry but I don't understand your requirement, could you share a sample of what you whould have?
Ciao.
Giuseppe
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, no problem. In the screenshot below, there a numerical values in the each cell of the Count column. Currently, we see when the Cell color is Green, the Text color is Black, and when the Cell color is Red, the Text color is White. I need a way to change that Text color to be Green if the Cell is Green, and Red if the Cell is Red in order to hide the Text from the Count column. Or if there is a way to hide the Text Value in the Count Column and only display the Cell color. That would be awesome.
Thanks,
Tom
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mninansplunk,
the colour is assigned to a cell based on the value and you can choose to colour the text or the backgroung but not both of them.
If you only want an indicatore of a status without a value, you could see, in the Splunk Dashboard Examples App (https://splunkbase.splunk.com/app/1603) the table Icon Set (Rangemap) that permits to use an icon as status indicator without displaying any value, even if I don't understand why you don't want to display a value.
If you don't want to display a value, but a fixed definition (e.g. High, Medium, Low), you could use eval to assign these vales to the field and define colours based on these new values always using the GUI (choosing ranges instead values).
Ciao.
Giuseppe
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, thank you for all of the help. 🙂 I think I'm all set now.