- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- How to change a column chart to not fill with colo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to change a column chart to not fill with color under line?
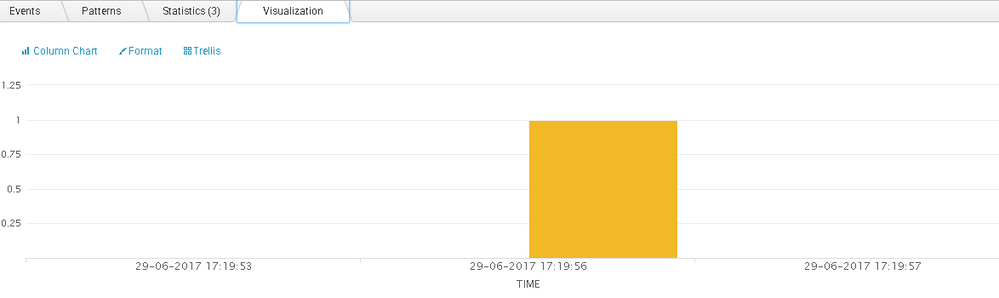
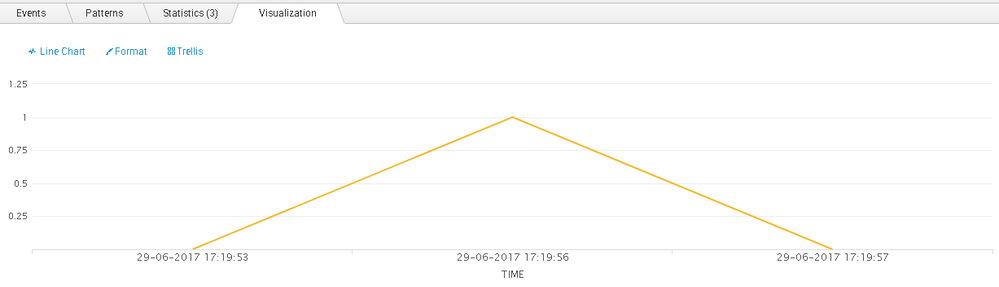
I selected column chart to show square wave charts but there are also some line charts on the same page. I wanted to actually show everything as line chart but I didn't want the column chart to be filled with color. How can I control this in source code?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, is there no way to change column chart attributes?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Make your color white (which is your background color of chart)
option name="charting.fieldColors"> {"NULL": 0xFF0000} /option
lessthan & graterthan symbols are not accepted in this box .check syntax properly.
Harish
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, making the field color to be the same as background will not show the chart out. The chart just blended into the background.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Most of my dashboard charts are line charts and there is this one that shows only 1 and 0 and I wanted the chart to look like square wave so chose column chart then it's like odd one out vs all line chart without the bottom being shaded. I like to know if we can do something in the xml to remove the filling and show the square wave as line chart.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@wuming79, details in the question are not clear. Can you screenshot of what you have and mock of what you need?
| makeresults | eval message= "Happy Splunking!!!"