- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- How to add icon to a panel instead of table so the...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to remove the table headers completely from my dashboard so I can just display values in a table with the headers/column names completely removed. I was wondering if theres a way to do this using the tableview renderer in JS?
EDIT: edited question to better fit this answer. I wanted to use a table but have header and borders removed but was not possible. I want to have an icon based on a value in a panel with no borders
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
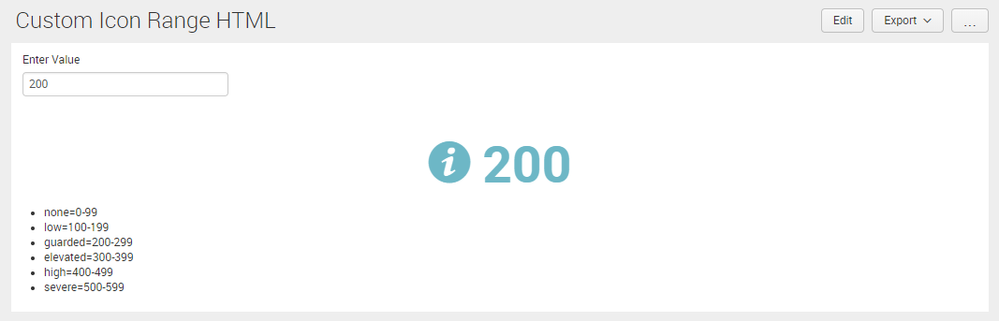
@kdimaria, please find below the run anywhere dashboard example with Single Value with Icon and Color using HTML and CSS. Please adjust as per your need.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Custom Icon Range HTML</title>
<link rel="shortcut icon" href="/en-US/static/@C9557AB367E3A59ED9840F5616383BD13B651EF2B463EB6C7F025F5CAFE14161/img/favicon.ico" />
<link rel="stylesheet" type="text/css" href="{{SPLUNKWEB_URL_PREFIX}}/static/build/css/bootstrap-enterprise.css" />
<link rel="stylesheet" type="text/css" href="{{SPLUNKWEB_URL_PREFIX}}/static/css/build/pages/dashboard-simple-bootstrap.min.css" />
<meta name="referrer" content="never" />
<meta name="referrer" content="no-referrer" />
<script>
window._splunk_metrics_events = {
push : function() {},
active: false,
}
</script>
</head>
<body class="simplexml preload locale-en" data-splunk-version="7.0.1" data-splunk-product="splunk">
<!--
BEGIN LAYOUT
This section contains the layout for the dashboard. Splunk uses proprietary
styles in <div> tags, similar to Bootstrap's grid system.
-->
<header>
<a class="navSkip" href="#navSkip" tabindex="1">Screen reader users, click here to skip the navigation bar</a>
<div class="header splunk-header">
<div id="placeholder-splunk-bar">
<a href="{{SPLUNKWEB_URL_PREFIX}}/app/launcher/home" class="brand" title="splunk > listen to your data">splunk<strong>></strong></a>
</div>
<div id="placeholder-app-bar"></div>
</div>
<a id="navSkip"></a>
</header>
<div class="dashboard-body container-fluid main-section-body" data-role="main">
<div class="dashboard-header clearfix">
<h2>Splunk Answers 614832 - Custom Icon Range HTML</h2>
</div>
<div id="row1" class="dashboard-row dashboard-row1">
<div id="panel1" class="dashboard-cell" style="width: 100%;">
<div class="dashboard-panel clearfix">
<div class="fieldset">
<div class="input input-text" id="input1">
<label>Enter Value</label>
</div>
</div>
<div class="panel-element-row">
<div id="element1" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<style>
.custom-result-value {
font-size: 55px;
margin: 35px auto;
text-align: center;
font-weight: bold;
color: rgb(85, 85, 85);
}
.custom-result-value:before {
font-family: "Splunk Icons";
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-size: 110%;
}
.severe.custom-result-value:before {
content: "\2297";
}
.severe.custom-result-value {
color: rgb(217, 63, 60);
}
.high.custom-result-value {
color: rgb(245, 143, 57);
}
.high.custom-result-value:before {
content: "\ECD4";
}
.elevated.custom-result-value {
color: rgb(247, 188, 56);
}
.elevated.custom-result-value:before {
content: "\26A0";
}
.low.custom-result-value {
color: rgb(101, 166, 55);
}
.low.custom-result-value:before {
content: "\ECD3";
}
.guarded.custom-result-value {
color: rgb(109, 183, 198);
}
.guarded.custom-result-value:before {
content: "\0049";
}
.custom-result-value.icon-only {
font-size: 90px;
}
</style>
</div>
</div>
</div>
<div class="panel-element-row">
<div id="element2" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<div class="custom-result-value $range1$">
$value1$
</div><div><ul><li>
none=0-99
</li><li>
low=100-199
</li><li>
guarded=200-299
</li><li>
elevated=300-399
</li><li>
high=400-499
</li><li>
severe=500-599
</li></ul></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--
END LAYOUT
-->
<script src="{{SPLUNKWEB_URL_PREFIX}}/config?autoload=1" crossorigin="use-credentials"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/static/js/i18n.js"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/i18ncatalog?autoload=1"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/static/build/simplexml/index.js"></script>
<script type="text/javascript">
// <![CDATA[
// <![CDATA[
//
// LIBRARY REQUIREMENTS
//
// In the require function, we include the necessary libraries and modules for
// the HTML dashboard. Then, we pass variable names for these libraries and
// modules as function parameters, in order.
//
// When you add libraries or modules, remember to retain this mapping order
// between the library or module and its function parameter. You can do this by
// adding to the end of these lists, as shown in the commented examples below.
require([
"splunkjs/mvc",
"splunkjs/mvc/utils",
"splunkjs/mvc/tokenutils",
"underscore",
"jquery",
"splunkjs/mvc/simplexml",
"splunkjs/mvc/layoutview",
"splunkjs/mvc/simplexml/dashboardview",
"splunkjs/mvc/simplexml/dashboard/panelref",
"splunkjs/mvc/simplexml/element/chart",
"splunkjs/mvc/simplexml/element/event",
"splunkjs/mvc/simplexml/element/html",
"splunkjs/mvc/simplexml/element/list",
"splunkjs/mvc/simplexml/element/map",
"splunkjs/mvc/simplexml/element/single",
"splunkjs/mvc/simplexml/element/table",
"splunkjs/mvc/simplexml/element/visualization",
"splunkjs/mvc/simpleform/formutils",
"splunkjs/mvc/simplexml/eventhandler",
"splunkjs/mvc/simplexml/searcheventhandler",
"splunkjs/mvc/simpleform/input/dropdown",
"splunkjs/mvc/simpleform/input/radiogroup",
"splunkjs/mvc/simpleform/input/linklist",
"splunkjs/mvc/simpleform/input/multiselect",
"splunkjs/mvc/simpleform/input/checkboxgroup",
"splunkjs/mvc/simpleform/input/text",
"splunkjs/mvc/simpleform/input/timerange",
"splunkjs/mvc/simpleform/input/submit",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/savedsearchmanager",
"splunkjs/mvc/postprocessmanager",
"splunkjs/mvc/simplexml/urltokenmodel"
// Add comma-separated libraries and modules manually here, for example:
// ..."splunkjs/mvc/simplexml/urltokenmodel",
// "splunkjs/mvc/tokenforwarder"
],
function(
mvc,
utils,
TokenUtils,
_,
$,
DashboardController,
LayoutView,
Dashboard,
PanelRef,
ChartElement,
EventElement,
HtmlElement,
ListElement,
MapElement,
SingleElement,
TableElement,
VisualizationElement,
FormUtils,
EventHandler,
SearchEventHandler,
DropdownInput,
RadioGroupInput,
LinkListInput,
MultiSelectInput,
CheckboxGroupInput,
TextInput,
TimeRangeInput,
SubmitButton,
SearchManager,
SavedSearchManager,
PostProcessManager,
UrlTokenModel
// Add comma-separated parameter names here, for example:
// ...UrlTokenModel,
// TokenForwarder
) {
var pageLoading = true;
//
// TOKENS
//
// Create token namespaces
var urlTokenModel = new UrlTokenModel();
mvc.Components.registerInstance('url', urlTokenModel);
var defaultTokenModel = mvc.Components.getInstance('default', {create: true});
var submittedTokenModel = mvc.Components.getInstance('submitted', {create: true});
urlTokenModel.on('url:navigate', function() {
defaultTokenModel.set(urlTokenModel.toJSON());
if (!_.isEmpty(urlTokenModel.toJSON()) && !_.all(urlTokenModel.toJSON(), _.isUndefined)) {
submitTokens();
} else {
submittedTokenModel.clear();
}
});
// Initialize tokens
defaultTokenModel.set(urlTokenModel.toJSON());
function submitTokens() {
// Copy the contents of the defaultTokenModel to the submittedTokenModel and urlTokenModel
FormUtils.submitForm({ replaceState: pageLoading });
}
function setToken(name, value) {
defaultTokenModel.set(name, value);
submittedTokenModel.set(name, value);
}
function unsetToken(name) {
defaultTokenModel.unset(name);
submittedTokenModel.unset(name);
}
//
// SEARCH MANAGERS
//
var search1 = new SearchManager({
"id": "search1",
"status_buckets": 0,
"earliest_time": "$earliest$",
"cancelOnUnload": true,
"sample_ratio": null,
"latest_time": "$latest$",
"search": "| makeresults | eval value = $tokText$ | rangemap field=value none=0-99 low=100-199 guarded=200-299 elevated=300-399 high=400-499 severe=500-599 default=none",
"app": utils.getCurrentApp(),
"auto_cancel": 90,
"preview": true,
"tokenDependencies": {
},
"runWhenTimeIsUndefined": false
}, {tokens: true, tokenNamespace: "submitted"});
new SearchEventHandler({
managerid: "search1",
event: "progress",
conditions: [
{
attr: "any",
value: "*",
actions: [
{"type": "set", "token": "value1", "value": "$result.value$"},
{"type": "set", "token": "range1", "value": "$result.range$"}
]
}
]
});
//
// SPLUNK LAYOUT
//
$('header').remove();
new LayoutView({"hideChrome": false, "hideSplunkBar": false, "hideAppBar": false, "hideFooter": false})
.render()
.getContainerElement()
.appendChild($('.dashboard-body')[0]);
//
// DASHBOARD EDITOR
//
new Dashboard({
id: 'dashboard',
el: $('.dashboard-body'),
showTitle: true,
editable: true
}, {tokens: true}).render();
//
// VIEWS: VISUALIZATION ELEMENTS
//
var element1 = new HtmlElement({
"id": "element1",
"tokenDependencies": {"depends": "$alwaysHideCSSPanel$"},
"useTokens": true,
"el": $('#element1')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element1.contentLoaded());
var element2 = new HtmlElement({
"id": "element2",
"useTokens": true,
"el": $('#element2')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element2.contentLoaded());
//
// VIEWS: FORM INPUTS
//
var input1 = new TextInput({
"id": "input1",
"searchWhenChanged": true,
"default": "0",
"value": "$form.tokText$",
"el": $('#input1')
}, {tokens: true}).render();
input1.on("change", function(newValue) {
FormUtils.handleValueChange(input1);
});
DashboardController.onReady(function() {
if (!submittedTokenModel.has('earliest') && !submittedTokenModel.has('latest')) {
submittedTokenModel.set({ earliest: '0', latest: '' });
}
});
// Initialize time tokens to default
if (!defaultTokenModel.has('earliest') && !defaultTokenModel.has('latest')) {
defaultTokenModel.set({ earliest: '0', latest: '' });
}
if (!_.isEmpty(urlTokenModel.toJSON())){
submitTokens();
}
//
// DASHBOARD READY
//
DashboardController.ready();
pageLoading = false;
}
);
// ]]>
</script>
</body>
</html>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kdimaria, please find below the run anywhere dashboard example with Single Value with Icon and Color using HTML and CSS. Please adjust as per your need.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Custom Icon Range HTML</title>
<link rel="shortcut icon" href="/en-US/static/@C9557AB367E3A59ED9840F5616383BD13B651EF2B463EB6C7F025F5CAFE14161/img/favicon.ico" />
<link rel="stylesheet" type="text/css" href="{{SPLUNKWEB_URL_PREFIX}}/static/build/css/bootstrap-enterprise.css" />
<link rel="stylesheet" type="text/css" href="{{SPLUNKWEB_URL_PREFIX}}/static/css/build/pages/dashboard-simple-bootstrap.min.css" />
<meta name="referrer" content="never" />
<meta name="referrer" content="no-referrer" />
<script>
window._splunk_metrics_events = {
push : function() {},
active: false,
}
</script>
</head>
<body class="simplexml preload locale-en" data-splunk-version="7.0.1" data-splunk-product="splunk">
<!--
BEGIN LAYOUT
This section contains the layout for the dashboard. Splunk uses proprietary
styles in <div> tags, similar to Bootstrap's grid system.
-->
<header>
<a class="navSkip" href="#navSkip" tabindex="1">Screen reader users, click here to skip the navigation bar</a>
<div class="header splunk-header">
<div id="placeholder-splunk-bar">
<a href="{{SPLUNKWEB_URL_PREFIX}}/app/launcher/home" class="brand" title="splunk > listen to your data">splunk<strong>></strong></a>
</div>
<div id="placeholder-app-bar"></div>
</div>
<a id="navSkip"></a>
</header>
<div class="dashboard-body container-fluid main-section-body" data-role="main">
<div class="dashboard-header clearfix">
<h2>Splunk Answers 614832 - Custom Icon Range HTML</h2>
</div>
<div id="row1" class="dashboard-row dashboard-row1">
<div id="panel1" class="dashboard-cell" style="width: 100%;">
<div class="dashboard-panel clearfix">
<div class="fieldset">
<div class="input input-text" id="input1">
<label>Enter Value</label>
</div>
</div>
<div class="panel-element-row">
<div id="element1" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<style>
.custom-result-value {
font-size: 55px;
margin: 35px auto;
text-align: center;
font-weight: bold;
color: rgb(85, 85, 85);
}
.custom-result-value:before {
font-family: "Splunk Icons";
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-size: 110%;
}
.severe.custom-result-value:before {
content: "\2297";
}
.severe.custom-result-value {
color: rgb(217, 63, 60);
}
.high.custom-result-value {
color: rgb(245, 143, 57);
}
.high.custom-result-value:before {
content: "\ECD4";
}
.elevated.custom-result-value {
color: rgb(247, 188, 56);
}
.elevated.custom-result-value:before {
content: "\26A0";
}
.low.custom-result-value {
color: rgb(101, 166, 55);
}
.low.custom-result-value:before {
content: "\ECD3";
}
.guarded.custom-result-value {
color: rgb(109, 183, 198);
}
.guarded.custom-result-value:before {
content: "\0049";
}
.custom-result-value.icon-only {
font-size: 90px;
}
</style>
</div>
</div>
</div>
<div class="panel-element-row">
<div id="element2" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<div class="custom-result-value $range1$">
$value1$
</div><div><ul><li>
none=0-99
</li><li>
low=100-199
</li><li>
guarded=200-299
</li><li>
elevated=300-399
</li><li>
high=400-499
</li><li>
severe=500-599
</li></ul></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--
END LAYOUT
-->
<script src="{{SPLUNKWEB_URL_PREFIX}}/config?autoload=1" crossorigin="use-credentials"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/static/js/i18n.js"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/i18ncatalog?autoload=1"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/static/build/simplexml/index.js"></script>
<script type="text/javascript">
// <![CDATA[
// <![CDATA[
//
// LIBRARY REQUIREMENTS
//
// In the require function, we include the necessary libraries and modules for
// the HTML dashboard. Then, we pass variable names for these libraries and
// modules as function parameters, in order.
//
// When you add libraries or modules, remember to retain this mapping order
// between the library or module and its function parameter. You can do this by
// adding to the end of these lists, as shown in the commented examples below.
require([
"splunkjs/mvc",
"splunkjs/mvc/utils",
"splunkjs/mvc/tokenutils",
"underscore",
"jquery",
"splunkjs/mvc/simplexml",
"splunkjs/mvc/layoutview",
"splunkjs/mvc/simplexml/dashboardview",
"splunkjs/mvc/simplexml/dashboard/panelref",
"splunkjs/mvc/simplexml/element/chart",
"splunkjs/mvc/simplexml/element/event",
"splunkjs/mvc/simplexml/element/html",
"splunkjs/mvc/simplexml/element/list",
"splunkjs/mvc/simplexml/element/map",
"splunkjs/mvc/simplexml/element/single",
"splunkjs/mvc/simplexml/element/table",
"splunkjs/mvc/simplexml/element/visualization",
"splunkjs/mvc/simpleform/formutils",
"splunkjs/mvc/simplexml/eventhandler",
"splunkjs/mvc/simplexml/searcheventhandler",
"splunkjs/mvc/simpleform/input/dropdown",
"splunkjs/mvc/simpleform/input/radiogroup",
"splunkjs/mvc/simpleform/input/linklist",
"splunkjs/mvc/simpleform/input/multiselect",
"splunkjs/mvc/simpleform/input/checkboxgroup",
"splunkjs/mvc/simpleform/input/text",
"splunkjs/mvc/simpleform/input/timerange",
"splunkjs/mvc/simpleform/input/submit",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/savedsearchmanager",
"splunkjs/mvc/postprocessmanager",
"splunkjs/mvc/simplexml/urltokenmodel"
// Add comma-separated libraries and modules manually here, for example:
// ..."splunkjs/mvc/simplexml/urltokenmodel",
// "splunkjs/mvc/tokenforwarder"
],
function(
mvc,
utils,
TokenUtils,
_,
$,
DashboardController,
LayoutView,
Dashboard,
PanelRef,
ChartElement,
EventElement,
HtmlElement,
ListElement,
MapElement,
SingleElement,
TableElement,
VisualizationElement,
FormUtils,
EventHandler,
SearchEventHandler,
DropdownInput,
RadioGroupInput,
LinkListInput,
MultiSelectInput,
CheckboxGroupInput,
TextInput,
TimeRangeInput,
SubmitButton,
SearchManager,
SavedSearchManager,
PostProcessManager,
UrlTokenModel
// Add comma-separated parameter names here, for example:
// ...UrlTokenModel,
// TokenForwarder
) {
var pageLoading = true;
//
// TOKENS
//
// Create token namespaces
var urlTokenModel = new UrlTokenModel();
mvc.Components.registerInstance('url', urlTokenModel);
var defaultTokenModel = mvc.Components.getInstance('default', {create: true});
var submittedTokenModel = mvc.Components.getInstance('submitted', {create: true});
urlTokenModel.on('url:navigate', function() {
defaultTokenModel.set(urlTokenModel.toJSON());
if (!_.isEmpty(urlTokenModel.toJSON()) && !_.all(urlTokenModel.toJSON(), _.isUndefined)) {
submitTokens();
} else {
submittedTokenModel.clear();
}
});
// Initialize tokens
defaultTokenModel.set(urlTokenModel.toJSON());
function submitTokens() {
// Copy the contents of the defaultTokenModel to the submittedTokenModel and urlTokenModel
FormUtils.submitForm({ replaceState: pageLoading });
}
function setToken(name, value) {
defaultTokenModel.set(name, value);
submittedTokenModel.set(name, value);
}
function unsetToken(name) {
defaultTokenModel.unset(name);
submittedTokenModel.unset(name);
}
//
// SEARCH MANAGERS
//
var search1 = new SearchManager({
"id": "search1",
"status_buckets": 0,
"earliest_time": "$earliest$",
"cancelOnUnload": true,
"sample_ratio": null,
"latest_time": "$latest$",
"search": "| makeresults | eval value = $tokText$ | rangemap field=value none=0-99 low=100-199 guarded=200-299 elevated=300-399 high=400-499 severe=500-599 default=none",
"app": utils.getCurrentApp(),
"auto_cancel": 90,
"preview": true,
"tokenDependencies": {
},
"runWhenTimeIsUndefined": false
}, {tokens: true, tokenNamespace: "submitted"});
new SearchEventHandler({
managerid: "search1",
event: "progress",
conditions: [
{
attr: "any",
value: "*",
actions: [
{"type": "set", "token": "value1", "value": "$result.value$"},
{"type": "set", "token": "range1", "value": "$result.range$"}
]
}
]
});
//
// SPLUNK LAYOUT
//
$('header').remove();
new LayoutView({"hideChrome": false, "hideSplunkBar": false, "hideAppBar": false, "hideFooter": false})
.render()
.getContainerElement()
.appendChild($('.dashboard-body')[0]);
//
// DASHBOARD EDITOR
//
new Dashboard({
id: 'dashboard',
el: $('.dashboard-body'),
showTitle: true,
editable: true
}, {tokens: true}).render();
//
// VIEWS: VISUALIZATION ELEMENTS
//
var element1 = new HtmlElement({
"id": "element1",
"tokenDependencies": {"depends": "$alwaysHideCSSPanel$"},
"useTokens": true,
"el": $('#element1')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element1.contentLoaded());
var element2 = new HtmlElement({
"id": "element2",
"useTokens": true,
"el": $('#element2')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element2.contentLoaded());
//
// VIEWS: FORM INPUTS
//
var input1 = new TextInput({
"id": "input1",
"searchWhenChanged": true,
"default": "0",
"value": "$form.tokText$",
"el": $('#input1')
}, {tokens: true}).render();
input1.on("change", function(newValue) {
FormUtils.handleValueChange(input1);
});
DashboardController.onReady(function() {
if (!submittedTokenModel.has('earliest') && !submittedTokenModel.has('latest')) {
submittedTokenModel.set({ earliest: '0', latest: '' });
}
});
// Initialize time tokens to default
if (!defaultTokenModel.has('earliest') && !defaultTokenModel.has('latest')) {
defaultTokenModel.set({ earliest: '0', latest: '' });
}
if (!_.isEmpty(urlTokenModel.toJSON())){
submitTokens();
}
//
// DASHBOARD READY
//
DashboardController.ready();
pageLoading = false;
}
);
// ]]>
</script>
</body>
</html>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just feel like im going to run into the same issue with borders around the icon because of the panel. I just want a panel in the corner of my dashboard that is a table/splunk search that has only one value that I am able to drilldown into. I want to use the renderer to change the value to an icon(which I already can do) so that there is just an icon at the top right of my dashboard with no borders.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can do all that with CSS. Complete control of dashboard and override of Splunk's default Style is the main purpose of HTML dashboard. Also only if you can mock a screenshot of desired output, only then I would be able to give exact CSS Style override.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketilay I am getting closer. I figured out how to use my icon instead of the Splunk's icons but I am wondering what is the point of HTML elements? I can't get them to work on my dashboard and I am wondering if it'll work using SingleElements instead. Thanks! 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You should try and figure out the code issue with the HTML Panel that you are trying. If Single Value visualization is working for you, so should HTML Panel.
HTML panel in Splunk will let you add HTML elements to your dashboard directly in similar fashion as you will create a HTML web page. For the above example I took an example from Splunk Dashboard Examples app and converted to HTML Dashboard.
The HTML element1 is to apply CSS Style to the dashboard (which is why it is always hidden via Token Dependency on alwaysHideCSSPanel token which is never set:
"tokenDependencies": {"depends": "$alwaysHideCSSPanel$"},
If you want you can move the CSS Style from HTML Panel element 1 to an actual CSS file and include the same as your dashboard's stylesheet.
Following is the HTML code to display HTML element2:
<div id="element2" class="dashboard-element html" style="width: 100%">
Following is html panel in Simple XML:
<html>
...
...
<html>
And following is a single value panel in Simple XML:
<single>
...
...
<single>
I will try to see if something similar can be achieved with Single Value element, when the time permits.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
yeah when I try to do the line
var element1 = new HtmlElement({
"id": "element1",
"tokenDependencies": {"depends": "$alwaysHideCSSPanel$"},
"useTokens": true,
"el": $('#element1')
}, {tokens: true, tokenNamespace: "submitted"}).render();
it says it cannot create constructor
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kdimaria, which version of Splunk are you on? I am not sure if there was any difference in the HTML panel being created in your version vs current version. However, you can try one of the following approaches.
1) See if taking out second row for tokenDependencies helps.
2) If possible create a Simple XML dashboard with HTML Panel with empty style tag and depends token and then convert the same to HTML Dashboard to see what code gets generated for HTML Element.
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
</style>
</html>
</panel>
</row>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does SearchEventHandler work with 6.4.7?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @kdimaria, sorry I have not been able to spend time on Answers in past few weeks.
If you are on Splunk 6.4.7 then you need to use preview search event handler not progress
managerid: "search1",
event: "preview",
Refer to Search Event Handler documentation in Splunk Docs for 6.4.7: https://docs.splunk.com/Documentation/Splunk/6.4.7/Viz/EventHandlerReference#preview
PS: From 6.5 onward progress and done event handlers were preview and finalized respectively in previous versions.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay, no need to apologize, thank you so much for all of your help. I tried switching it to preview and it's still just displaying $value1$. Do you have the simple XML for this dashboard?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Following is the Simple XML. I have replaced progress with preview
<form>
<label>Custom Icon Range</label>
<search>
<query>| makeresults
| eval value = $tokText$
| rangemap field=value none=0-99 low=100-199 guarded=200-299 elevated=300-399 high=400-499 severe=500-599 default=none</query>
<preview>
<set token="value1">$result.value$</set>
<set token="range1">$result.range$</set>
</preview>
</search>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<html depends="$alwaysHideCSSPanel$">
<style>
.custom-result-value {
font-size: 55px;
margin: 35px auto;
text-align: center;
font-weight: bold;
color: rgb(85, 85, 85);
}
.custom-result-value:before {
font-family: "Splunk Icons";
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-size: 110%;
}
.severe.custom-result-value:before {
content: "\2297";
}
.severe.custom-result-value {
color: rgb(217, 63, 60);
}
.high.custom-result-value {
color: rgb(245, 143, 57);
}
.high.custom-result-value:before {
content: "\ECD4";
}
.elevated.custom-result-value {
color: rgb(247, 188, 56);
}
.elevated.custom-result-value:before {
content: "\26A0";
}
.low.custom-result-value {
color: rgb(101, 166, 55);
}
.low.custom-result-value:before {
content: "\ECD3";
}
.guarded.custom-result-value {
color: rgb(109, 183, 198);
}
.guarded.custom-result-value:before {
content: "\0049";
}
.custom-result-value.icon-only {
font-size: 90px;
}
</style>
</html>
<input type="text" token="tokText" searchWhenChanged="true">
<label>Enter Value</label>
<default>0</default>
</input>
<html>
<div class="custom-result-value $range1$">
$value1$
</div>
<div>
<ul>
<li>
none=0-99
</li>
<li>
low=100-199
</li>
<li>
guarded=200-299
</li>
<li>
elevated=300-399
</li>
<li>
high=400-499
</li>
<li>
severe=500-599
</li>
</ul>
</div>
</html>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay Sorry I just had one more question. Is it possible to add a drilldown to this?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Since it is actually a Single Value Drilldown Event Handler is applicable. If you want to code your own Drilldown you can also use jQuery Selector to capture click event. Refer to the following example on Splunk Answers: https://answers.splunk.com/answers/471329/is-it-possible-to-drilldown-from-an-status-indicat.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you again! I have everything I need now. Have a nice day! 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you soooooooooooooooo much for all of your help! sorry for being such a pain and having so many questions. I typed this in and converted it to HTML and got it to work finally! much easier to type that than type all of the HTML code 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kdimaria, first off this is the forum for asking questions so no need to apologize (I stole your line ;)). I am glad after spending so much of time on it finally it is working!!!
As I had stated in my previous answer to one of your question Simple XML is usually easier/faster to write/modify as compare to HTML. I would have liked to see where we went wrong with HTML but the correct code is working and we can end the story at that 😄
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you lol yeah idk why I kept going through the pain of trying to type HTML and make it fit with the HTML I already have. much easier to type XML then copy and paste 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can't copy and paste to my environment so it would probably be easier to type simple xml then convert to HTML
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It seems like the searcheventhandler isnt working because its not changing value1 to result.value.. the splunk version i have is 6.4.7.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay Thanks, I found that I just made a spelling mistake. Do you happen to have the simple xml code for this dashboard? I am having trouble getting it the number and icon to display and want to play around with it. It just displays $value1$.