- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- How do you add buttons on table view?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How do you add buttons on table view?
Goodmorning,
I have a Simple-XML with following search
index=_internal source=*metrics.log group="per_sourcetype_thruput"
| head 1000
| stats sum(kb) as totalKB by series
| eval actions="PLACEHOLDER"
| streamstats count
| eval showme=if(count=="2","true","false")
I would like to add a button in each row based on "showme". If "showme=true" links a url " and if "showme=false" links a different url.
How can I do it please?
many thanks and regards
Antonio
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@antoniofacchi the behavior of Drilldown depending on Specific column value i.e. true/false in your case that you want can be built using built in Splunk Drilldown behavior. You should Check out Splunk Dashboard Examples app for examples to drilldown to URL (using hidden URL filed in the table).
If you need to show the link as Buttons (or clickable Links), following are couple of your options:
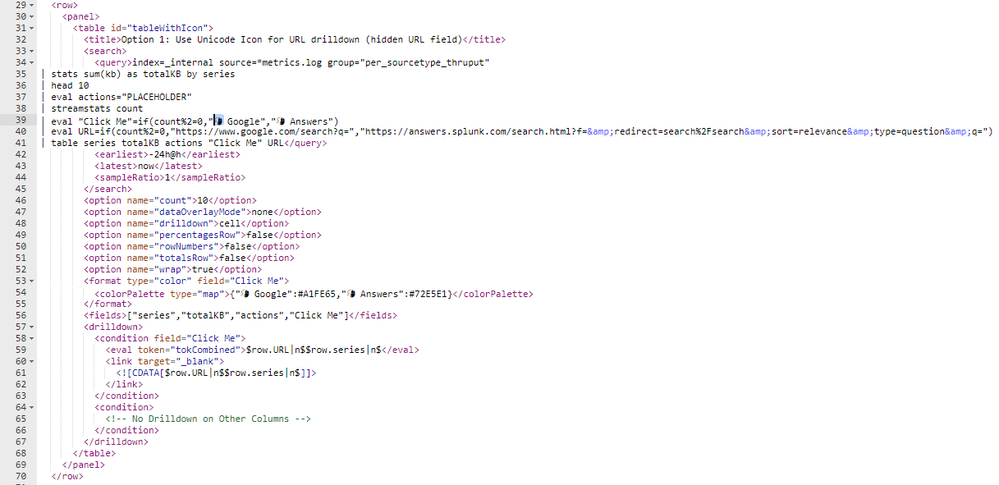
1) Create URL field within your SPL. I have extended your run anywhere example based on Splunk's _internal index to set every odd row for Google and even row for Splunk Answers using modular division by 2.
index=_internal source=*metrics.log group="per_sourcetype_thruput"
| stats sum(kb) as totalKB by series
| head 10
| eval actions="PLACEHOLDER"
| streamstats count
| eval "Click Me"=if(count%2=0,"Google","Answers")
| eval URL=if(count%2=0,"https://www.google.com/search?q=","https://answers.splunk.com/search.html?f=&redirect=search%2Fsearch&sort=relevance&type=question&q=")
| table series totalKB actions "Click Me" URL
2) Hide the URL field using the <fields> table Simple XML configuration. Show all fields except URL i.e.
<fields>["series","totalKB","actions","Click Me"]</fields>
3) Create Drilldown link using row tokens which gets the URL from hidden URL field and any other option parameter using $row.yourFieldName$ as querystring. Following is the example used:
<drilldown>
<condition field="Click Me">
<eval token="tokCombined">$row.URL|n$$row.series|n$</eval>
<link target="_blank">
<![CDATA[$row.URL|n$$row.series|n$]]>
</link>
</condition>
<condition>
<!-- No Drilldown on Other Columns -->
</condition>
</drilldown>
PS: <condition> block takes care of enabling the drilldown only for Click Me column and not for any other column.
4) Set the CSS for disabling drilldown cursor and link color for all fields (if required can be set for specific column depending on option adopted)
cursor: default !important;
color: black !important;
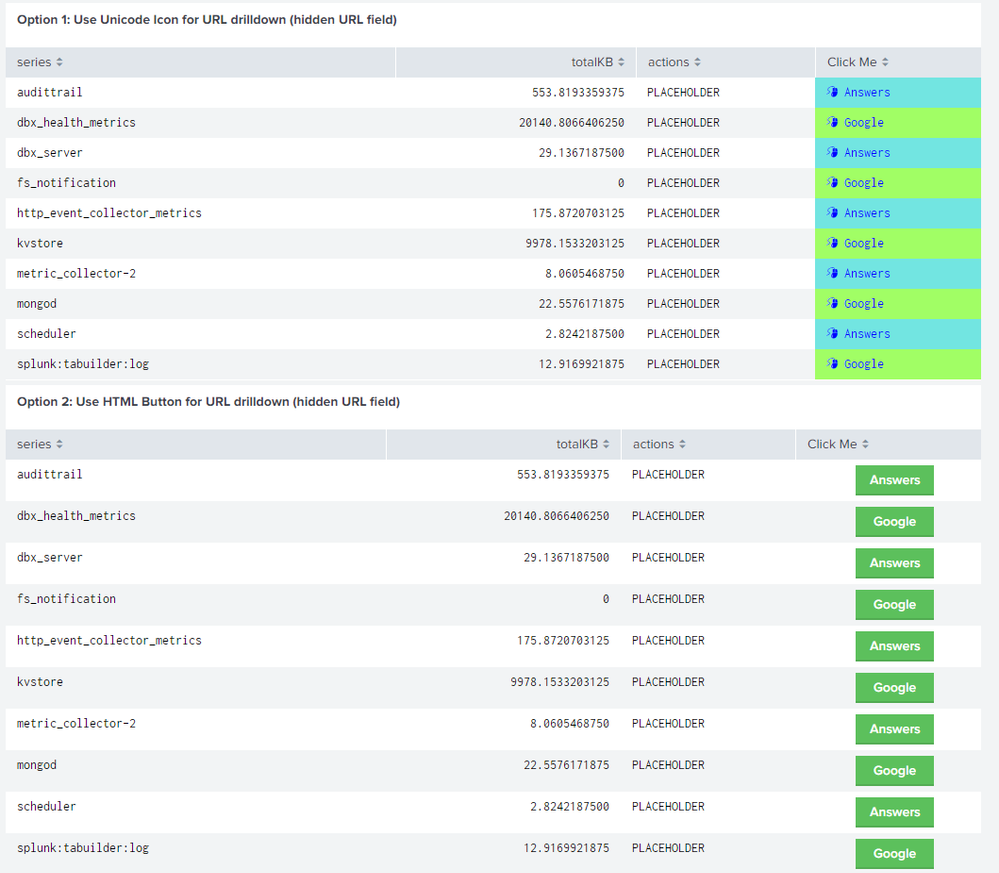
Option 1: Use Unicode Icon for URL Drilldown
Uses Unicode Characters within table. Hence no JS Extension needs to be applied. Refer to one previous Example on Similar line: https://answers.splunk.com/answers/681268/one-rangemap-column-for-multiple-values.html
If you are on Splunk Enterprise 6.5 or higher, color for Table Cells can be applied using UI Edit Format option for specific column (in this case Click Me).
Option 2: Use HTML Button for URL Drilldown
You can use Simple XML JS extension to apply a custom table cell renderer for Specific Column in a table to add html button <input> to each row.
btn-primary bootstrap class can be added for Splunk specific Submit button formatting. Additional formatting like Button Size and Position can be set using custom class for CSS Selector.
Refer to one of my older andwers on Similar lines which adds a Text Box to each row in the table instead of a Button. https://answers.splunk.com/answers/682183/how-to-add-a-textbox-as-a-cell-in-a-splunk-table.html
#tableWithButton table tbody tr td input.table-button{
width: 83px !important;
position: relative;
left: 30%;
}
Following is the complete Simple XML Code for attached run anywhere example screenshot
(PS: Since Option 1 Uses Unicode which Splunk Answers does not post correctly, I will attach screenshot for Option 1 with Unicode Character for Two Button Mouse.):
<dashboard script="table_with_buttons.js">
<label>Link to URL based on Value</label>
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
#tableWithIcon table tbody tr td{
cursor: default !important;
color: black !important;
}
<!-- 4th Child is the column with Drilldown Link -->
#tableWithIcon table tbody tr td:nth-child(4){
cursor: pointer !important;
color: blue !important;
}
#tableWithButton table tbody tr td{
cursor: default !important;
color: black !important;
}
#tableWithButton table tbody tr td input.table-button{
width: 83px !important;
position: relative;
left: 30%;
}
</style>
</html>
</panel>
</row>
<row>
<panel>
<table id="tableWithIcon">
<title>Option 1: Use Unicode Icon for URL drilldown (hidden URL field)</title>
<search>
<query>index=_internal source=*metrics.log group="per_sourcetype_thruput"
| stats sum(kb) as totalKB by series
| head 10
| eval actions="PLACEHOLDER"
| streamstats count
| eval "Click Me"=if(count%2=0,"Google","Answers")
| eval URL=if(count%2=0,"https://www.google.com/search?q=","https://answers.splunk.com/search.html?f=&redirect=search%2Fsearch&sort=relevance&type=question&q=")
| table series totalKB actions "Click Me" URL</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">10</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">cell</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="Click Me">
<colorPalette type="map">{"Google":#A1FE65,"Answers":#72E5E1}</colorPalette>
</format>
<fields>["series","totalKB","actions","Click Me"]</fields>
<drilldown>
<condition field="Click Me">
<eval token="tokCombined">$row.URL|n$$row.series|n$</eval>
<link target="_blank">
<![CDATA[$row.URL|n$$row.series|n$]]>
</link>
</condition>
<condition>
<!-- No Drilldown on Other Columns -->
</condition>
</drilldown>
</table>
</panel>
</row>
<row>
<panel>
<table id="tableWithButton">
<title>Option 2: Use HTML Button for URL drilldown (hidden URL field)</title>
<search>
<query>index=_internal source=*metrics.log group="per_sourcetype_thruput"
| stats sum(kb) as totalKB by series
| head 10
| eval actions="PLACEHOLDER"
| streamstats count
| eval "Click Me"=if(count%2=0,"Google","Answers")
| eval URL=if(count%2=0,"https://www.google.com/search?q=","https://answers.splunk.com/search.html?f=&redirect=search%2Fsearch&sort=relevance&type=question&q=")
| table series totalKB actions "Click Me" URL</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">10</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">cell</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<fields>["series","totalKB","actions","Click Me"]</fields>
<drilldown>
<condition field="Click Me">
<eval token="tokCombined">$row.URL|n$$row.series|n$</eval>
<link target="_blank">
<![CDATA[$row.URL|n$$row.series|n$]]>
</link>
</condition>
<condition>
<!-- No Drilldown on Other Columns -->
</condition>
</drilldown>
</table>
</panel>
</row>
</dashboard>
Following is the JavaScript file table_with_buttons.js for Option 2 with Submit buttons to Display and work.
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for Person field
return _(["Click Me"]).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var strCellValue = cell.value;
if (cell.field === "Click Me") {
var strHtmlInput="<input type='button' class='table-button btn-primary' value='"+strCellValue+"'></input>";
//Add TextBox With Specific Style
$td.append(strHtmlInput);
}
}
});
mvc.Components.get('tableWithButton').getVisualization(function(tableView) {
// Add custom cell renderer, the table will re-render automatically.
tableView.addCellRenderer(new CustomRangeRenderer());
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Niketnilay, I appreciate your option 2.
And in this case could be possible to execute two different CLI commands when I press the buttons?
The CLI commands are in /bin path.
Thank you very much.
regards
Antonio
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@antoniofacchi you can invoke script command based on button clicked. Please try out and confirm. Let us know if you need further assistance. If your issue is resolved, do accept/up vote the answer!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
without using Sideview util, only js and css please
regards