- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- How do I change the color of a table when I modify...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a table with 2 filters:
1. Dropdown that selects the column
2. Text box (numeric)
The functionality I want is to color the selected column (dropdown) according to the value of the text box that will be numeric. This value will be an objective, if the value of the column does not exceed it, it will be red, if it exceeds it it will be green.
A saluted
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@HectorPena, Please try the following run anywhere example PS: I have used reverse color for Threshold as per your use case. You can use following option instead with reverse colors #DC4E41 for Red and #53A051 for Green:
<format type="color" field="Attendees">
<colorPalette type="expression">if (value< $tokThreshold$,"#DC4E41","#53A051")</colorPalette>
</format>
Following is the solution approach used is:
Step 1) Create a Text Box to pass the dynamic Threshold value. In the example it is tokThreshold.
Step 2) Add the dummy dependency of token to the Search populating the Table so that it re-renders every time token changes. In the example I have added | fields - $tokThreshold$ which will try to remove a field/column with Name same as Threshold Value from the table (which does not perform any action on the table as the field does not exist). Ideally you should use comment macro for adding dummy dependency i.e. comment("This Search runs each time $tokThreshold$ changes."). Refer to one of my older answers for details about comment macro.
Step 3) Use Table Cell Color method using colorPalette with expressions (available in Splunk 6.5 and higher). Use tokThreshold token in the eval if expression to apply respective color.
Please try out and confirm!
Following is the run anywhere Simple XML Dashboard code:
<form>
<label>Color Table based on Threshold Input Value</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
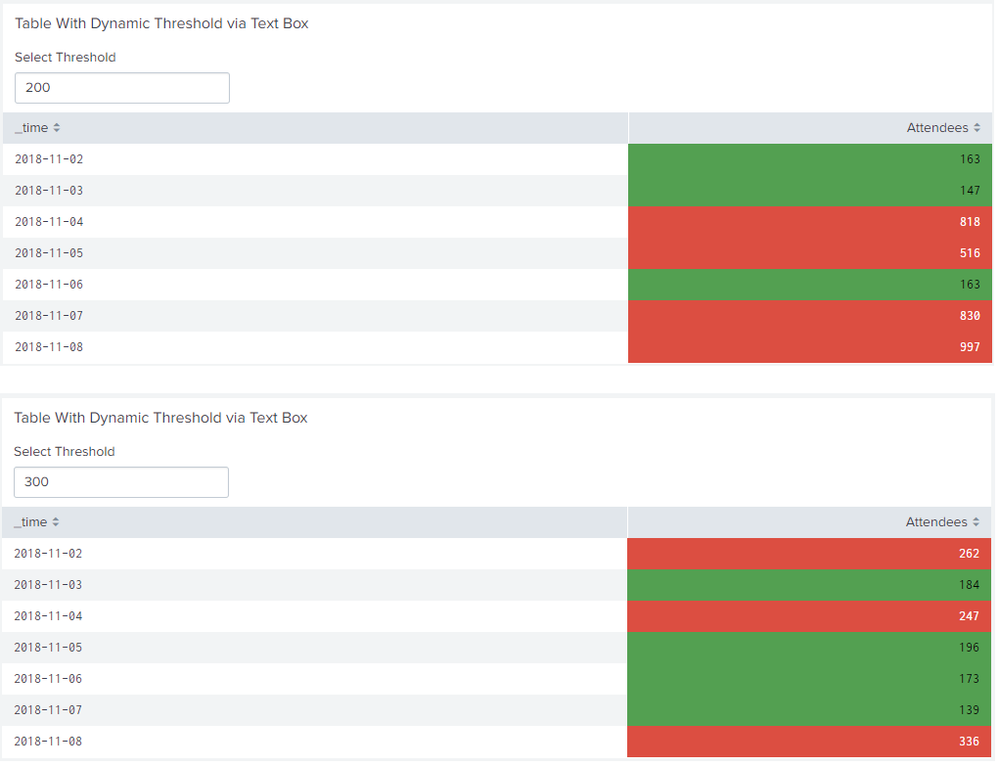
<title>Table With Dynamic Threshold via Text Box</title>
<input type="text" token="tokThreshold" searchWhenChanged="true">
<label>Select Threshold</label>
<default>300</default>
</input>
<table>
<search>
<query>| gentimes start=-7 increment=1d
| eval _time=starttime
| fields _time
| eval Attendees=random()
| eval Attendees=substr(Attendees,0,3)
| fields - $tokThreshold$</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="Attendees">
<colorPalette type="expression">if (value< $tokThreshold$, "#53A051", "#DC4E41")</colorPalette>
</format>
</table>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you,
It is what I was doing but I did not update the table correctly since I did not add the token to the search "| fields - $ tok $". the older I add the filter token 1 as a field, the token is named after it
Greetings and thanks for the inconvenience, and ame works correctly.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you,
It is what I was doing but I did not update the table correctly since I did not add the token to the search "| fields - $ tok $". the older I add the filter token 1 as a field, the token is named after it
Greetings and thanks for the inconvenience, and ame works correctly.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@HectorPena, Please try the following run anywhere example PS: I have used reverse color for Threshold as per your use case. You can use following option instead with reverse colors #DC4E41 for Red and #53A051 for Green:
<format type="color" field="Attendees">
<colorPalette type="expression">if (value< $tokThreshold$,"#DC4E41","#53A051")</colorPalette>
</format>
Following is the solution approach used is:
Step 1) Create a Text Box to pass the dynamic Threshold value. In the example it is tokThreshold.
Step 2) Add the dummy dependency of token to the Search populating the Table so that it re-renders every time token changes. In the example I have added | fields - $tokThreshold$ which will try to remove a field/column with Name same as Threshold Value from the table (which does not perform any action on the table as the field does not exist). Ideally you should use comment macro for adding dummy dependency i.e. comment("This Search runs each time $tokThreshold$ changes."). Refer to one of my older answers for details about comment macro.
Step 3) Use Table Cell Color method using colorPalette with expressions (available in Splunk 6.5 and higher). Use tokThreshold token in the eval if expression to apply respective color.
Please try out and confirm!
Following is the run anywhere Simple XML Dashboard code:
<form>
<label>Color Table based on Threshold Input Value</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<title>Table With Dynamic Threshold via Text Box</title>
<input type="text" token="tokThreshold" searchWhenChanged="true">
<label>Select Threshold</label>
<default>300</default>
</input>
<table>
<search>
<query>| gentimes start=-7 increment=1d
| eval _time=starttime
| fields _time
| eval Attendees=random()
| eval Attendees=substr(Attendees,0,3)
| fields - $tokThreshold$</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="Attendees">
<colorPalette type="expression">if (value< $tokThreshold$, "#53A051", "#DC4E41")</colorPalette>
</format>
</table>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PS: Use < in Simple XML Dashboard code for expression, instead of < which gets escaped on Splunk Answers. https://www.advancedinstaller.com/user-guide/xml-escaped-chars.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay thank you in advance for the code example.
But I think there is something wrong here: the color will NOT reload as the $tokThreshold$ changes. Based on my test on 7.0.2, I think the color could only be set once. I must reload the whole web page to make the color change. Can you verify that?
And, is there any xml settings I can force re-paint the color of the panel when $tokThreshold$ changes?
Also, in your screenshot, when the "Select Threshold" is 300, Attendees ("262", 247) should also be "#53A051"(green), not red.
I'm using both your example and a rather small set to test:
| makeresults count=10
| streamstats count as id
| fields - $tokThreshold$
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you,
It is what I was doing but I did not update the table correctly since I did not add the token to the search "| fields - $ tok $". the older I add the filter token 1 as a field, the token is named after it
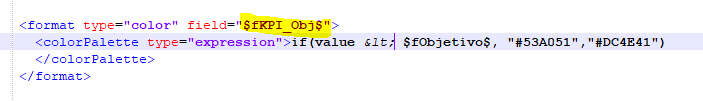
<format type="color" field="$fKPI_Obj$">
<colorPalette type="expression">if(value < $fObjetivo$, "#53A051","#DC4E41")
</colorPalette>
</format>
Greetings and thanks for the inconvenience, and ame works correctly.