- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- How can I create a visual progress bar/ tracker in...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I create a visual progress bar/ tracker in Splunk? Use case: to show various phases of onboarding process.
Hi ,For my current project i need to implement a Tracker functionality which basically shows various phases of Onboarding.Example (Documents Collected-->Processed-->Approval Done-->Complete).This i want to implement in some sort of a Timeline which highlights the Stage at which the current request is in.Something like the Attached file.Can you please let me know how its done
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi..Thanks for the code this is exactly what i was looking for.I have a couple of follow up questions:
1.Can we change the Boxes which are appearing in rectangular shape to oval or circular shape and
2.Can we add our own custom images to be depicted here.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
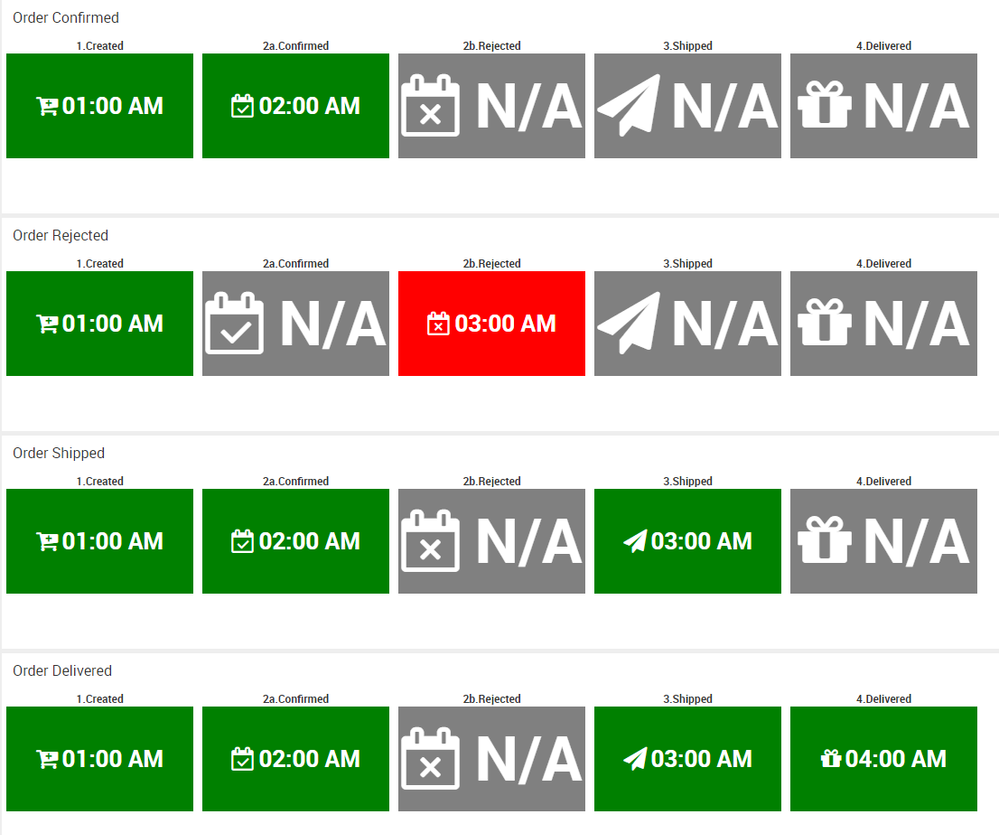
Following is an example of Orderflow Status Tracker using Status Indicator Custom visualization with Trellis Layout to split Status Indicators by status.
Step 1: Get Order Status in chronological order
While the dashboard takes dummy status values, it expects Order flow status in chronological sequence i.e. created, confirmed, shipped, delivered etc.
Step 2:Add empty rows of order status with invalid time.
append commands are used to add status with invalid time so that it creates a row for status which are not present for specific order.
Step 3: Perform dedup by status to ensure only one row per status for an order.
Step 4:: Use eval to set up icon and color for Status Indicator Custom Visualization. Time field is used as value (For example I have used time in %H:%M format. it can be anything else as per Order SLA.
Step 5:: Ensure that Order Status are sorted by prefix sequence number and feed to stats command.
PS:
a) Trellis does not sort even if the table is sorted using sort command.
b) Trellis gives split option by status only if stats command is used. Not through table even though both give single row per status.
Following is the Simple XML code used for attached screenshot:
<dashboard>
<label>Order Flow Status by Status Indicator with Trellis Layout</label>
<row>
<panel>
<title>Order Confirmed</title>
<viz type="status_indicator_app.status_indicator">
<search>
<query>| makeresults
| eval _time=strptime("09/20/2017 01:00:00","%m/%d/%Y %H:%M:%S")
| eval status="Created"
| append[ | makeresults
| eval _time=strptime("09/20/2017 02:00:00","%m/%d/%Y %H:%M:%S")
| eval status="Confirmed"]
| append [ | makeresults
| eval status="Created"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Confirmed"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Rejected"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Shipped"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Delivered"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| dedup status
| eval icon=case(status=="Created","cart-plus",status=="Confirmed","calendar-check-o",status=="Rejected","calendar-times-o",status=="Shipped","paper-plane",status=="Delivered","gift")
| eval time=strftime(_time,"%H:%M %p")
| eval time=case(isnull(time),"N/A",true(),time)
| eval color=case(status=="Created" AND time=="N/A","grey",status=="Created" AND time!="N/A","green",status=="Confirmed" AND time=="N/A","grey",status=="Confirmed" AND time!="N/A","green",status=="Rejected" AND time=="N/A","grey",status=="Rejected" AND time!="N/A","red",status=="Shipped" AND time=="N/A","grey",status=="Shipped" AND time!="N/A","green",status=="Delivered" AND time=="N/A","grey",status=="Delivered" AND time!="N/A","green")
| table status time icon color
| eval status=case(status=="Created","1.Created",status=="Confirmed","2a.Confirmed",status=="Rejected","2b.Rejected",status=="Shipped","3.Shipped",status=="Delivered","4.Delivered")
| stats values(time) as time values(icon) as icon values(color) as color by status
| sort time</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">200</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">background</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">status</option>
</viz>
</panel>
</row>
<row>
<panel>
<title>Order Rejected</title>
<viz type="status_indicator_app.status_indicator">
<search>
<query>| makeresults
| eval _time=strptime("09/20/2017 01:00:00","%m/%d/%Y %H:%M:%S")
| eval status="Created"
| append[ | makeresults
| eval _time=strptime("09/20/2017 03:00:00","%m/%d/%Y %H:%M:%S")
| eval status="Rejected"]
| append [ | makeresults
| eval status="Created"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Confirmed"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Rejected"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Shipped"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Delivered"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| dedup status
| eval icon=case(status=="Created","cart-plus",status=="Confirmed","calendar-check-o",status=="Rejected","calendar-times-o",status=="Shipped","paper-plane",status=="Delivered","gift")
| eval time=strftime(_time,"%H:%M %p")
| eval time=case(isnull(time),"N/A",true(),time)
| eval color=case(status=="Created" AND time=="N/A","grey",status=="Created" AND time!="N/A","green",status=="Confirmed" AND time=="N/A","grey",status=="Confirmed" AND time!="N/A","green",status=="Rejected" AND time=="N/A","grey",status=="Rejected" AND time!="N/A","red",status=="Shipped" AND time=="N/A","grey",status=="Shipped" AND time!="N/A","green",status=="Delivered" AND time=="N/A","grey",status=="Delivered" AND time!="N/A","green")
| table status time icon color
| eval status=case(status=="Created","1.Created",status=="Confirmed","2a.Confirmed",status=="Rejected","2b.Rejected",status=="Shipped","3.Shipped",status=="Delivered","4.Delivered")
| stats values(time) as time values(icon) as icon values(color) as color by status
| sort time</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">200</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">background</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">status</option>
</viz>
</panel>
</row>
<row>
<panel>
<title>Order Shipped</title>
<viz type="status_indicator_app.status_indicator">
<search>
<query>| makeresults
| eval _time=strptime("09/20/2017 01:00:00","%m/%d/%Y %H:%M:%S")
| eval status="Created"
| append[ | makeresults
| eval _time=strptime("09/20/2017 02:00:00","%m/%d/%Y %H:%M:%S")
| eval status="Confirmed"]
| append[ | makeresults
| eval _time=strptime("09/20/2017 03:00:00","%m/%d/%Y %H:%M:%S")
| eval status="Shipped"]
| append [ | makeresults
| eval status="Created"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Confirmed"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Rejected"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Shipped"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Delivered"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| dedup status
| eval icon=case(status=="Created","cart-plus",status=="Confirmed","calendar-check-o",status=="Rejected","calendar-times-o",status=="Shipped","paper-plane",status=="Delivered","gift")
| eval time=strftime(_time,"%H:%M %p")
| eval time=case(isnull(time),"N/A",true(),time)
| eval color=case(status=="Created" AND time=="N/A","grey",status=="Created" AND time!="N/A","green",status=="Confirmed" AND time=="N/A","grey",status=="Confirmed" AND time!="N/A","green",status=="Rejected" AND time=="N/A","grey",status=="Rejected" AND time!="N/A","red",status=="Shipped" AND time=="N/A","grey",status=="Shipped" AND time!="N/A","green",status=="Delivered" AND time=="N/A","grey",status=="Delivered" AND time!="N/A","green")
| table status time icon color
| eval status=case(status=="Created","1.Created",status=="Confirmed","2a.Confirmed",status=="Rejected","2b.Rejected",status=="Shipped","3.Shipped",status=="Delivered","4.Delivered")
| stats values(time) as time values(icon) as icon values(color) as color by status
| sort time</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">200</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">background</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">status</option>
</viz>
</panel>
</row>
<row>
<panel>
<title>Order Delivered</title>
<viz type="status_indicator_app.status_indicator">
<search>
<query>| makeresults
| eval _time=strptime("09/20/2017 01:00:00","%m/%d/%Y %H:%M:%S")
| eval status="Created"
| append[ | makeresults
| eval _time=strptime("09/20/2017 02:00:00","%m/%d/%Y %H:%M:%S")
| eval status="Confirmed"]
| append[ | makeresults
| eval _time=strptime("09/20/2017 03:00:00","%m/%d/%Y %H:%M:%S")
| eval status="Shipped"]
| append[ | makeresults
| eval _time=strptime("09/20/2017 04:00:00","%m/%d/%Y %H:%M:%S")
| eval status="Delivered"]
| append [ | makeresults
| eval status="Created"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Confirmed"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Rejected"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Shipped"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| append [ | makeresults
| eval status="Delivered"
| eval _time=strptime("99/99/9999 99:99:99","%m/%d/%Y %H:%M:%S")]
| dedup status
| eval icon=case(status=="Created","cart-plus",status=="Confirmed","calendar-check-o",status=="Rejected","calendar-times-o",status=="Shipped","paper-plane",status=="Delivered","gift")
| eval time=strftime(_time,"%H:%M %p")
| eval time=case(isnull(time),"N/A",true(),time)
| eval color=case(status=="Created" AND time=="N/A","grey",status=="Created" AND time!="N/A","green",status=="Confirmed" AND time=="N/A","grey",status=="Confirmed" AND time!="N/A","green",status=="Rejected" AND time=="N/A","grey",status=="Rejected" AND time!="N/A","red",status=="Shipped" AND time=="N/A","grey",status=="Shipped" AND time!="N/A","green",status=="Delivered" AND time=="N/A","grey",status=="Delivered" AND time!="N/A","green")
| table status time icon color
| eval status=case(status=="Created","1.Created",status=="Confirmed","2a.Confirmed",status=="Rejected","2b.Rejected",status=="Shipped","3.Shipped",status=="Delivered","4.Delivered")
| stats values(time) as time values(icon) as icon values(color) as color by status
| sort time</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="height">200</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">background</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">1</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">small</option>
<option name="trellis.splitBy">status</option>
</viz>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks ..This is exactly what i was looking for.I have a couple of followup questions:
1.Can we change the rectangular shape boxes to oval shaped or circular.
2.Can we add our own custom images here.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here are the answers to your follow up questions:
1) Yes you can make them oval using Simple XML CSS Override.

<row>
<panel>
<html depends="$alwaysHideCSSOverride$">
<style>
.splunk-status-indicator {
border-radius: 25px !important;
}
</style>
</html>
</panel>
</row>
2) If you plan to use your own custom images it is better use "Image Overlay Example" as stated in my Splunk Wiki Talk link. You can design/create whatever you can imagine if you are versed with CSS, HTML and SVG or Canvas (whichever you want to use for creating icons).
The reason why I provided the Status Indicator option was in case you wanted to avoid HTML/CSS option required in Image Overlay.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@shivendra_infy, please accept answer if this has resolved your issue. You can up vote all the comments/follow up answers that helped.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Just to reiterate what i am trying to do here is the change the color of the icon image from white to black but i am not able to find where the icon colors are defined in the code.Can you please help me.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Niketnilay for the inputs,This will surely help.I will try it out and get back.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@shivendra_infy, while creating Splunk dashboard you can use HTML panels (or HTML Dashboard) with CSS extension to create your own visuals for order status and change icons/colors dynamically based on latest order status.
You can refer to Image Overlay with Single Value example from the Splunk 6.x dashboard examples App. Or refer to my Splunk Wiki Talk topic with Dynamic Icons to be displayed for each stage:
https://wiki.splunk.com/User_talk:Niketnilay#Topic_1:_Image_Overlay_with_Icons_Example:_Extends_Imag...
While with the above option you can create any UI design which you can think of, since your overall status depends on latest status of an order, you can also try out Status Indicator Custom visualization which can show current order's latest status through color and icon. Following is a run anywhere search where first two pipes are used to mock up data with various status. Keep changing status in the 2nd pipe from Created, Confirmed to Delivered etc and check out how icon and colors are being applied
| makeresults
| eval status="Shipped"
| eval icon=case(status=="Created","cart-plus",status=="Confirmed","calendar-check-o",status=="Rejected","calendar-times-o",status=="Shipped","paper-plane",status=="Delivered","gift")
| eval color=case(status=="Created","grey",status=="Confirmed","orange",status=="Rejected","red",status=="Shipped","yellow",status=="Delivered","green")
| table status icon color
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hmmm so there is already an application or backend where this information is captured and you want to track (maybe send notifications as well) on the current stage and historical stage time stamps perhaps?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes information is captured but i want the UI to look something like a Visual attached.It should appear somwthing like when we order something online and it shows the track of our placed item visually.