- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Geo Stats: Change color of description popup in ge...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
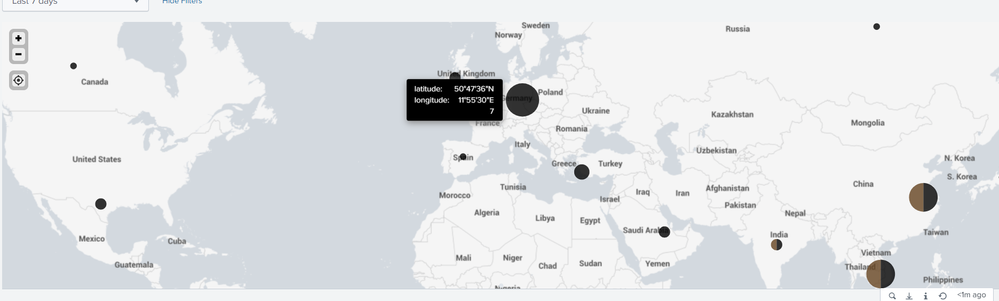
I have used the geostats command to show the number of blackouts and brownouts by country and have set the pie chart color to black. The pop up description that comes when you hoover over a pie chart has a background color of black, is there a way to change this to white so that the field Blackout can be seen better.
Note: I have tried to change the dashboard
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@hawifaris try the following CSS which is applied using map with id="map_with_light_tooltip_background". I have changed the color to grey in the example.
<html depends="$alwaysHideCSSPanel$">
<style>
#map_with_light_tooltip_background div.leaflet-popup-pane div.leaflet-popup div.leaflet-popup-content-wrapper{
background: grey !important;
}
</style>
</html>
<map id="map_with_light_tooltip_background">
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@hawifaris try the following CSS which is applied using map with id="map_with_light_tooltip_background". I have changed the color to grey in the example.
<html depends="$alwaysHideCSSPanel$">
<style>
#map_with_light_tooltip_background div.leaflet-popup-pane div.leaflet-popup div.leaflet-popup-content-wrapper{
background: grey !important;
}
</style>
</html>
<map id="map_with_light_tooltip_background">
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Worked amazing thank you !
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a way I can change the text color within the pop up?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you want static color CSS override can be used for CSS selector for the tooltip text. Refer to Clarafication Blog for Simple XML CSS Extension for identifying the CSS selector for tooltip text that needs to be overridden: https://www.splunk.com/en_us/blog/tips-and-tricks/splunk-clara-fication-customizing-simplexml-dashbo...
Let us know if you need further details!
| makeresults | eval message= "Happy Splunking!!!"
