Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Change base search based on dropdown
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Change base search based on dropdown
Is there a way other than using the panel depends to display based search depending on a dropdown?
Dropdown
<input type="dropdown" token="type" searchWhenChanged="true">
<label>Transaction Type</label>
<choice value="A">A</choice>
<choice value="B">B</choice>
</input>
I have to base search
<search id="base_search_A">
<query> my search here</query>
</search>
<search id="base_search_B">
<query> my search here</query>
</search>
Then from this two base search. I want to choose my search depending on my token. Search A and B are two different search with different fields and different search structure but outputs similar result.
<search base="base_search_$tok$"></search>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
These are three Panels in that row ( Drop down panel, 1st Panel and 2nd Panel ), below is the XML. If i move the drop down code just above the code of the other two panels, the drop down panel disappears :
<panel>
<input type="time" token="field2">
<label>Time</label>
<default>
<earliest>@d+9h+30m</earliest>
<latest>@d+9h+35m</latest>
</default>
</input>
<input type="dropdown" token="Sel" searchWhenChanged="true">
<label>SelectBy</label>
<choice value="1s">By Sec</choice>
<choice value="1m">By Min</choice>
<default>1m</default>
<change>
<condition value="1s">
<set token="tokSearchA">true</set>
<unset token="tokSearchB"></unset>
</condition>
<condition value="1m">
<unset token="tokSearchA"></unset>
<set token="tokSearchB">true</set>
</condition>
</change>
</input>
</panel>
<panel depends="$tokSearchA$">
<title>POD Performance - 1 Sec Split</title>
<html>
<h1 align="justify">
<a>POD Performance</a>
</h1>
</html>
<table>
<search base="Performance">
<query> | xyseries _time pod count |addcoltotals|addtotals| eval runSearchOnlyWhenTokenSet="$tokSearchA$"
| fields - runSearchOnlyWhenTokenSet</query>
</search>
<option name="count">100</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
<panel depends="$tokSearchB$">
<title>POD Performance - 1 Minute Split</title>
<html>
<h1 align="justify">
<a>POD Performance</a>
</h1>
</html>
<table>
<search base="Performance">
<query> | bucket _time span=1m | xyseries _time pod count|addcoltotals|addtotals| eval runSearchOnlyWhenTokenSet="$tokSearchB$"
| fields - runSearchOnlyWhenTokenSet</query>
</search>
<option name="count">100</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
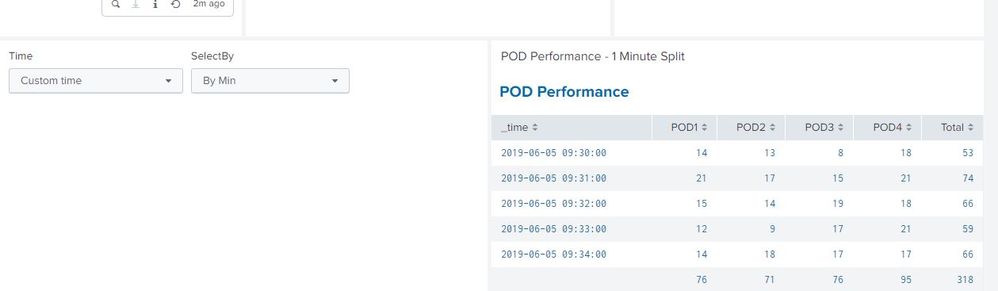
@niketnilay This approached worked fantastic for me. Only challenge i am facing with this one is the Placement of the Drop down above the hidden panel, Please see the screenshot. Is there any way i can add the Drop downs always above the panel which is visible and not hidden.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@macadminrohit that should be staright forward Simple XML change unless I got the question wrong.
Create a separate row for inputs before the panels that are to be displayed based on selection of input.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@michaelrosello, first off, you will not be able to pass token to Base Search name. However, based on what you want to achieve following are couple of your options:
1) Set the Search String using <change> event handler of the Dropdown.
You can code the <change> event handler to pass on the Search Token as Search A or Search B. However, if you are using a base search this might not work. Advantage of the approach is that you will have only one panel with two different searches.
1) Use two panels and using <change> event handler set token to run only one search and show only specific panel.
You can code the <change> event handler to set token for one panel and unset the token for other panel. Add the dependency of these tokens to their respective searches. This way only one search will run at a time.
This option should work for you with Post Processing as well. This option will require you to have two panels however only one of them will be displayed at a time. It is required to add token dependency to your original search to ensure that unwanted panel's search does not run in back-end all the time. (PS: In the following approach an eval with dummy field is added to consume the token but in the subsequent pipe the field is removed to keep the output as expected.)
Try the following Run anywhere dashboard example based on Splunk's _internal index with both the options.
<form>
<label>Change Search based on Dropdown</label>
<fieldset submitButton="false">
<input type="time" token="tokTime" searchWhenChanged="true">
<label>Select Time</label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<title>Option 1 - Run search only for Selected Panel.</title>
<input type="dropdown" token="tokSearchOption1" searchWhenChanged="true">
<label>Select Search</label>
<choice value="A">Search A</choice>
<choice value="B">Search B</choice>
<default>A</default>
<change>
<condition value="A">
<set token="tokSearchQuery">index=_internal sourcetype=splunkd
| timechart count by component limit=5 useother=f</set>
</condition>
<condition value="B">
<set token="tokSearchQuery">index=_internal sourcetype=splunkd
| timechart count by log_level limit=5 useother=f</set>
</condition>
</change>
</input>
</panel>
</row>
<row>
<panel depends="$tokSearchOption1$">
<title>Single Panel With Results from $tokSearch$</title>
<chart>
<search>
<query>$tokSearchQuery$</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
<option name="charting.chart">line</option>
<option name="charting.legend.mode">seriesCompare</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
<row>
<panel>
<title>Option 2 - Display Only Selected Panel. Run search only for Selected Panel.</title>
<input type="dropdown" token="tokSearchOption2" searchWhenChanged="true">
<label>Select Search</label>
<choice value="A">Search A</choice>
<choice value="B">Search B</choice>
<default>A</default>
<change>
<condition value="A">
<set token="tokSearchA">true</set>
<unset token="tokSearchB"></unset>
</condition>
<condition value="B">
<unset token="tokSearchA"></unset>
<set token="tokSearchB">true</set>
</condition>
</change>
</input>
</panel>
</row>
<row>
<panel depends="$tokSearchA$">
<title>Panel A</title>
<chart>
<search>
<query>index=_internal sourcetype=splunkd
| timechart count by component limit=5 useother=f
| eval runSearchOnlyWhenTokenSet="$tokSearchA$"
| fields - runSearchOnlyWhenTokenSet</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
<option name="charting.chart">line</option>
<option name="charting.legend.mode">seriesCompare</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
<panel depends="$tokSearchB$">
<title>Panel B</title>
<chart>
<search>
<query>index=_internal sourcetype=splunkd
| timechart count by log_level useother=f
| eval runSearchOnlyWhenTokenSet="$tokSearchB$"
| fields - runSearchOnlyWhenTokenSet</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
<option name="charting.axisY2.enabled">1</option>
<option name="charting.chart">line</option>
<option name="charting.chart.overlayFields">INFO</option>
<option name="charting.legend.mode">seriesCompare</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
</form>
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can confirm both that tokens don't expand/work properly in search nodes' base attributes and that answer works well! Nice!