- Splunk Answers
- :
- Using Splunk
- :
- Splunk Search
- :
- Binary/square Time chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a field that contains either 0 or 1 according to the state of a process. What command could I use to make a timechart or line graph over time that shows the binary state of the process?
Basically, if the process goes to 1, I want the line to stay at 1, and then as soon as it goes to 0, it instantly changes to 0 and stays at 0, and continue that behavior.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
.......
| rex field=_raw "to\s'(?<site_status>\w)"
| stats count by _time,site_status
| bin span=2m _time
| makecontinuous _time
| filldown site_status
| fields - count
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
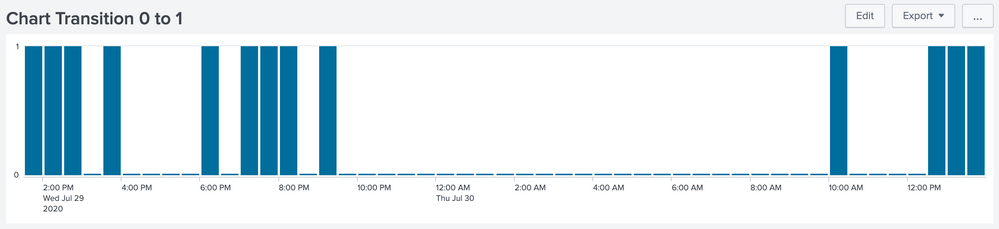
@tbrown following could be an option. I changed 0 to 0.01 so that it plots a bar for 0 value which otherwise will not be possible. Also adjusted Y axis min and max labels to push 0 data point to negative to show this.
Following is the Run anywhere Simple XML Example using Splunk's _internal index (for the attached screenshot above).
<dashboard>
<label>Chart Transition 0 to 1</label>
<row>
<panel>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart dc(eval(log_level=="ERROR")) as ERROR
| fillnull value=0.01
| eval ERROR=case(ERROR=0,0.01,true(),ERROR)</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisLabelsY.majorUnit">1</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">collapsed</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.maximumNumber">1</option>
<option name="charting.axisY.minimumNumber">-0.02</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">none</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>See if this option works for you!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The format is working, but it isn't holding the '1' values as I want.
As can be seen, it's only going to 1 when an event is received, but not holding that 1.
My query differs slightly, maybe I messed up something in there. I'm using a field called "site_status" that is either '0' or '1' depending on the status of the site. This is how I made the query, based on your advice.
<...> | rex field=_raw "to\s'(?<site_status>\w)"
| timechart dc(site_status) as ONLINE
| fillnull value=0.01
| eval ONLINE=case(ONLINE=0,0.01,true(),ONLINE)The xml options I used are the same as yours.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tbrown remove the pipe with
| fillnull value=0.01 and replace with
| filldown
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
.......
| rex field=_raw "to\s'(?<site_status>\w)"
| stats count by _time,site_status
| bin span=2m _time
| makecontinuous _time
| filldown site_status
| fields - count
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tbrown if you found my answers and comments useful do up vote them!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
please try
| timechart values(state) by processes r. Ismo
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
That didn't seem to work. Additionally, I'm already querying it down to one process, so it doesn't need to sort by process in the | timechart command
This is what it looks like. I need it to be a binary graph.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please change visualization to bar chart.
r. Ismo
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That still isn't working for me. I want a line graph that looks like this
Not like this, with the gaps in between
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content