- Find Answers
- :
- Splunk Platform
- :
- Splunk Enterprise
- :
- Re: Why is the background color is for my single v...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Expected background color is light blue but its showing with BLACK color.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The range assumes you have a numeric value, the eval statement converts your numeric value to a string and splunk falls on default (black)
new code:
<dashboard>
<label>count</label>
<row>
<panel>
<title>count 100</title>
<single>
<search>
<query>index = _internal | head 100 | stats count | table count</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorMode">block</option>
<option name="numberPrecision">0.00</option>
<option name="rangeColors">["0x65a637","0x6db7c6","0xd93f3c"]</option>
<option name="rangeValues">[0,100]</option>
<option name="unit">%</option>
<option name="useColors">1</option>
</single>
</panel>
</row>
</dashboard>
screenshot:
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The range assumes you have a numeric value, the eval statement converts your numeric value to a string and splunk falls on default (black)
new code:
<dashboard>
<label>count</label>
<row>
<panel>
<title>count 100</title>
<single>
<search>
<query>index = _internal | head 100 | stats count | table count</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorMode">block</option>
<option name="numberPrecision">0.00</option>
<option name="rangeColors">["0x65a637","0x6db7c6","0xd93f3c"]</option>
<option name="rangeValues">[0,100]</option>
<option name="unit">%</option>
<option name="useColors">1</option>
</single>
</panel>
</row>
</dashboard>
screenshot:
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sir,
Thank you Sir,
Thank you Sir,
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you are welcome!!!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
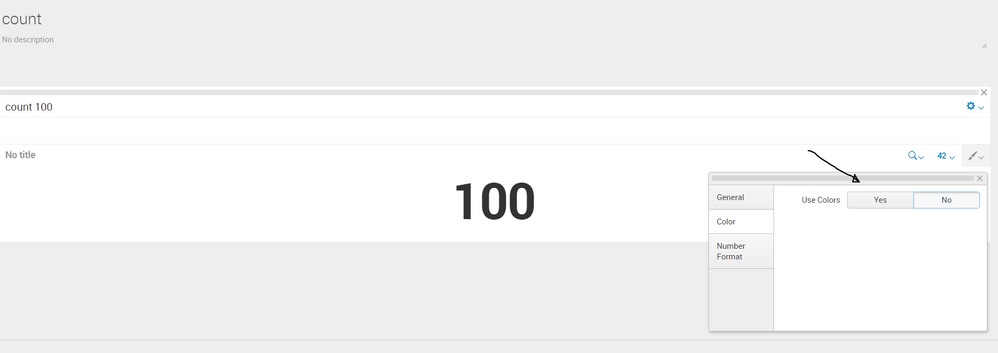
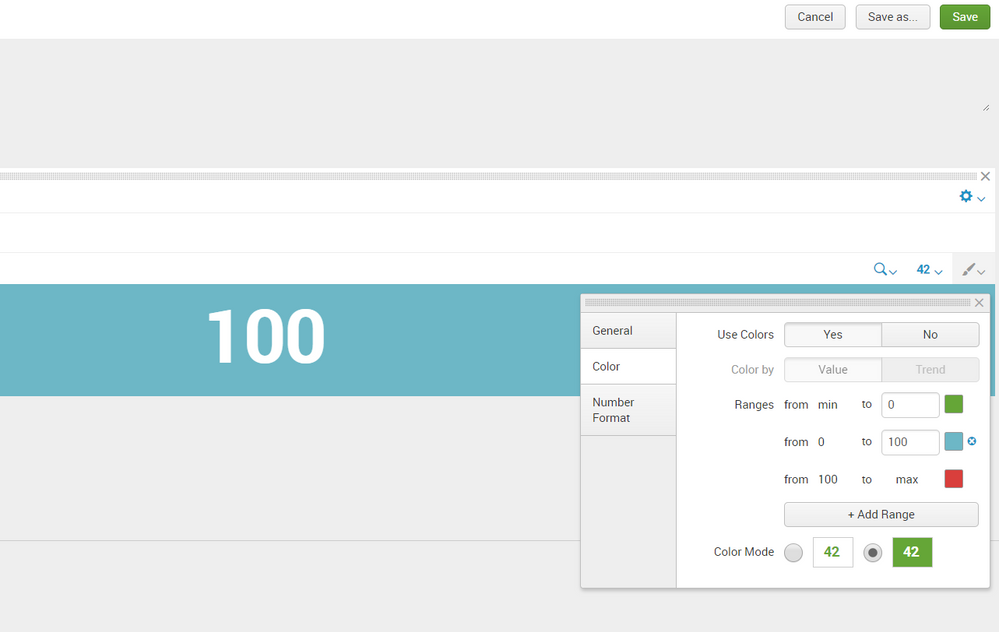
hello there, looks like you dont have the range defined:
here is a sample code:
<dashboard>
<label>count</label>
<row>
<panel>
<title>count 100</title>
<single>
<search>
<query>index = _internal | head 100 | stats count | table count</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorMode">block</option>
<option name="rangeColors">["0x65a637","0x6db7c6","0xd93f3c"]</option>
<option name="rangeValues">[0,100]</option>
<option name="useColors">1</option>
</single>
</panel>
</row>
</dashboard>
and some screenshots:
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Still it is showing Black color, in your code your are populating only count.
count
<panel>
<title>count 100</title>
<single>
<search>
<query>index = _internal | head 100 | stats count AS cnt | eval per= (cnt+1)/9 | eval Percent =ROUND(per,2)."%"| table Percent</query>
<earliest>-15m</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorMode">block</option>
<option name="rangeColors">["0x65a637","0x6db7c6","0xd93f3c"]</option>
<option name="rangeValues">[0,100]</option>
<option name="useColors">1</option>
</single>
</panel>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
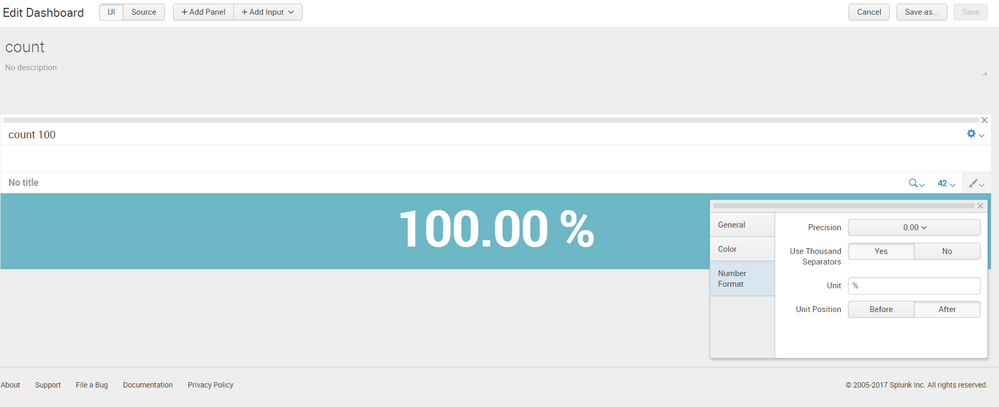
you can use these function in the gui editor to keep tour value numeric and not convert it to string by adding the percent symbol
click number format on the editor and add the precision you want and the unit you would like before and after.
adding code and screenshot in the next answer
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<panel>
<single>
<search>
<query>index=index|eval conversion=((AAA_Error/Total_user)*100)|eval Percent =ROUND(conversion,2)."%"| table Percent</query>
<earliest>0</earliest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="rangeColors">["0x98AFC7","0x98AFC7","0x98AFC7"]</option>
<option name="rangeValues">[0]</option>
<option name="useColors">1</option>
</single>
</panel>