Join the Conversation
- Find Answers
- :
- Premium Solutions
- :
- Splunk Enterprise Security
- :
- Re: Stats Count and/or Chart Count Graph Coloring
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I asked a similar question regarding timechart. It seems like stats and chart are different.
I'm not getting any color what so ever. Very frustrating
Below is my XML:
query>product=Windows EventCode=676 OR EventCode=4771 OR EventCode=6279 | chart count by "user" | rename user as "User", count as "Count" | sort - Count | head 15 | eval Highest=if(count>100,count, 0) | eval Very_High=if(count<=100 AND count>80,count, 0) | eval High=if(count<=80 AND count>60,count, 0) | eval Moderate=if(count<=60 AND count>40,count,0) | eval Low=if(count<=40 AND count>20,count, 0) | eval Very_Low=if(count<=20, count, 0){"Highest":0xbf00ff,"Very High":0xFF0000,"High":0xff8000,"Moderate":0xFFFF00,"Low":0x00FF00,"Very Low":0x0000ff}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add | fields - Count to your query as the final pipe. Also since you have renamed your count field as Count and field names are case sensitive, you would need to use Count in the remaining part of the query. Try the following Search.
product=Windows EventCode=676 OR EventCode=4771 OR EventCode=6279
| stats count by "user"
| rename user as "User", count as "Count"
| sort - Count
| head 15
| eval Highest=if(Count>100,Count, 0), Very_High=if(Count<=100 AND Count>80,Count, 0),High=if(Count<=80 AND Count>60,Count, 0), Moderate=if(Count<=60 AND Count>40,Count,0), Low=if(Count<=40 AND Count>20,Count, 0), eval Very_Low=if(Count<=20, Count, 0)
| fields - Count
Following is optional but you can the series prefixed with sequence numbers to have legends sorted i.e.
| eval "1.Highest"=if(Count>100,Count, 0), "2.Very_High"=if(Count<=100 AND Count>80,Count, 0),"3.High"=if(Count<=80 AND Count>60,Count, 0), "4.Moderate"=if(Count<=60 AND Count>40,Count,0), "5.Low"=if(Count<=40 AND Count>20,Count, 0), "6.Very_Low"=if(Count<=20, Count, 0)
| fields - Count
Corresponding Simple XML Chart configuration for charting.fieldColors would be:
<option name="charting.fieldColors">{"1.Highest":0xbf00ff,"2.Very_High":0xFF0000,"3.High":0xff8000,"4.Moderate":0xFFFF00,"5.Low":0x00FF00,"6.Very_Low":0x0000ff}</option>
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Very odd that the colors don't work. Everything works not but for instance Very Low which should be blue is Orange.
Makes no sense at all.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Hegemon76 I have updated my answer, just realized that field names you have for Very_High and Very_Low have underscore instead of space. Please make the correction and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It works thanks!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad it worked... dont forget the up vote 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting.....so close but so far! Appreciate the assistance!
Sorting was another question so that is an added bonus. Awesome
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add | fields - Count to your query as the final pipe. Also since you have renamed your count field as Count and field names are case sensitive, you would need to use Count in the remaining part of the query. Try the following Search.
product=Windows EventCode=676 OR EventCode=4771 OR EventCode=6279
| stats count by "user"
| rename user as "User", count as "Count"
| sort - Count
| head 15
| eval Highest=if(Count>100,Count, 0), Very_High=if(Count<=100 AND Count>80,Count, 0),High=if(Count<=80 AND Count>60,Count, 0), Moderate=if(Count<=60 AND Count>40,Count,0), Low=if(Count<=40 AND Count>20,Count, 0), eval Very_Low=if(Count<=20, Count, 0)
| fields - Count
Following is optional but you can the series prefixed with sequence numbers to have legends sorted i.e.
| eval "1.Highest"=if(Count>100,Count, 0), "2.Very_High"=if(Count<=100 AND Count>80,Count, 0),"3.High"=if(Count<=80 AND Count>60,Count, 0), "4.Moderate"=if(Count<=60 AND Count>40,Count,0), "5.Low"=if(Count<=40 AND Count>20,Count, 0), "6.Very_Low"=if(Count<=20, Count, 0)
| fields - Count
Corresponding Simple XML Chart configuration for charting.fieldColors would be:
<option name="charting.fieldColors">{"1.Highest":0xbf00ff,"2.Very_High":0xFF0000,"3.High":0xff8000,"4.Moderate":0xFFFF00,"5.Low":0x00FF00,"6.Very_Low":0x0000ff}</option>
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
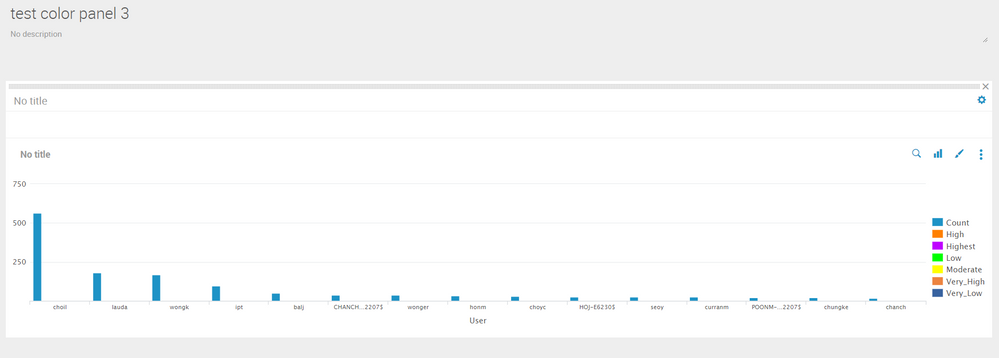
Here is the full XML code and the picture of my dashboard. As you can see the results did not come out as planned.
<label>test color panel 3</label>
<row>
<panel>
<chart>
<search>
<query>product=Windows EventCode=676 OR EventCode=4771 OR EventCode=6279 | chart count by "user" | rename user as "User", count as "Count" | sort - Count | head 15 | eval Highest=if(count>100,count, 0) | eval Very_High=if(count<=100 AND count>80,count, 0) | eval High=if(count<=80 AND count>60,count, 0) | eval Moderate=if(count<=60 AND count>40,count,0) | eval Low=if(count<=40 AND count>20,count, 0) | eval Very_Low=if(count<=20, count, 0)</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.fieldColors">{"Highest":0xbf00ff,"Very High":0xFF0000,"High":0xff8000,"Moderate":0xFFFF00,"Low":0x00FF00,"Very Low":0x0000ff}</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.placement">right</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Hegemon76 for posting code press the <code> button i.e. button with 101010 so that special characters do not escape. Shortcut is Ctrl+ G. You can also give four spaces before each line of code for it to be converted as code section.
Please repost the code.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just tried to post the XML (yes I see the literal button....coffee was needed for days). I setup a dropbox account for the picture. Naturally I go to post both and now they don't appear. Sigh
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<dashboard>
<label>test color panel 3</label>
<row>
<panel>
<chart>
<search>
<query>product=Windows EventCode=676 OR EventCode=4771 OR EventCode=6279 | chart count by "user" | rename user as "User", count as "Count" | sort - Count | head 15 | eval Highest=if(count>100,count, 0) | eval Very_High=if(count<=100 AND count>80,count, 0) | eval High=if(count<=80 AND count>60,count, 0) | eval Moderate=if(count<=60 AND count>40,count,0) | eval Low=if(count<=40 AND count>20,count, 0) | eval Very_Low=if(count<=20, count, 0)</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.fieldColors">{"Highest":0xbf00ff,"Very High":0xFF0000,"High":0xff8000,"Moderate":0xFFFF00,"Low":0x00FF00,"Very Low":0x0000ff}</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.placement">right</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>