- Find Answers
- :
- Splunk Administration
- :
- Admin Other
- :
- Security
- :
- Can i restrict permissions for the text box ,drill...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
below is my requirement.
i want to restrict permissions for the text box in the dashboard.Only the users having admin access can change the values in the text box. Users having Read only access should not able to change the values in the text box.
http://dev.splunk.com/view/webframework-developapps/SP-CAAAE88 this is the refrence i got .Which knowledge object should be used to set the permissions
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
[Updated 2019/03/24 : Tested on Splunk 8.x]
@woodcock thanks for pointing this out.
Due to the DOM changes in Splunk 7.x+ the previous suggestion would not have worked. Also noticed that JS based disabling on Time Picker and Dropdown was not working as expected because they open a Modal Pop Up on click which is not restricted. For Dropdown enforcing the popup to block is easy as the popup id is fetched from the DOM element which is clicked. However, for Time Range picker the DOM element that has popup id is different than what is clicked so making the disabling feature generic will not be straightforward. This is definitely possible with generic jQuery DOM Selector, I have not pointed out for simplicity of example and keeping the example applicable only for specific Time Input, Text Box and Dropdown though their ids.
Following are the updated Simple XML (CSS Override also required for the Text Box background color to go Grey) and JS Extension code for Splunk 7.x + (tested on Splunk 8.x)

Simple XML Dashboard Code:
<form script="access_enable_disable.js">
<label>Enable/Disable Input based on Role</label>
<search base="baseUserRolesRESTSearch">
<query>| search roles!="admin"
</query>
<done>
<!-- No Results Found - Hence admin role is attached with logged in user enable text box-->
<condition match="$job.resultCount$==0">
<set token="access">enabled</set>
<set token="textBoxBGColor"></set>
</condition>
<!-- Hence admin role is not attached with logged in user -->
<condition>
<set token="access">disabled</set>
<set token="textBoxBGColor">background: rgb(242, 244, 245) !important;</set>
</condition>
</done>
</search>
<fieldset submitButton="false">
<input id="time1" type="time" token="tokTime" searchWhenChanged="true">
<label>Select Time Range</label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input id="text1" type="text" token="tokText" searchWhenChanged="true">
<label>Event Text Filter</label>
<default>ERROR</default>
</input>
<input id="dropdown1" type="dropdown" token="tokDropDown" searchWhenChanged="true">
<label>Select log_level</label>
<choice value="*">All</choice>
<choice value="INFO">INFO</choice>
<choice value="WARN">WARN</choice>
<choice value="ERROR">ERROR</choice>
<choice value="FATAL">FATAL</choice>
<default>ERROR</default>
</input>
</fieldset>
<row>
<panel>
<html>
<!-- Adding Grey Background Color for Text Box to make Disabling more obvious -->
<style>
#text1 input[data-test="textbox"]{
$textBoxBGColor$
}
</style>
</html>
<single>
<title>$env:user$ Access based on role: $access$</title>
<search id="baseUserRolesRESTSearch">
<query>| rest splunk_server=local /services/authentication/current-context
| table roles
</query>
</search>
<option name="underLabel">Logged in user ( $env:user$ ) roles</option>
</single>
</panel>
</row>
<row>
<panel>
<title>Events by selected log_level and search filter</title>
<table>
<search>
<query>
| makeresults
| eval SelectedTimeEarliest= "$tokTime.earliest$"
| eval SelectedTimeLatest= "$tokTime.latest$"
| eval SelectedFilterText= "$tokText$"
| eval SelectedLogLevel= "$tokDropDown$"
| fields - _time
</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
</table>
</panel>
</row>
</form>
Following is the required updated access_enable_disable.js JS file:
PS: As as on click of Time Input and Dropdown input Popover is displayed, I have added 10 millisecond delay to hide popover (for simplicity). Instead it should be coded on display on popover (which can be made generic as mentioned before).
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc
) {
console.log("Inside Enable Disable Access JS");
var defaultTokenModel = mvc.Components.get("default");
defaultTokenModel.on("change:access", function(newValue) {
var tokAccess = defaultTokenModel.get("access");
if (tokAccess === "disabled") {
// Disable TextBox Input with id="text1"
$("#text1 .splunk-textinput input[type='text']").attr("disabled", "disabled");
// Disable Time Picker Input with id="time1"
$("#time1 .splunk-timerange button[type='button']").attr("disabled", "disabled");
// Disable Dropdown Input with id="dropdown1"
$("#dropdown1 .splunk-dropdown button[type='button']").attr("disabled", "disabled");
} else {
// Enable TextBox Input with id="text1"
$(".splunk-textinput input[type='text']").removeAttr("disabled");
// Enable Time Picker Input with id="time1"
$("#time1 .splunk-timerange button[type='button']").removeAttr("disabled");
// Enable Dropdown Input with id="dropdown1"
$("#dropdown1 .splunk-dropdown button[type='button']").removeAttr("disabled");
}
});
$(document).on("click", "#time1 div.splunk-timerange div[data-test='time-range-dropdown'] span[data-test='label']", function() {
var strPopOverIDTime = "div#" +$("#time1 div.splunk-timerange div[data-test='time-range-dropdown']").attr("data-test-popover-id");
console.log("Popover ID:", strPopOverIDTime);
setTimeout(function() {
$(strPopOverIDTime).hide();
}, 10);
});
$(document).on("click", "#dropdown1 div.splunk-dropdown div[data-test='select']", function() {
var strPopOverID = "div#" + $(this).attr("data-test-popover-id");
console.log("Popover ID:", strPopOverID);
setTimeout(function() {
$(strPopOverID).hide();
}, 10);
});
});
[Updated Answer: before 7.x]
Based on further details provided. Please find below run anywhere dashboard disable access for a Time Picker, Text Box and Dropdown. jQuery selector in the example is specific based on ids given to respective inputs (i.e. time1, text1 and dropdown1). However, jQuery selectors can be exploited to make it more broadly applicable for example for all Text Boxes or may be also for Panels. While the current example just disables DOM elements, the same can also be able to perform custom actions based on logged in user role using JavaScript.

Following is the run anywhere dashboard example:
Simple XML Code:
<form script="access_enable_disable.js">
<label>Enable/Disable Input based on Role</label>
<search base="baseUserRolesRESTSearch">
<query>| search NOT roles="admin"
</query>
<done>
<!-- No Results Found - Hence admin role is attached with logged in user enable text box-->
<condition match="$job.resultCount$==0">
<set token="access">enabled</set>
</condition>
<!-- Hence admin role is not attached with logged in user -->
<condition>
<set token="access">disabled</set>
</condition>
</done>
</search>
<fieldset submitButton="false">
<input id="time1" type="time" token="tokTime" searchWhenChanged="true">
<label>Select Time Range</label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input id="text1" type="text" token="tokText" searchWhenChanged="true">
<label>Event Text Filter</label>
<default>ERROR</default>
</input>
<input id="dropdown1" type="dropdown" token="tokDropDown" searchWhenChanged="true">
<label>Select log_level</label>
<choice value="*">All</choice>
<choice value="INFO">INFO</choice>
<choice value="WARN">WARN</choice>
<choice value="ERROR">ERROR</choice>
<choice value="FATAL">FATAL</choice>
<default>ERROR</default>
</input>
</fieldset>
<row>
<panel>
<single>
<title>$env:user$ Access based on role: $access$</title>
<search id="baseUserRolesRESTSearch">
<query>| rest splunk_server=local /services/authentication/current-context
| table roles
</query>
</search>
<option name="underLabel">Logged in user ( $env:user$ ) roles</option>
</single>
</panel>
</row>
<row>
<panel>
<title>Events by selected log_level and search filter</title>
<table>
<search>
<query>
| makeresults
| eval SelectedTimeEarliest= "$tokTime.earliest$"
| eval SelectedTimeLatest= "$tokTime.latest$"
| eval SelectedFilterText= "$tokText$"
| eval SelectedLogLevel= "$tokDropDown$"
| fields - _time
</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
</table>
</panel>
</row>
</form>
JavaScript Code:
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc
) {
var defaultTokenModel = mvc.Components.get("default");
defaultTokenModel.on("change:access", function(newValue) {
var tokAccess=defaultTokenModel.get("access");
if(tokAccess==="disabled"){
// Disable TextBox Input with id="text1"
$(".splunk-textinput [id^='text1']").attr( "disabled", "disabled" );
// Disable Time Picker Input with id="time1"
$("#time1 .splunk-timerange a").attr( "disabled", "disabled" );
// Disable Dropdown Input with id="dropdown1"
$("#dropdown1 .splunk-dropdown input").attr( "disabled", "disabled" );
} else {
// Enable TextBox Input with id="text1"
$(".splunk-textinput [id^='text1']").removeAttr("disabled");
// Enable Time Picker Input with id="time1"
$("#time1 .splunk-timerange a").removeAttr( "disabled");
// Enable Dropdown Input with id="dropdown1"
$("#dropdown1 .splunk-dropdown input").removeAttr( "disabled");
}
});
});
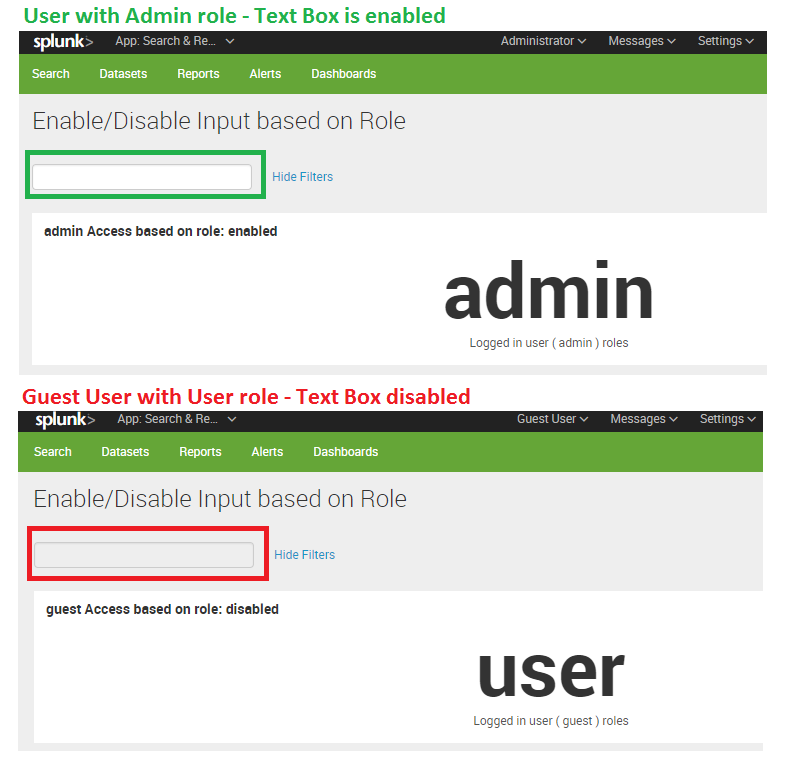
Uploading image again since, image in the original post is not always visible.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
[Updated 2019/03/24 : Tested on Splunk 8.x]
@woodcock thanks for pointing this out.
Due to the DOM changes in Splunk 7.x+ the previous suggestion would not have worked. Also noticed that JS based disabling on Time Picker and Dropdown was not working as expected because they open a Modal Pop Up on click which is not restricted. For Dropdown enforcing the popup to block is easy as the popup id is fetched from the DOM element which is clicked. However, for Time Range picker the DOM element that has popup id is different than what is clicked so making the disabling feature generic will not be straightforward. This is definitely possible with generic jQuery DOM Selector, I have not pointed out for simplicity of example and keeping the example applicable only for specific Time Input, Text Box and Dropdown though their ids.
Following are the updated Simple XML (CSS Override also required for the Text Box background color to go Grey) and JS Extension code for Splunk 7.x + (tested on Splunk 8.x)

Simple XML Dashboard Code:
<form script="access_enable_disable.js">
<label>Enable/Disable Input based on Role</label>
<search base="baseUserRolesRESTSearch">
<query>| search roles!="admin"
</query>
<done>
<!-- No Results Found - Hence admin role is attached with logged in user enable text box-->
<condition match="$job.resultCount$==0">
<set token="access">enabled</set>
<set token="textBoxBGColor"></set>
</condition>
<!-- Hence admin role is not attached with logged in user -->
<condition>
<set token="access">disabled</set>
<set token="textBoxBGColor">background: rgb(242, 244, 245) !important;</set>
</condition>
</done>
</search>
<fieldset submitButton="false">
<input id="time1" type="time" token="tokTime" searchWhenChanged="true">
<label>Select Time Range</label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input id="text1" type="text" token="tokText" searchWhenChanged="true">
<label>Event Text Filter</label>
<default>ERROR</default>
</input>
<input id="dropdown1" type="dropdown" token="tokDropDown" searchWhenChanged="true">
<label>Select log_level</label>
<choice value="*">All</choice>
<choice value="INFO">INFO</choice>
<choice value="WARN">WARN</choice>
<choice value="ERROR">ERROR</choice>
<choice value="FATAL">FATAL</choice>
<default>ERROR</default>
</input>
</fieldset>
<row>
<panel>
<html>
<!-- Adding Grey Background Color for Text Box to make Disabling more obvious -->
<style>
#text1 input[data-test="textbox"]{
$textBoxBGColor$
}
</style>
</html>
<single>
<title>$env:user$ Access based on role: $access$</title>
<search id="baseUserRolesRESTSearch">
<query>| rest splunk_server=local /services/authentication/current-context
| table roles
</query>
</search>
<option name="underLabel">Logged in user ( $env:user$ ) roles</option>
</single>
</panel>
</row>
<row>
<panel>
<title>Events by selected log_level and search filter</title>
<table>
<search>
<query>
| makeresults
| eval SelectedTimeEarliest= "$tokTime.earliest$"
| eval SelectedTimeLatest= "$tokTime.latest$"
| eval SelectedFilterText= "$tokText$"
| eval SelectedLogLevel= "$tokDropDown$"
| fields - _time
</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
</table>
</panel>
</row>
</form>
Following is the required updated access_enable_disable.js JS file:
PS: As as on click of Time Input and Dropdown input Popover is displayed, I have added 10 millisecond delay to hide popover (for simplicity). Instead it should be coded on display on popover (which can be made generic as mentioned before).
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc
) {
console.log("Inside Enable Disable Access JS");
var defaultTokenModel = mvc.Components.get("default");
defaultTokenModel.on("change:access", function(newValue) {
var tokAccess = defaultTokenModel.get("access");
if (tokAccess === "disabled") {
// Disable TextBox Input with id="text1"
$("#text1 .splunk-textinput input[type='text']").attr("disabled", "disabled");
// Disable Time Picker Input with id="time1"
$("#time1 .splunk-timerange button[type='button']").attr("disabled", "disabled");
// Disable Dropdown Input with id="dropdown1"
$("#dropdown1 .splunk-dropdown button[type='button']").attr("disabled", "disabled");
} else {
// Enable TextBox Input with id="text1"
$(".splunk-textinput input[type='text']").removeAttr("disabled");
// Enable Time Picker Input with id="time1"
$("#time1 .splunk-timerange button[type='button']").removeAttr("disabled");
// Enable Dropdown Input with id="dropdown1"
$("#dropdown1 .splunk-dropdown button[type='button']").removeAttr("disabled");
}
});
$(document).on("click", "#time1 div.splunk-timerange div[data-test='time-range-dropdown'] span[data-test='label']", function() {
var strPopOverIDTime = "div#" +$("#time1 div.splunk-timerange div[data-test='time-range-dropdown']").attr("data-test-popover-id");
console.log("Popover ID:", strPopOverIDTime);
setTimeout(function() {
$(strPopOverIDTime).hide();
}, 10);
});
$(document).on("click", "#dropdown1 div.splunk-dropdown div[data-test='select']", function() {
var strPopOverID = "div#" + $(this).attr("data-test-popover-id");
console.log("Popover ID:", strPopOverID);
setTimeout(function() {
$(strPopOverID).hide();
}, 10);
});
});
[Updated Answer: before 7.x]
Based on further details provided. Please find below run anywhere dashboard disable access for a Time Picker, Text Box and Dropdown. jQuery selector in the example is specific based on ids given to respective inputs (i.e. time1, text1 and dropdown1). However, jQuery selectors can be exploited to make it more broadly applicable for example for all Text Boxes or may be also for Panels. While the current example just disables DOM elements, the same can also be able to perform custom actions based on logged in user role using JavaScript.

Following is the run anywhere dashboard example:
Simple XML Code:
<form script="access_enable_disable.js">
<label>Enable/Disable Input based on Role</label>
<search base="baseUserRolesRESTSearch">
<query>| search NOT roles="admin"
</query>
<done>
<!-- No Results Found - Hence admin role is attached with logged in user enable text box-->
<condition match="$job.resultCount$==0">
<set token="access">enabled</set>
</condition>
<!-- Hence admin role is not attached with logged in user -->
<condition>
<set token="access">disabled</set>
</condition>
</done>
</search>
<fieldset submitButton="false">
<input id="time1" type="time" token="tokTime" searchWhenChanged="true">
<label>Select Time Range</label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input id="text1" type="text" token="tokText" searchWhenChanged="true">
<label>Event Text Filter</label>
<default>ERROR</default>
</input>
<input id="dropdown1" type="dropdown" token="tokDropDown" searchWhenChanged="true">
<label>Select log_level</label>
<choice value="*">All</choice>
<choice value="INFO">INFO</choice>
<choice value="WARN">WARN</choice>
<choice value="ERROR">ERROR</choice>
<choice value="FATAL">FATAL</choice>
<default>ERROR</default>
</input>
</fieldset>
<row>
<panel>
<single>
<title>$env:user$ Access based on role: $access$</title>
<search id="baseUserRolesRESTSearch">
<query>| rest splunk_server=local /services/authentication/current-context
| table roles
</query>
</search>
<option name="underLabel">Logged in user ( $env:user$ ) roles</option>
</single>
</panel>
</row>
<row>
<panel>
<title>Events by selected log_level and search filter</title>
<table>
<search>
<query>
| makeresults
| eval SelectedTimeEarliest= "$tokTime.earliest$"
| eval SelectedTimeLatest= "$tokTime.latest$"
| eval SelectedFilterText= "$tokText$"
| eval SelectedLogLevel= "$tokDropDown$"
| fields - _time
</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
</table>
</panel>
</row>
</form>
JavaScript Code:
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc
) {
var defaultTokenModel = mvc.Components.get("default");
defaultTokenModel.on("change:access", function(newValue) {
var tokAccess=defaultTokenModel.get("access");
if(tokAccess==="disabled"){
// Disable TextBox Input with id="text1"
$(".splunk-textinput [id^='text1']").attr( "disabled", "disabled" );
// Disable Time Picker Input with id="time1"
$("#time1 .splunk-timerange a").attr( "disabled", "disabled" );
// Disable Dropdown Input with id="dropdown1"
$("#dropdown1 .splunk-dropdown input").attr( "disabled", "disabled" );
} else {
// Enable TextBox Input with id="text1"
$(".splunk-textinput [id^='text1']").removeAttr("disabled");
// Enable Time Picker Input with id="time1"
$("#time1 .splunk-timerange a").removeAttr( "disabled");
// Enable Dropdown Input with id="dropdown1"
$("#dropdown1 .splunk-dropdown input").removeAttr( "disabled");
}
});
});
Uploading image again since, image in the original post is not always visible.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I put this in my .../appserver/static/ directory and it does not work in v8.0.2. Will you please retest and confirm that it still works, @niketnilay?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @woodcock , as you might already know this happened because of DOM structure change from 7.x+. I have updated the code which should work now. Please try and confirm.
I have kept JS overrides specific to the Time Picker, Text Box and Dropdown based on their ids. Let me know if you need generic. 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dom it all!!!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Nadhiya123, For an input dropdown with id="dropdown1", have you tried the following?
Disable Dropdown Input with id="dropdown1"
$("#dropdown1 .splunk-dropdown input").attr( "disabled", "disabled" );
Enable Dropdown Input with id="dropdown1"
$("#dropdown1 .splunk-dropdown input").removeAttr( "disabled");
I have updated the answer with a run anywhere example of a Time Picker, Text Box and Dropdown. Please try out and confirm.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Nadhiya123, @cusello... This is definitely possible in Splunk.
If the requirement is to show/hide the text box/s based on logged in User Role then it would be possible through REST search and tokens for depends attribute to show/hide the text box.
Following REST search in Splunk gives logged in User Roles (for this approach to work, please test to ensure that even non-admins should be able to perform the following search.):
| rest splunk_server=local /services/authentication/current-context
| table username roles
If the Requirement is to enable/disable the text box/s based on logged in User Role, as stated in the question, then one of the following two approaches can be used:
Option 1: Using Simple XML Dashboard with two sets of input text boxes (1) Splunk Text Input Enabled for Admin and (2) HTML Text Input Disabled for Non-Admin
Pros: Does not Require JavaScript
Cons: Will get clumsy with more inputs due to duplicate inputs in the same form. Will work on HTML input for disabling.
(I do not intend to add the details here unless your requirement is to avoid JavaScript Extension)
Option 2: Using jQuery to disable Splunk Input Text Box/s based on logged in User.
Pros: More control on Dashboard behavior and can handle several inputs/specific inputs. If required Splunk JavaScript Extension can be used to change Splunk Input attributes like searchWhenChanged to false (I have not included it in example for simplicity).
Cons: Requires JavaScript Extension to Simple XML Dashboard.
PS: User's access to REST API might be restricted to local instance. Please ensure that Non Admins are able to execute REST search or this might not work. Even if REST call does not work, JavaScript should still work so you should figure out another way to identify Logged in User Access.
REST Processor: Restricting results of the "rest" operator to the local instance because you do not have the "dispatch_rest_to_indexers" capability.
Following is a run anywhere dashboard:
PS: I have used Post Processing only to display logged in User's Roles. It can be created as a single dummy search as our intention is to use <done> search Event Handler to set the token access as enabled or disabled based on whether the logged in user is admin or not through the Splunk REST search.
<form script="access_enable_disable.js">
<label>Enable/Disable Input based on Role</label>
<search base="baseUserRolesRESTSearch">
<query>| search NOT roles="admin"
</query>
<done>
<!-- No Results Found - Hence admin role is attached with logged in user enable text box-->
<condition match="$job.resultCount$==0">
<set token="access">enabled</set>
</condition>
<!-- Hence admin role is not attached with logged in user -->
<condition>
<set token="access">disabled</set>
</condition>
</done>
</search>
<fieldset submitButton="false">
<input id="text1" type="text" token="tokText" searchWhenChanged="true">
<label></label>
</input>
</fieldset>
<row>
<panel>
<single>
<title>$env:user$ Access based on role: $access$</title>
<search id="baseUserRolesRESTSearch">
<query>| rest splunk_server=local /services/authentication/current-context
| table roles
</query>
</search>
<option name="underLabel">Logged in user ( $env:user$ ) roles</option>
</single>
</panel>
</row>
</form>
Text Box has been given id text1 to allow jQuery to impact specific input (it can also be generalized based on the use case to disabled multiple inputs).
The access_enable_disable.js JavaScript file has been added to the form to use jQuery to enable/disable the Text Box. Following is the JavaScript code:
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(
mvc
) {
var defaultTokenModel = mvc.Components.get("default");
defaultTokenModel.on("change:access", function(newValue) {
var tokAccess=defaultTokenModel.get("access");
if(tokAccess==="disabled"){
$(".splunk-textinput [id^='text1']").attr( "disabled", "disabled" );
} else {
$(".splunk-textinput [id^='text1']").removeAttr("disabled");
}
});
});
jQuery Selector is trying to find Splunk Text Input with id starting with text1 (dynamically text boxes node is given an id like text1_<somenumber>-input). So the jQuery Selector I have used is $(".splunk-textinput > [id^='text1']"). It can be changed as per the use case.
jQuery APIs attr() and removeAttr() have been used to disable and enable the Splunk Text Input resepectively.
PS: JavaScript file needs to be placed under static folder which depending on Splunk Installation and selected Splunk App looks like the following: $SPLUNK_HOME$/etc/apps/<YourAppName>/appserver/static.
Adding/Changing static files may require Splunk Reboot/Refresh and Internet Browser History clean up for changes to reflect.
Please try out and confirm.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It worked !! is it same for the drilldown too ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
what would be the code snippet for dropdown >? Also please let me know the guide for the jquery
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Nadhiya123, I am glad it worked. The following JavaScript code section uses jQuery Selector to enable or disable the Text Box input:
if(tokAccess==="disabled"){
$(".splunk-textinput [id^='text1']").attr( "disabled", "disabled" );
} else {
$(".splunk-textinput [id^='text1']").removeAttr("disabled");
}
I have used id text1 for applying the selector to only select one text box but the same can be generalized to select all text boxes or even expanded to select all other inputs/panels or any other HTML DOM object.
So in order to fully control what to enable/disable based on access in your dashboard, you need to understand jQuery selector based on DOM, and w3schools has a good repository: https://www.w3schools.com/jquery/jquery_ref_selectors.asp
You should also be aware of corresponding CSS Selectors: https://www.w3schools.com/cssref/css_selectors.asp
I have updated my answer with more wider use case. Please try out and confirm if you need further assistance. Do up vote the comment/s that helped 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
text box enable/disable is working fine.
I need to restrict the dropdown box as well/
I tried using the below as its not working
$(".splunk-textinput [id^='d1']").removeAttr("disabled");
$(".splunk-dropdown[id^='d1']").removeAttr("disabled");
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nadhiya123,
I don't think that it's possible, a workaround could be to have two dashboards (one with Text box and one without it) with different grants to user groups.
Bye.
Giuseppe