- Find Answers
- :
- Using Splunk
- :
- Other Using Splunk
- :
- Reporting
- :
- Why are there issues with "Set Token" drilldown in...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I'm having a problem with Dashboard Studio in Splunk Enterprise (version 8.2.5).
I would like to create a visualization with a drilldown that lets the user click on a given data point (for example a bar in a bar chart) or a given record of a table and open a new dashboard that contains more detailed visualizations.
As far as I know this is possibile by adding a Link to custom URL drilldown and providing the URL of the dashboard in the configuration.
Now I would like to drill down to a "details" dashboard but setting the value of a token, so that the visualizations in this "details" dashboard are already filtered by a value in a given field, e.g.
/app/search/my_destination_dashboard?form.my_field=$passed_token|u$
However the value that should be assigned to the token is dynamic, i.e. it should depends on the particular data point that the user clicked.
For example, If I click on a particular record of a table the value of the token (passed_token) should be set to clicked cell value.
It seems this is possibile with Dashboard Studio in Splunk Cloud Platform (see here).
But I was not able to reproduce it in Splunk Enterprise.
Here it is an example.
The following is the JSON definition of the "source" dashboard (made with Studio) where the table visualization has a Link to custom URL drilldown:
{
"visualizations": {
"viz_aWKTkUpc": {
"type": "splunk.table",
"dataSources": {
"primary": "ds_e3l7tAe8"
},
"title": "Number of events per item",
"eventHandlers": [
{
"type": "drilldown.customUrl",
"options": {
"url": "/app/search/test__target_1?form.item_name=$item_name|u$",
"newTab": true
}
}
],
"description": "Selected item: $item_name$"
}
},
"dataSources": {
"ds_vW29Fvqp": {
"type": "ds.search",
"options": {
"query": "| makeresults count=100 \n| eval _items=\"banana,apple,grapefruit,lemon,orange\" \n| makemv delim=\",\" _items \n| eval _a=10 \n| eval _rand_i = random() % _a \n| eval _n=mvcount(_items) \n| eval _j = _rand_i % _n \n| eval item = mvindex(_items, _j) "
},
"name": "base"
},
"ds_e3l7tAe8": {
"type": "ds.chain",
"options": {
"extend": "ds_vW29Fvqp",
"query": "| stats count by item"
},
"name": "table"
},
"ds_1FI28nVT": {
"type": "ds.chain",
"options": {
"query": "| stats count by item \n| table item",
"extend": "ds_vW29Fvqp"
},
"name": "item_list"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_global_trp": {
"type": "input.timerange",
"options": {
"token": "global_time",
"defaultValue": "0,"
},
"title": "Global Time Range"
},
"input_Sc6kQbF9": {
"options": {
"items": [
{
"label": "All",
"value": "*"
}
],
"defaultValue": "*",
"token": "item_name"
},
"title": "Select item",
"type": "input.dropdown",
"dataSources": {
"primary": "ds_1FI28nVT"
},
"encoding": {
"label": "primary[0]",
"value": "primary[0]"
}
}
},
"layout": {
"type": "grid",
"options": {},
"structure": [
{
"item": "viz_aWKTkUpc",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 282
}
}
],
"globalInputs": [
"input_global_trp",
"input_Sc6kQbF9"
]
},
"description": "",
"title": "Test - source"
}
The following is the XML definition of the "target" dashboard (where I want to land):
<dashboard>
<label>Test - target 1</label>
<search id="base">
<query>
| makeresults count=100
| eval _items="banana,apple,grapefruit,lemon,orange"
| makemv delim="," _items
| eval _a=10
| eval _rand_i = random() % _a
| eval _n=mvcount(_items)
| eval _j = _rand_i % _n
| eval item = mvindex(_items, _j)
</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<search id="sel_search" base="base">
<query>
| search item=$form.item_name|s$
</query>
</search>
<fieldset submitButton="false" autoRun="true">
<input type="time" token="time" searchWhenChanged="true">
<label>Time</label>
<default>
<earliest>0</earliest>
<latest></latest>
</default>
</input>
<input type="dropdown" token="item_name" searchWhenChanged="true">
<label>Select item</label>
<search base="base">
<query>
| stats count by item | table item
</query>
</search>
<fieldForLabel>item</fieldForLabel>
<fieldForValue>item</fieldForValue>
<initialValue>*</initialValue>
<default>*</default>
<choice value="*">All</choice>
</input>
</fieldset>
<row>
<panel id="selected_item">
<html>
<style>
#selected_item {
text-align: left;
}
</style>
<p>Selected item name: <b>$form.item_name$</b>
</p>
</html>
</panel>
</row>
<row>
<panel>
<title>Events</title>
<table>
<search id="table_events" base="sel_search">
<query>
| table _time, item
</query>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
</dashboard>
The drilldown works but you must first set the token value by using the dropdown input and then you can click on the table.
II tried to modify the JSON definitio of the "source" dashboard" as shown in the example in the doc for the Splunk Cloud Dashboard Studio:
{
"visualizations": {
"viz_aWKTkUpc": {
"type": "splunk.table",
"dataSources": {
"primary": "ds_e3l7tAe8"
},
"title": "Number of events per item",
"eventHandlers": [
{
"type": "drilldown.setToken",
"options": {
"tokens": [
{
"token": "item_name",
"key": "row.item.value"
}
]
}
}
],
"description": "Selected item: $item_name$"
}
},
"dataSources": {
"ds_vW29Fvqp": {
"type": "ds.search",
"options": {
"query": "| makeresults count=100 \n| eval _items=\"banana,apple,grapefruit,lemon,orange\" \n| makemv delim=\",\" _items \n| eval _a=10 \n| eval _rand_i = random() % _a \n| eval _n=mvcount(_items) \n| eval _j = _rand_i % _n \n| eval item = mvindex(_items, _j) "
},
"name": "base"
},
"ds_e3l7tAe8": {
"type": "ds.chain",
"options": {
"extend": "ds_vW29Fvqp",
"query": "| stats count by item"
},
"name": "table"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
},
"tokens": {
"default": {
"item_name": {
"value": "*"
}
}
}
},
"inputs": {
"input_global_trp": {
"type": "input.timerange",
"options": {
"token": "global_time",
"defaultValue": "0,"
},
"title": "Global Time Range"
}
},
"layout": {
"type": "grid",
"options": {},
"structure": [
{
"item": "viz_aWKTkUpc",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 300
}
}
],
"globalInputs": [
"input_global_trp"
]
},
"description": "",
"title": "Test - source - mod"
}
i.e. removing the dropdown input, changing the eventHandlers type property to drilldown.setToken and adding a default value to the token item_name in the defaults section.
Whenever I click on a row of the table, the token item_name should be assigned the value of the cell under the "item" column and the table description "Selected item name: ..." should be updated. But it seems not to work in Splunk Enterprise Dashboard Studio.
However, even if it worked, the Set Token drilldown would only set the token value for the current dashboard and not redirect to an external URL. I need the drilldown to do both: set the token value and then open an URL where I pass the token value as a query parameter to land onto a "filtered" dashboad.
Does anyone know if this type of drilldown is possibile with Dashboard Studio in Splunk Enterprise and how to do it?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @altartaglia
this feature is a blocker for now and it was mentioned in the splunk conf token handling with drill down will be rolled out in next release.
Upcoming Features
These features and more will be available in upcoming releases.
AdvancedLayouts- Panel show/hide Tabbed dashboards
More UI Controls-More Viz optionsat your fingertips
Additional Interactivity Options - Expanded drill down and tokens support
Enhanced Conversion- From SXML to Studio.
Hope this helps.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @altartaglia
this feature is a blocker for now and it was mentioned in the splunk conf token handling with drill down will be rolled out in next release.
Upcoming Features
These features and more will be available in upcoming releases.
AdvancedLayouts- Panel show/hide Tabbed dashboards
More UI Controls-More Viz optionsat your fingertips
Additional Interactivity Options - Expanded drill down and tokens support
Enhanced Conversion- From SXML to Studio.
Hope this helps.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you use a drilldown to set a token and use that token in a URL?
If I understand the OP correctly, yes. Here is what I did today and found this post trying to solve this problem.
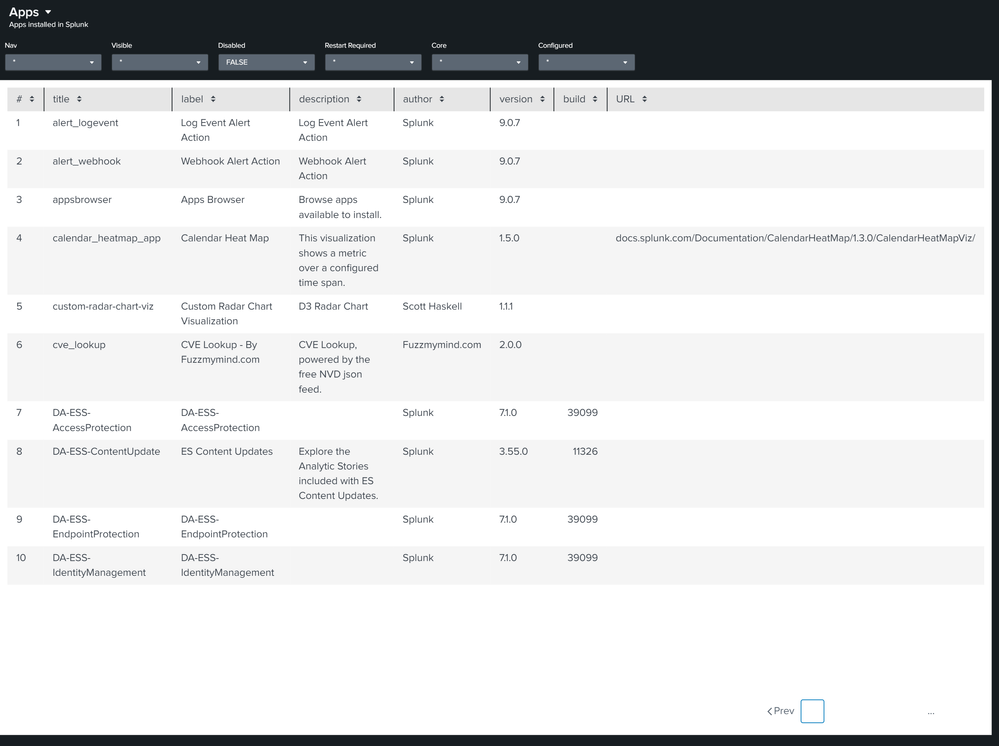
I have a studio dashboard that lists my installed apps in a table. An app may have a hyperlink and I want to navigate to the link from the dashboard. (I simplified this search from what is shown in the image, eliminating inputs, etc.)
| rest splunk_server=local /services/apps/local
| rename attribution_link as URL
| table title label description author version build URL
| eval URL=replace(URL,"https|http\:\/\/","")
I can now click the URL column and navigate in a new tab to the URL. The URL is set by a token, then another drilldown opens the link.
I didn't see a way in the GUI to add two token types, so I used copy/paste to add a 2nd drilldown code segment. The first segment for drilldown one (drilldown.setToken) is in blue, and the 2nd segment (drilldown.customUrl) is in red.
lines 22 - 41:
"eventHandlers": [
{
"type": "drilldown.setToken",
"options": {
"tokens": [
{
"token": "url",
"key": "row.URL.value"
}
]
}
},
{
"type": "drilldown.customUrl",
"options": {
"url": "https://$url$",
"newTab": true
}
}
],
At first it didn't work. But then I found the drilldown option was set to "false." After setting that to "true" it worked as intended. Hurray!
line 5: "drilldown": "true",
I hope that helps. Happy Splunking!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Roy_9 ,
thanks for the info.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The documentation seems to suggest that this functionality isn't currently available in Dashboard Studio (one of the many reasons why I don't use Studio for any serious dashboards).