- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Is it possible when using Global Account to customise the fields? i.e. add other fields than only Username and Password.
Ideally, I would like to be able to specify an Account Name, API Key and Authorization header in the Account tab, so that when configuring each input, I can choose the Account Name from a drop-down and have it pull the API Key and Authorization Header fields.
I can specify these as "Additional Parameters" for the add-on, but then I have no way of selecting these on a per-input basis when configuring each input.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A bit late response, but I'm sure others would like to know the same.
I managed to make it work with a bit of customization.
In my add-on for using Azure resourcegraph endpoint i wanted the global account to have the following:
- Client ID (Instead of Account Name)
- Client Secret (Instead of password)
- Tenant ID (New additional field)
How-to:
- Navigate to /SplunkHome/etc/apps/<app-name>/appserver/static/js/build/
- Edit your globalConfg.json
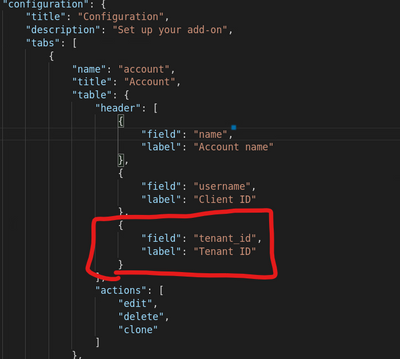
- Add your desired custom field in the "header" under the list of "tabs". This will make your new field show in the UI after it's been added
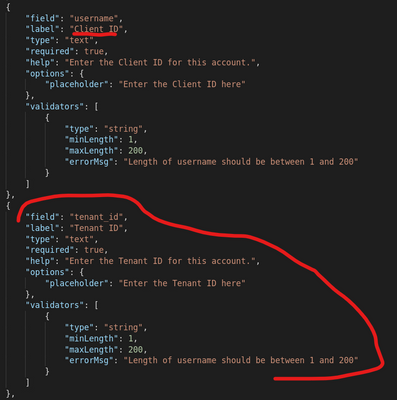
- Next, add your new field in the "entity" list. Unless you require a specific validator, I would just copy paste an existing field and edit it to your purpose. As shown in the image, I've altered username to Client ID and also added my Tenant ID field
- Add your desired custom field in the "header" under the list of "tabs". This will make your new field show in the UI after it's been added
- Next step is to configure the handler to accept the new input field. Navigate to your app's bin folder and open <appname>_rh_account.py
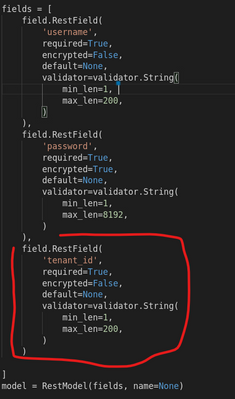
- Add your new custom field as an object in the "fields" list. Copy paste an existing one to make it easier for you if possible
- Add your new custom field as an object in the "fields" list. Copy paste an existing one to make it easier for you if possible
- Finally, to update your app with your new custom inputs, you must navigate to the addon builder app. Open your list of apps, then click properties. Increment your version number. This should update your apps UI.
Hope this helps.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A bit late response, but I'm sure others would like to know the same.
I managed to make it work with a bit of customization.
In my add-on for using Azure resourcegraph endpoint i wanted the global account to have the following:
- Client ID (Instead of Account Name)
- Client Secret (Instead of password)
- Tenant ID (New additional field)
How-to:
- Navigate to /SplunkHome/etc/apps/<app-name>/appserver/static/js/build/
- Edit your globalConfg.json
- Add your desired custom field in the "header" under the list of "tabs". This will make your new field show in the UI after it's been added
- Next, add your new field in the "entity" list. Unless you require a specific validator, I would just copy paste an existing field and edit it to your purpose. As shown in the image, I've altered username to Client ID and also added my Tenant ID field
- Add your desired custom field in the "header" under the list of "tabs". This will make your new field show in the UI after it's been added
- Next step is to configure the handler to accept the new input field. Navigate to your app's bin folder and open <appname>_rh_account.py
- Add your new custom field as an object in the "fields" list. Copy paste an existing one to make it easier for you if possible
- Add your new custom field as an object in the "fields" list. Copy paste an existing one to make it easier for you if possible
- Finally, to update your app with your new custom inputs, you must navigate to the addon builder app. Open your list of apps, then click properties. Increment your version number. This should update your apps UI.
Hope this helps.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tgombos Thank you thank you thank you!
I just tried this and it worked perfectly.
Sorry for the late reply on this. I think I worked around the issue in a kludgy way a while ago, but ran into the same situation again recently.
I went searching for an answer and found my old question with your answer on it.
Again. Thank you. Great to have this working.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @nvonkorff , @tgombos
It doesn't worked for me 😕
It works but for example when I update the script of the addon then click the "Finish" button it goes back to default value.
Did you had the same issue ?
Thanks,
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, I ran into the same issue. I had to make all my changes again after losing them the first time.
When clicking Finish after making the Python changes, it resets those scripts to defaults, based on the inputs in the add-on builder.
You need to setup any other inputs that you need configured in the add-on Builder, then add the fields and code to those Python scripts.
Might be best to keep a backup of them with the changes applied, in case you need to do anything else in the add-on builder in future and you accidentally overwrite them again.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, same for me.
I assume that it is a "feature" of Splunk Add-on Builder because it will use template from UI to generate globalConfig.json and <appname>_rh_account.py and not read content of these files.
So from my side best option is to edit <appname>_rh_account.py and globalConfg.json and add new fields or edit existing and create a copy of this files somewhere. After each change in add-on builder code editor you need to replace both files. Some kind of option is to change code directly in /bin/input_<inputname>.py and only change versions of app in properties. So there will be no need to use code editor and overwright your changes.
Unfortunately when you want to add new parameter to input you will need to prepare manualy new veriosn of globalConfig.json becasue best option will be to add it via add-on builder UI and add you custom modification to it.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How do I read which account is selected or get the username and password of the selected account?
I am not able to find any document on this.
I am only hardcoding the account name in my code.
# get_auth = helper.get_user_credential_by_id('account0')- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you will use "Global Account" from Component Library then you should be able to access Account data like this:
tenant_data = helper.get_arg('tenant')
Where 'tenant' is Global Account component name's
As result variable tenant_data will be initiated with dictionary with following keys: name, username and password for specific account so you will be able to use username and password keys e.g. for authentication