- Find Answers
- :
- Splunk Administration
- :
- Getting Data In
- :
- Is it possible to provide upload option in dashboa...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible to provide upload option in dashboard?
Hi,
I have a requirement of where i need to provide the uploading button in dashboard and user will upload the log file via dash board and i need to process/index the file in back end. In splunk, will upload option work in dashboard ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hope in URL en-US is missed, try this it should work
var url = "http://192.168.56.15:8000/en-US/manager/search/adddata/selectsource?input_mode=0";
console.log(url);
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
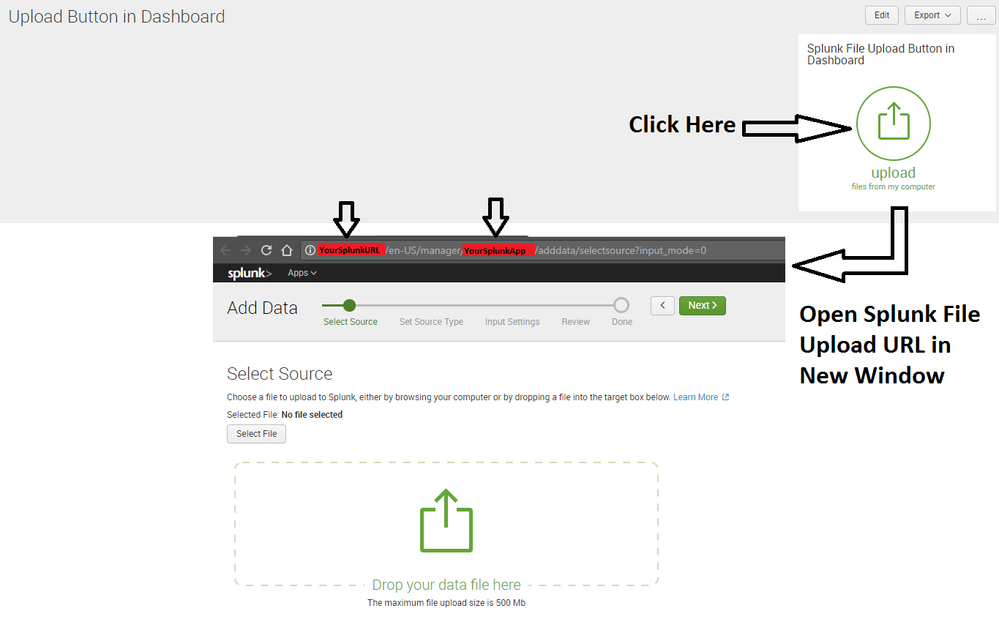
@prabaac05, you can add a button similar to Splunk File Upload using svg, CSS and Bootstrap in your Splunk Dashboard within an <html> panel.
Then you can use Simple XML JS Extension to use jQuery Selector for drilldown, which will open in new window the manager url for your Splunk App to allow you to upload the file.
Following is an illustration of sample output:
Following is the Simple XML Dashboard Code:
<dashboard script="upload_file_click_handler.js">
<label>Splunk Answers 620547 - Upload Button in Dashboard</label>
<row>
<panel id="uploadPanel">
<title>Splunk File Upload Button in Dashboard</title>
<html>
<style>
#uploadPanel{
width: 20% !important;
float: right;
}
.type-btn .stroke {
stroke: #65a637;
stroke-width: 2px;
}
.type-btn {
display: block;
margin: 0 auto 10px;
padding: 10px 0 5px;
cursor: pointer;
width: 220px;
border-radius: 4px;
}
#top {
background: #fff;
padding-bottom: 40px;
}
.type-container {
display: inline-block;
text-align: center;
width: 350px;
margin-left: -55px;
vertical-align: top;
}
.type-btn svg {
fill: none;
}
.type-btn .fill {
fill: #65a637;
}
.type-text1 {
color: #65a637;
font-size: 20px;
line-height: 24px;
}
.type-text2 {
color: #65a637;
font-size: 11px;
}
</style>
<div class="top">
<div class="inner-container">
<div class="type-container">
<div id="btn-upload" class="type-btn link-wrap" tabindex="0">
<svg width="102px" height="102px" viewBox="0 0 102 102" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle class="stroke stroke-thick" cx="51" cy="51" r="50"></circle>
<g class="fill">
<path transform="translate(30.000000, 21.000000)" d="M30,16 L39.5,16 C41.4334271,16 43,17.5665729 43,19.5 L43,48.5 C43,50.4334271 41.4334271,52 39.5,52 L3.5,52 C1.56657288,52 0,50.4334271 0,48.5 L0,19.5 C0,17.5665729 1.56657288,16 3.5,16 L12,16 L12,19 L3.5,19 C3.22342712,19 3,19.2234271 3,19.5 L3,48.5 C3,48.7765729 3.22342712,49 3.5,49 L39.5,49 C39.7765729,49 40,48.7765729 40,48.5 L40,19.5 C40,19.2234271 39.7765729,19 39.5,19 L30,19 L30,16 Z"></path>
<polygon transform="translate(42.000000, 21.000000)" points="9.5,0 0,9.5 1.929,11.327 8,5.423 8,32 11,32 11,5.423 16.865,11.432 19,9.5 9.5,0" class="fill"></polygon>
</g>
</svg>
<div class="type-text1">upload</div>
<div class="type-text2">files from my computer</div>
</div>
</div>
</div>
</div>
</html>
</panel>
</row>
</dashboard>
Following is the JavaScript upload_file_click_handler.js code:
The Javascript file needs to be added to the above dashboard's root node using script="upload_file_click_handler.js" attribute i.e. either <dashboard> or <form> depending upon the type of view being created. The JavaScript file needs to be placed under your app's appserver/static folder i.e. typically, $SPLUNK_HOME/etc/apps/<yourAppName>/appserver/static/upload_file_click_handler.js:
require([
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/utils",
"splunkjs/mvc/simplexml/ready!"
], function($,mvc,utils){
$(document).on("click", "#uploadPanel .type-btn", function() {
var url = "http://<yourSplunkInsatance>/manager/<yourSplunkAppName>/adddata/selectsource?input_mode=0";
console.log(url);
utils.redirect(url, false, "_blank");
});
});
PS: Since this example requires Simple XML JavaScript Extension, you may need to restart/refresh/bump Splunk and also clear internet browser history (if required). Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dashboard is coming with the Upload option but on click nothing is happening. I mean JS is not working it seems so . I am using the following JS code :
[root@client5 static]# cat upload_file_click_handler.js
require([
"jquery",
"splunkjs/mvc",
"splunkjs/mvc/utils",
"splunkjs/mvc/simplexml/ready!"
], function($,mvc,utils){
$(document).on("click", "#uploadPanel .type-btn", function() {
var url = "http://192.168.56.15:8000/manager/search/adddata/selectsource?input_mode=0";
console.log(url);
utils.redirect(url, false, "_blank");
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@abhayneilam, what happens when you type the following URL in new browser manually?
http://<yourSplunkIP>/manager/search/adddata/selectsource?input_mode=0
I have taken out your IP and host!
If the above works, you should run Browser Inspector for your Dashboard and see whether you are getting any JavaScript console error.
Just to confirm. Have you refreshed/bumped or restarted Splunk after JavaScript changes? Also have you cleared your Internet Browser History to ensure that only the latest static JavaScript file is used?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hope in URL en-US is missed, try this it should work
var url = "http://192.168.56.15:8000/en-US/manager/search/adddata/selectsource?input_mode=0";
console.log(url);
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please check the fileupload app like the below -
https://splunkbase.splunk.com/app/1707/
You can configure the path where the uploaded files will be stored and add it to your inputs.conf for monitoring