- Find Answers
- :
- Splunk Administration
- :
- Getting Data In
- :
- 日付の入力ボックスに初期値として今日の日付を設定する方法
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
日付の入力ボックスに初期値として今日の日付を設定する方法
下記の日付の入力ボックスのdefault値に、それぞれ今日の日付と1ヵ月前の日付を初期値として設定したいのですが、どのように日付を取得すればよいか教えてください。よろしくお願いいたします。
<input type="text" token="date_1">
<label>Specify the Date (YYYY/MM/DD)</label>
<default>2013/08/10</default>
</input>
<input type="text" token="date_2">
<label>Specify the Date (YYYY/MM/DD)</label>
<default>2013/08/10</default>
</input>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
質問いただいてから時間がたってしまいましたが、メモとして残しておきますね。
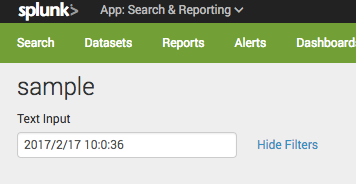
以下、splunk6.5.1でやってます。出来上がりはこんな感じです。
フォームは以下のように設定し、任意の値を設定したいところにidをつけてます。
今回は、JavaScriptから動的に設定をおこなうので、JavaScript名をformタグに追加します。
<form script="sample.js">
<label>sample</label>
<fieldset submitButton="false">
<input type="text" token="token1" id="id1">
<label>Text Input</label>
</input>
</fieldset>
</form>
JavaScriptは、各app配下のappserver/staticにおきます。
今回はSearch App配下で作業していますので、以下のパスになります。
$SPLUNK_HOME/etc/apps/search/appserver/static/sample.js
あとは、以下のコードを書いて、おしまいです。
Splunkを再起動する必要があるきがしますが、試してみてください。
(reloadできた気がする…)
require(["splunkjs/mvc", "splunkjs/mvc/simplexml/ready!"], function(mvc) {
var date1 = new Date();
var yyyy = date1.getFullYear();
var mm = date1.getMonth() + 1;
var dd = date1.getDate();
var hr = date1.getHours();
var mi = date1.getMinutes();
var se = date1.getSeconds();
var ts = yyyy + "/" + mm + "/" + dd + " " + hr + ":" + mi + ":" + se;
var val1 = mvc.Components.get('id1');
val1.settings.set("default", ts);
});
他にやりかたあるかもしれませんが、一つの例としてどうぞ。
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
here is the question in English:
How to set today's date as the initial value in the input box of the date?
To the default value of the input box of the date below, I want to set as the initial value date one month before today's date and each, please tell me how should I get the date.
(thank you, google translate!)