- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Why is the time range preset in web-framework view...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Since 6.2, it seems i have troubles with Web framework views timerange preset being ignored.
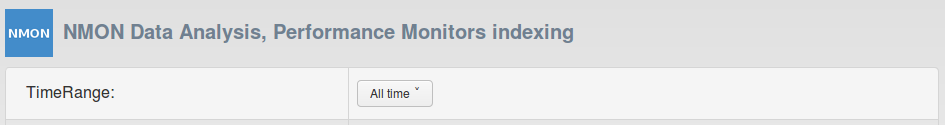
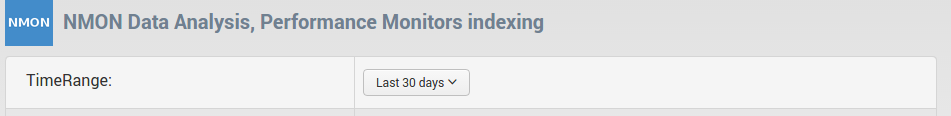
The Time Range does not load the preset timerange in 6.2, same views in 6.1.4 (or previous) have no issue and will load the preset time range:
The page always modules always loads to "All time" instead of what is being preset in the view:
The following code for example works with in no issue in 6.x but not 6.2: (django tags)
<tr>
<td>
<p></p>
<h2>TimeRange:</h2>
</td>
<td>
<p></p>
{% timerange id="example-timerange"
managerid="example-search"
preset="Last 30 days"
earliest_time="$earlyval$"|token_safe
latest_time="$lateval$"|token_safe %}
<p></p>
</td>
</tr>
Or:
{% timerange id="timerange"
managerid="search1"
preset="Last 24 hours"
earliest_time="$earlyval$"|token_safe
latest_time="$lateval$"|token_safe %}
Won't load the preset time range anymore.
In 6.2:
With SPlunk prior to 6.2: (ex 6.1.4)
The same issue occurs on every Web framework views, i couldn't find something related in the head logs.
According to the documentation, the code should be fine. (moreover than it works with official releases)
Example (Django tag)
{% block content %}
{% timerange id="example-timerange"
managerid="example-search"
preset="Today"
earliest_time="$earlyval$"|token_safe
latest_time="$lateval$"|token_safe %}
{% endblock content %}
Perhaps am i missing something, but i can confirm my views works as it is with any version but 6.2.
I have tested this with migrated and fresh installations with the same behavior.
Thank for your answer.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Time Range issue with the Web Framework has been corrected in Splunk 6.2.1:
http://docs.splunk.com/Documentation/Splunk/6.2.1/ReleaseNotes/6.2.1#Web_Framework_issues
Web Framework issues Publication
date Defect number Description
Pre-6.2 SPL-92729 The time range
preset in web-framework view is
ignored.
This issue were introduced by the previous Splunk release and was causing the preset time range to be ignored in any Web Framework view.
Guilhem
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Time Range issue with the Web Framework has been corrected in Splunk 6.2.1:
http://docs.splunk.com/Documentation/Splunk/6.2.1/ReleaseNotes/6.2.1#Web_Framework_issues
Web Framework issues Publication
date Defect number Description
Pre-6.2 SPL-92729 The time range
preset in web-framework view is
ignored.
This issue were introduced by the previous Splunk release and was causing the preset time range to be ignored in any Web Framework view.
Guilhem
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't know why, but i think it is working for me. See bellow my both codes, firstly using js and secondly using Django binding. just test it, it is working.
timerangePreset1.html
{% extends 'splunkdj:base_with_app_bar.html' %}
{% load splunkmvc %}
{% block title %}Splunk views (JavaScript){% endblock title %}
{% block css %}
<link rel="stylesheet" type="text/css" href="{{STATIC_URL}}{{app_name}}/custom.css" />
<link rel="stylesheet" type="text/css" href="{{STATIC_URL}}splunkjs/css/dashboard.css" />
{% endblock css %}
{% block content %}
<div class="dashboard-body container-fluid main-section-body">
<div class="row">
<div class="dashboard-header clearfix">
<p>This example shows how to set up a timerange using JavaScript. Tokens are used to keep the search controls in sync with the search manager.</p>
</div>
</div>
<!-- Row -->
<div class="dashboard-row">
<div class="dashboard-cell" style="width: 20%;">
<div class="dashboard-panel">
<div class="dashboard-element">
<div class="panel-head">
<h3>TimeRange</h3>
</div>
<div class="panel-body">
<div id="mytimerangeview"></div>
</div>
</div>
</div>
</div>
</div>
<!-- Row -->
<div class="dashboard-row">
<div class="dashboard-cell" style="width: 100%;">
<div class="dashboard-panel">
<div class="dashboard-element">
<div class="panel-head">
<h3>Table</h3>
</div>
<div class="panel-body">
<div id="mytable"></div>
</div>
</div>
</div>
</div>
</div>
<!-- Row -->
<div class="dashboard-row">
<div class="dashboard-cell" style="width: 100%;">
<div class="dashboard-panel">
<div class="dashboard-element">
<div class="panel-head">
<h3>Chart</h3>
</div>
<div class="panel-body">
<div id="mychart"></div>
</div>
</div>
</div>
</div>
</div>
</div>
{% endblock content %}
{% block js %}
<script>
var deps = [
"splunkjs/ready!",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/chartview",
"splunkjs/mvc/tableview",
"splunkjs/mvc/timerangeview"
];
require(deps, function(mvc) {
// Load individual components
var SearchManager = require("splunkjs/mvc/searchmanager");
var ChartView = require("splunkjs/mvc/chartview");
var TableView = require("splunkjs/mvc/tableview");
var TimeRangeView = require("splunkjs/mvc/timerangeview");
// Create a stats search for chart ant Table examples
var mysearch = new SearchManager({
id: "example-search",
search: "index=_internal | head 1000 | stats count by sourcetype",
preview: true,
cache: true
});
// Create views
// Instantiate a view using the default time range picker
var mytimerange = new TimeRangeView({
id: "example-timerange",
managerid: "example-search",
preset: "Today",
el: $("#mytimerangeview")
}).render();
// Update the search manager when the time range changes
mytimerange.on("change", function() {
mysearch.settings.set(mytimerange.val());
});
var table1 = new TableView({
id:"example-table",
managerid: "example-search",
el: $("#mytable")
}).render();
var chart1 = new ChartView({
id:"example-chart",
managerid: "example-search",
type: "bar",
el: $("#mychart")
}).render();
});
</script>
{% endblock js %}
timerangePreset2.html
{% extends 'splunkdj:base_with_app_bar.html' %}
{% load splunkmvc %}
{% block title %}Splunk views (Django){% endblock title %}
{% block css %}
<link rel="stylesheet" type="text/css" href="{{STATIC_URL}}{{app_name}}/custom.css" />
<link rel="stylesheet" type="text/css" href="{{STATIC_URL}}splunkjs/css/dashboard.css" />
{% endblock css %}
{% block content %}
<div class="dashboard-body container-fluid main-section-body">
<div class="row">
<div class="dashboard-header clearfix">
<p>This example shows how to set up the timerange using Django tags. Tokens are used to keep the search controls in sync with the search manager. JavaScript is used to set choices and respond to changes in the Timeline view.</p>
</div>
</div>
<!-- Row -->
<div class="dashboard-row">
<div class="dashboard-cell" style="width: 20%;">
<div class="dashboard-panel">
<div class="dashboard-element">
<div class="panel-head">
<h3>TimeRange</h3>
</div>
<div class="panel-body">
{% timerange id="example-timerange" managerid="example-search"
earliest_time="$earlyval$"|token_safe
latest_time="$lateval$"|token_safe
%}
</div>
</div>
</div>
</div>
</div>
<!-- Row -->
<!-- Row -->
<div class="dashboard-row">
<div class="dashboard-cell" style="width: 100%;">
<div class="dashboard-panel">
<div class="dashboard-element">
<div class="panel-head">
<h3>Table</h3>
</div>
<div class="panel-body">
{% table id="example-table" managerid="example-search" %}
</div>
</div>
</div>
</div>
</div>
<!-- Row -->
<div class="dashboard-row">
<div class="dashboard-cell" style="width: 100%;">
<div class="dashboard-panel">
<div class="dashboard-element">
<div class="panel-head">
<h3>Chart</h3>
</div>
<div class="panel-body">
{% chart id="example-chart" managerid="example-search" type="bar" %}
</div>
</div>
</div>
</div>
</div>
</div>
{% endblock content %}
{% block managers %}
{# Stats search for chart and table examples #}
{% searchmanager id="example-search"
search="index=_internal | head 1000 | stats count by sourcetype"
earliest_time="$earlyval$"|token_safe
latest_time="$lateval$"|token_safe
preview=True
required_field_list="*" status_buckets=300
%}
{% endblock managers %}
{% block js %}
<script>
</script>
{% endblock js %}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Thank you for your answer, this was a bug introduced with the release previous to 6.2.1, and were corrected starting with 6.2.1.
Everything works fine now.
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for reporting this issue we are looking into the problem.
-Mark,
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am not able to delete any dashboard component while editing the view, is it me or is it broken?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This sounds like a different issue, can you create a new question with more details?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Mark, All right thanks, does this affects every one ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've been able to reproduce the issue.
-Mark
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Mark,
Do you have any update on this issue ? A workaround would be very great, I've build several interfaces using in Web Framework which won't work anymore as expected since 6.2 ...
Thank you in advance!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, we are working on a solution. I don't currently have an ETA on a fix or work around yet.
If you have a support agreement, please open a support ticket to help track the problem.
Thanks
Mark
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, i will ask my customer to.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Have you found any applicable workaround for this issue ?