- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Why is the dropdown input width not increasing?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
I am trying to use one of the other Splunk answers to increase the width of my dropdown menu. The width is kinda working - it pushes all the adjacent inputs further away from it but doesnt actually allow for longer text to be displayed in itself.
Here is the code I am using to trying:
#dropdown_resize_input {
width: 300px !important;
}
#dropdown_resize_input .select2-container {
width: 100% !important;
max-width: 100% !important;
min-width: 100% !important;
}
Any thoughts or other ways to increase the width of the dropdown in 7.2.1 ?
Thanks!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
Try this, here resized_input is dropdown id
<row depends="$hide$">
<panel>
<html>
<style>
#resized_input div[data-component="splunk-core:/splunkjs/mvc/components/Dropdown"]{
width: 500px !important;
}
</style>
</html>
</panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is extension to @vnravikumar 's answer for changing width for all Splunk inputs (example increases the width from 200px to 300px.)
Following are the CSS Selectors. PS: each input needs to have corresponding ids added manually in SimpleXML.
#resized_dd div[data-component="splunk-core:/splunkjs/mvc/components/Dropdown"],
#resized_ms div[data-component="splunk-core:/splunkjs/mvc/components/MultiDropdown"],
#resized_tb div[data-component="splunk-core:/splunkjs/mvc/components/TextInput"],
#resized_tp div[data-component="splunk-core:/splunkjs/mvc/components/TimeRangePickerDropdown"],
#resized_rg div[data-component="splunk-core:/splunkjs/mvc/components/RadioGroup"],
#resized_cg div[data-component="splunk-core:/splunkjs/mvc/components/CheckboxGroup"],
#resized_ll div[data-component="splunk-core:/splunkjs/mvc/components/LinkList"]{
width: 300px !important;
margin-right: auto !important;
}
.fieldset .input{
width:auto !important;
}
Where the inputs with IDs manually added would look like the following in SimpleXML.
<input id="resized_rg" type="radio" token="tokRadio" searchWhenChanged="true">
<input id="resized_cg" type="checkbox" token="tokCheckbox" searchWhenChanged="true">
<input id="resized_dd" type="dropdown" token="tokDropdown" searchWhenChanged="true">
<input id="resized_ms" type="multiselect" token="tokMultiSelect" searchWhenChanged="true">
<input id="resized_tb" type="text" token="tokTextBox" searchWhenChanged="true">
<input id="resized_tp" type="time" token="tokTime" searchWhenChanged="true">
<input id="resized_ll" type="link" token="tokLink" searchWhenChanged="false">
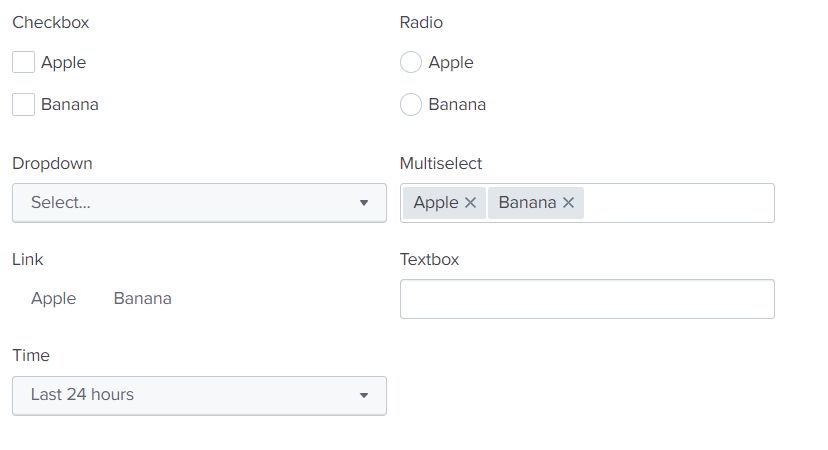
Following is the complete Simple XML code for run anywhere example screenshot attached:
<form>
<label>Splunk Input Width Adjustment</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<input id="resized_cg" type="checkbox" token="tokCheckbox" searchWhenChanged="true">
<label>Checkbox</label>
<choice value="a">Apple</choice>
<choice value="b">Banana</choice>
<delimiter> </delimiter>
</input>
<input id="resized_rg" type="radio" token="tokRadio" searchWhenChanged="true">
<label>Radio</label>
<choice value="a">Apple</choice>
<choice value="b">Banana</choice>
</input>
<input id="resized_dd" type="dropdown" token="tokDropdown" searchWhenChanged="true">
<label>Dropdown</label>
<choice value="a">Apple</choice>
<choice value="b">Banana</choice>
</input>
<input id="resized_ms" type="multiselect" token="tokMultiSelect" searchWhenChanged="true">
<label>Multiselect</label>
<choice value="a">Apple</choice>
<choice value="b">Banana</choice>
<default>a,b</default>
<delimiter> </delimiter>
</input>
<input id="resized_ll" type="link" token="tokLink" searchWhenChanged="false">
<label>Link</label>
<choice value="a">Apple</choice>
<choice value="b">Banana</choice>
</input>
<input id="resized_tb" type="text" token="tokTextBox" searchWhenChanged="true">
<label>Textbox</label>
</input>
<input id="resized_tp" type="time" token="tokTime" searchWhenChanged="true">
<label>Time</label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<html>
<style>
#resized_dd div[data-component="splunk-core:/splunkjs/mvc/components/Dropdown"],
#resized_ms div[data-component="splunk-core:/splunkjs/mvc/components/MultiDropdown"],
#resized_tb div[data-component="splunk-core:/splunkjs/mvc/components/TextInput"],
#resized_tp div[data-component="splunk-core:/splunkjs/mvc/components/TimeRangePickerDropdown"],
#resized_rg div[data-component="splunk-core:/splunkjs/mvc/components/RadioGroup"],
#resized_cg div[data-component="splunk-core:/splunkjs/mvc/components/CheckboxGroup"],
#resized_ll div[data-component="splunk-core:/splunkjs/mvc/components/LinkList"]{
width: 300px !important;
margin-right: auto !important;
}
<!-- Generic CSS to Apply changes for all Inputs.
div[data-component^="splunk-core:/splunkjs/mvc/components/"]{
width: 300px !important;
margin-right: auto !important;
}
.fieldset .input{
width:auto !important;
}
-->
</style>
</html>
</panel>
</row>
</form>
PS: There is a bonus commented CSS in the Simple XML above which overrides the width of all Splunk Inputs in the dashboard (the same is listed out below):
div[data-component^="splunk-core:/splunkjs/mvc/components/"]{
width: 300px !important;
margin-right: auto !important;
}
.fieldset .input{
width:auto !important;
}
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay - It works to resize the checkboxes but it's no to horizontal alignment.
I used display: inline-block !important;
Splunk v7.1
Thanks in advance!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
Try this, here resized_input is dropdown id
<row depends="$hide$">
<panel>
<html>
<style>
#resized_input div[data-component="splunk-core:/splunkjs/mvc/components/Dropdown"]{
width: 500px !important;
}
</style>
</html>
</panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This does not work for me on v7.3.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Gregg, I need the same on 7.3.3 too! 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@woodcock the step where id needs to be input is required i.e. for the CSS
#resized_input div[data-component="splunk-core:/splunkjs/mvc/components/Dropdown"]{
width: 300px !important;
margin-right: auto !important;
}
to work the dropdown input should have id resized_input added manually:
<input type="dropdown" token="field1" id="resized_input">
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @vnravikumar - thanks I tried that from one of your other splunk answers but both methods give me similar results - it just creates a space the size of the pixel width between the dropdown input and the input next to it - doesnt actually extend the text field.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
..and actually sometimes it just goes over the adjacent input
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
check this
<form>
<label>width</label>
<fieldset submitButton="false">
<input type="dropdown" token="field1" id="resized_input">
<label>Dropdown</label>
<choice value="1">One</choice>
<choice value="2">Two</choice>
</input>
<input type="text" token="field2">
<label>Textbox</label>
</input>
<input type="multiselect" token="field3">
<label>Multiselect</label>
<delimiter> </delimiter>
</input>
<input type="dropdown" token="field4">
<label>Dropdown2</label>
<choice value="1">Test</choice>
</input>
</fieldset>
<row depends="$hide$">
<panel>
<html>
<style>
#resized_input div[data-component="splunk-core:/splunkjs/mvc/components/Dropdown"]{
width: 300px !important;
margin-right: auto !important;
}
.fieldset .input{
width:auto !important;
}
</style>
</html>
</panel>
</row>
</form>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Legend! Thanks !