- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello there!
I am working on a App I am willing to publish on Splunkbase.
I do like the dark mode one click feature so I try to adapt CSS colors based on currently applied theme, so that users will be able to pick dark theme without having light colors left on the dashboard.
It is working fine so far using a background rest search that checks for dashboard's theme and tokens.
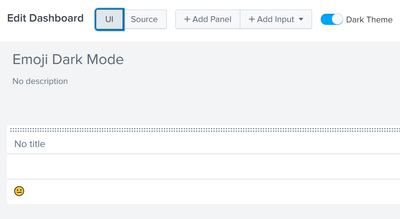
However, I do use emojis in my dashboards and I have discovered that it makes the dark mode switch fail:
It might be a core issue so I guess I will have to live with it but I am posting there just in case anyone figured this out, maybe there is a way to escape / protect emoji or the like.
<dashboard theme="dark">
<label>Emoji Dark Mode</label>
<row>
<panel>
<html>
</html>
</panel>
</row>
</dashboard>
PS: Code renderer also seems to dislike emojis but there is one one emoji within html :
<html>
😐
</html>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@D2SI this is a known issue with Unicode Characters, with easy workaround 😂
2020-07-20 SPL-192213 Dark mode does not get applied to XML dashboards when using unicode characters like smiley icons
Workaround:
Do not use unicode characters in Dashboards with dark mode.In case you want to use icons go for Simple XML JS extension or use standard icon libraries like Font-Awesome: https://fontawesome.com/
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This bug also happens (on Splunk Enterprise 8.2.3.3) when using a XML Declaration like
<?xml version="1.0" encoding="UTF-8"?>
Took us a while to figure this out
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Came across this problem too. No issues in 7.3.x, after upgrade to 8.0.5 it started failing. I guess it's a regression.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice workaround indeed 😂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@D2SI this is a known issue with Unicode Characters, with easy workaround 😂
2020-07-20 SPL-192213 Dark mode does not get applied to XML dashboards when using unicode characters like smiley icons
Workaround:
Do not use unicode characters in Dashboards with dark mode.In case you want to use icons go for Simple XML JS extension or use standard icon libraries like Font-Awesome: https://fontawesome.com/
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
managed by luck to find a workaround for this.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Saw this and managed to create a workaround because I didnt like the cursor moving etc.
So I wrapped the function within a search macro and now the dark theme also works when you call the macro instead of having emojio embedded into your dashboard!
e.g.
eval $arg1$=case($arg1$==1,"🥇",$arg1$==2,"🥈",$arg1$==3,"🥉",1==1,$arg1$)
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This works for me too, nice one! @D2SI I would suggest this being the solution.