Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Using all values from a drop down list in a search...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using all values from a drop down list in a search query when the field is filtered based on another field
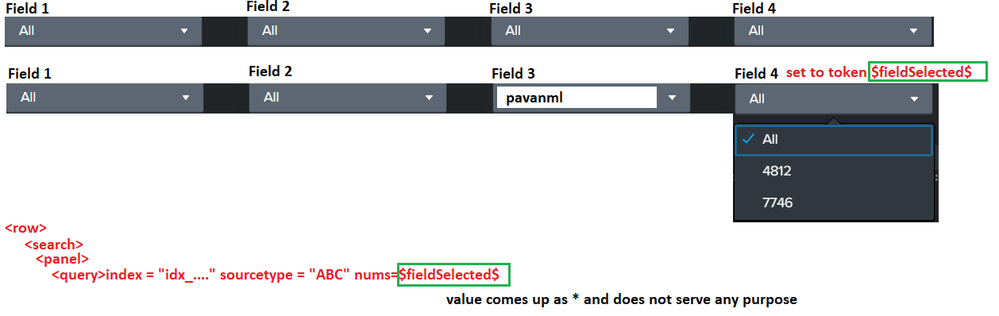
I have a dashboard with 4 drop down where user can select a specific value from a dropdown. Also when one drop down is selected, the other dropdowns refresh so it only displays the list based on other field for user to further select.
As shown in below diagram, when each field has 'All', the number of values in field4 are high; however when user selects a specific value in field3, eg: pavanml, there are only 2 values displayed in field4.
In field4 the value is 'All' but effectively there are only 2 values for user to select.
Now in the search query of the panel, the index has only field4. And when we apply a filter of nums=$fieldSelection$ the value used is *, and hence does not serve any purpose and it takes lot of time. How should I modify in order to effectively have nums IN ("4812","7746") even though field4 has 'All' selected, but list of values are only these 2 based on selection of field3 by user. Also field4 is actually of string type even though value is a number.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
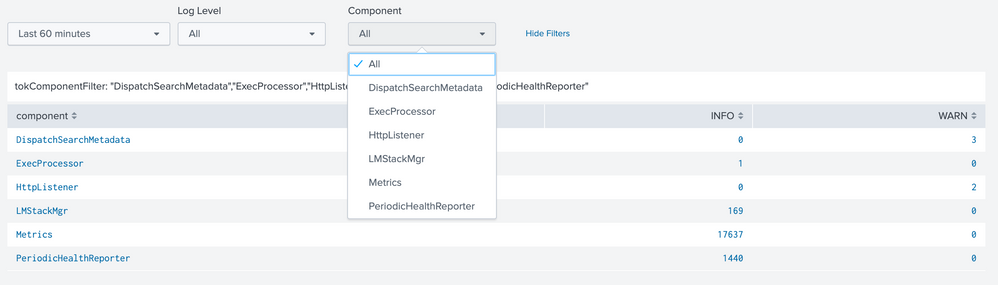
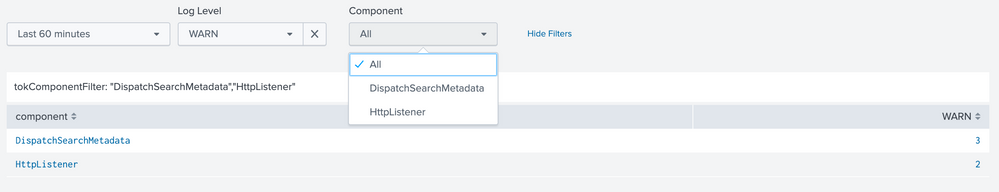
@pavanml the use case for All and All filtered values are different. Seems like you are after the second use case. Please try the following run anywhere example and confirm
<form>
<label>Pass all filtered values</label>
<fieldset submitButton="false">
<input type="time" token="time" searchWhenChanged="true">
<label></label>
<default>
<earliest>-60m@m</earliest>
<latest>now</latest>
</default>
</input>
<input type="dropdown" token="log_level" searchWhenChanged="true">
<label>Log Level</label>
<choice value="*">All</choice>
<fieldForLabel>log_level</fieldForLabel>
<fieldForValue>log_level</fieldForValue>
<search>
<query>index=_internal sourcetype=splunkd
| stats count by log_level
| sort log_level
| fields log_level</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<default>*</default>
</input>
<input type="dropdown" token="component" searchWhenChanged="true">
<label>Component</label>
<choice value="all">All</choice>
<fieldForLabel>component</fieldForLabel>
<fieldForValue>component</fieldForValue>
<search>
<query>index=_internal sourcetype=splunkd log_level="$log_level$"
| stats count by component
| sort component
| fields component
| eventstats values(component) as components
| eval components="\"".mvjoin(components,"\",\"")."\""</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
<done>
<condition match="$job.resultCount$==0">
<unset token="tokComponentFilter"></unset>
</condition>
<condition>
<set token="tokComponents">$result.components$</set>
</condition>
</done>
</search>
<change>
<condition value="all">
<set token="tokComponentFilter">$tokComponents$</set>
</condition>
<condition>
<set token="tokComponentFilter">$value$</set>
</condition>
</change>
<default>all</default>
</input>
</fieldset>
<row>
<panel>
<html>tokComponentFilter: $tokComponentFilter$
</html>
</panel>
</row>
<row>
<panel>
<table>
<search>
<query>index=_internal sourcetype=splunkd component IN ($tokComponentFilter$)
| chart count by component log_level</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It worked well for me.