- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Tokens are visible on the panel label but data is ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tokens are visible on the panel label but data is not getting populated, showing error "Search is waiting for input"
Hello Splunkers,
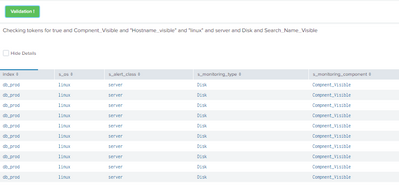
Problem Statement :- When i click on html validate button in my dashboard i can see a hidden panel getting populated as expected .But that panel does not show any values and on the contrary it shows "Search is waiting for input...".I have also added a checkbox to again hide the panel and when i tried to do the same and then again click on validate button (2nd time click) strangely i can see all the values getting populated in that panel.
First time no values, and when I unhide and again click on my button then I can see all the values in my panel.
Resolution steps taken :-
1) I tried to print all the tokens on that panel which I am trying to use and can be seen getting populated and despite that panel is waiting for some kind of input/token.
2) Also, i tried to find if I am using any values starting with $ (dollar) sign, which I am not.
The highlighted ones are the token which I am using in my dashboard and can be seen visible but still panel is waiting for some inputs.
Once I click the check box and then again click the validate button and then i can see all the values getting populated in the panel.
Also adding source code in comments for further details.
Any suggestion would be very much appreciated and thanks a lot in advance.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can someone please help me around here..
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @tarunmalhotra79,
The problem is because of "monitoringComponent" token. This token is being set by JS but cannot trigger the search on change. If you change something on dropdown after filling textbox values, also enables your search.
I don't know workaround because I didn't work with dashboards with custom scripts.
I hope this gives you an idea resolution.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I completely agree with you, I am thinking there must be something which I am missing, because it looks like everyone must be facing the same problem then.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
JS Used:-
require([
'underscore',
'jquery',
'backbone',
'splunkjs/mvc',
'splunkjs/mvc/searchmanager',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, Backbone, mvc,SearchManager) {
//Find your input control and associate tool tip attribute for it. Here data-placement represents the position of tool tip(top,bottom,right,left,auto)
$('#textbox1').find('input').attr('title', 'Hovering Example to be added').attr('data-toggle', 'tooltip').attr('data-placement', 'bottom');
$('#monitoringComponent').find('div').attr('title', 'TextArea example').attr('data-toggle', 'tooltip').attr('data-placement', 'bottom');
$('[data-toggle="tooltip"]').tooltip();
// Iitialize Default and Submitted Token Model.
var defaultTokenModel = mvc.Components.get("default");
var submittedTokenModel = mvc.Components.get("submitted");
$("#ValidateButton").click(function()
{
defaultTokenModel.set("show_details","true");
submittedTokenModel.set("show_details","true");
});
var defaultTokenSpace = mvc.Components.getInstance('default');
$('textarea').parent().parent().addClass('textarea_div');
$('textarea').each(function (ta) {
$(this).on('input', function(input) {
defaultTokenSpace.set($(this).attr('id').replace('ta_' ,'') ,$(this).val());
});
});
});
Sourcecode Used :-
<form script="Test_SG.js">
<label>Test_Search_Generation</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel id="formPanel">
<html>
<div id="ta_task_Input">
<label for="MainSearch">MainSearch</label>
<textarea id="MainSearch" placeholder="Please enter your main search !" name="MainSearch" style="width:75%; background-color: #f7f8fa;"/>
</div>
</html>
</panel>
<panel id="Dropdown_Panel">
<input type="dropdown" token="os_change_tok">
<label>Operating System</label>
<fieldForLabel>os_display</fieldForLabel>
<fieldForValue>os</fieldForValue>
<search>
<query>| inputlookup Test_Lookup1.csv | dedup os | fields os, os_display</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
</input>
<input id="Alert_class" type="dropdown" token="alert_class_change_tok">
<label>Alert class</label>
<fieldForLabel>alert_class_display</fieldForLabel>
<fieldForValue>alert_class</fieldForValue>
<search>
<query>| inputlookup Test_Lookup1.csv | where os="$os_change_tok$" | fields alert_class, alert_class_display | dedup alert_class</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
</input>
<input id="Monitoring_Type" type="dropdown" token="monitoring_type_change_tok" searchWhenChanged="true">
<label>Monitoring Type</label>
<fieldForLabel>monitoring_type</fieldForLabel>
<fieldForValue>monitoring_type_display</fieldForValue>
<search>
<query>| inputlookup Test_Lookup1.csv | where os="$os_change_tok$" AND alert_class="$alert_class_change_tok$" | fields monitoring_type,monitoring_type_display | dedup monitoring_type</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
</input>
<html>
<div id="monitoringComponent"/>
<label for="monitoringComponent">Monitoring Component</label>
<textarea id="monitoringComponent" name="monitoringComponent" token="monitoringComponent" placeholder="Pattern Defination !" style="clear:left;width:90%; background-color: #f7f8fa;"/>
<div id="hostnamePattern"/>
<label for="hostnamePattern">Hostname Pattern</label>
<textarea id="hostnamePattern" token="hostnamePattern" placeholder="Pattern Defination !" style="clear:left;width:90%; background-color: #f7f8fa;"/>
<div id="searchName"/>
<label for="searchName">Search Name</label>
<textarea id="searchName" name="searchName" token="searchName" placeholder="Pattern Defination !" style="clear:left;width:90%; background-color: #f7f8fa;"/>
<div id="extendedAttributes">
<p>Extended Attributes
<img src="/static/app/tc_monitoring_sh/green_plus.png" id="green_plus" style="margin-left:10px;width:20px;height:20px;"/>
</p>
</div>
</html>
</panel>
<panel id="Os_details">
<html>
<div>
<label>Paste the following in your alerting search</label>
<button id="clipboard">Copy to Clipboard</button>
<textarea name="generateSearchWindow" rows="25" readonly="true" style="width:98%;margin-top:12px;color:black; text-align: left;">
$MainSearch$
| eval t_os = "$os_change_tok$"
| eval t_alert_class = "$alert_class_change_tok$"
| eval t_monitoring_type = "$monitoring_type_change_tok$"
| eval t_monitoring_component = $monitoringComponent$
| eval s_hostname = "$hostnamePattern$"
| eval search_name = "$searchName$"
| fields - _raw
| collect index=Test_monitoring_test addtime=false report_name="Test_EE_$searchName$_default"
</textarea>
</div>
</html>
</panel>
</row>
<row>
<panel>
<html>
<button id="ValidateButton" class="btn btn-primary button1">Validation !</button>
</html>
</panel>
</row>
<row>
<panel id="validator" depends="$show_details$">
<title>Checking tokens for $show_details$ and $monitoringComponent$ and "$hostnamePattern$" and "$os_change_tok$" and $alert_class_change_tok$ and $monitoring_type_change_tok$ and $searchName$</title>
<input type="checkbox" token="tokReset" searchWhenChanged="true">
<label></label>
<change>
<unset token="show_details"></unset>
<unset token="form.tokReset"></unset>
</change>
<choice value="hide">Hide Details</choice>
<delimiter/>
</input>
<table>
<search>
<query>
index=something_prod
| eval t_os = "$os_change_tok$"
| eval t_alert_class = "$alert_class_change_tok$"
| eval t_monitoring_type = "$monitoring_type_change_tok$"
| eval t_monitoring_component = "$monitoringComponent$"
| table index t_os t_alert_class t_monitoring_type t_monitoring_component s_hostname search_name
</query>
<earliest>-30d@d</earliest>
<latest>now</latest>
</search>
<option name="drilldown">cell</option>
<drilldown>
<unset token="show_details"></unset>
</drilldown>
</table>
</panel>
</row>
<row>
<panel>
<html>
<style>
.input-dropdown {width: 400px !important;height:85px !important;}
#text41 .splunk-textinput input{clear:left;width:100% !important;height:80px !important;position:relative;}
#textbox1 .splunk-textinput input{clear:left; width: 165% !important ;height:80px !important;padding : 8px 0 70px 0; margin:0 auto;position:relative; }
#Os_details {width: 39.3333% !important ;height:80px !important;}
#formPanel {clear:left; width: 30% !important ;}
#MainSearch {clear:left; width: 98% !important ;height:550px !important;}
#Dropdown_Panel{ width:30% !important;}
</style>
</html>
</panel>
</row>
</form>