Are you a member of the Splunk Community?
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Table cell font colour (color) changing depending ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Table cell font colour (color) changing depending on cell background colour
Hi All,
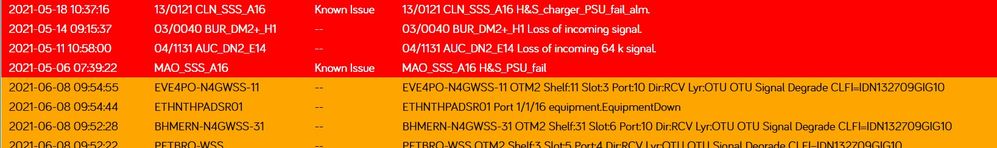
I have a stats table which I have set up to use as an alarm display where each line is coloured to donate the severity.
This is working fine except that when the table row colour is red or blue the text in the cells is white which my users don't like they want the text to stay black for all background colours.
This seems to be a default behaviour, I have looked round the documentation and asked my friend google but cant fins a way to suppress it.
Can anyone point me towards a solution.
Cheers Mike
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think I have foungd it you need the !important after the color: black
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, that's what I showed as I thought you may have forgotten it 😀
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
On my live dashboard the css is in the simplexml
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
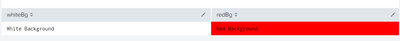
This is an example dashboard showing the issue
<dashboard>
<label>Text Colour</label>
<row>
<panel>
<table>
<title>Colour vs text</title>
<search>
<query>| makeresults | eval whiteBg="White Background", redBg="Red Background" | table whiteBg redBg</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
<format type="color" field="redBg">
<colorPalette type="map">{"Red Background":#FF0000}</colorPalette>
</format>
</table>
</panel>
</row>
</dashboard>
You can see the whiteBG has black text and the redBG has white text, I have raised a case on this as well
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<dashboard>
<label>Text Colour</label>
<row>
<panel>
<html>
<style>
#table td {
color: black !important;
}
</style>
</html>
<table id="table">
<title>Colour vs text</title>
<search>
<query>| makeresults | eval whiteBg="White Background", redBg="Red Background" | table whiteBg redBg</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
<format type="color" field="redBg">
<colorPalette type="map">{"Red Background":#FF0000}</colorPalette>
</format>
</table>
</panel>
</row>
</dashboard>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you tried using CSS to set the colour to black for the table data cells?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ITWhisperer Yes I have tried that, the colour seems to change as the colour saturation increases
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you share your SimpleXML for this? Do you have the CSS in the SimpleXML or separately in a .css file?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Example of font colour attached