- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Simple XML Setting Token Value from Javascript not...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have created the following javascript file miq_common_tokens.js and have located in ..\myapp\appserver\static\miq_common_tokens.js
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(mvc) {
var tokens = mvc.Components.get("default");
tokens.set("someGlobalValueToken", "This is a TEST");
});
});
Have this in my simple xml code:
<form hideSplunkBar="false" hideFooter="false" script="miq_common_tokens.js,showtokens.js">
Trying to access the token:
<title>Diagnostic report locations - pass (green), warning (yellow), or failure (red) $reachedMaxLocationsToken$ - $someGlobalValueToken$</title>
Which is displaying:
Diagnostic report locations - pass (green), warning (yellow), or failure (red) - Locations truncated at 10 - $someGlobalValueToken$
And showtokens.js does not show - someGlobalValueToken
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@simpkins1958, in your JavaScript Code Snippet there seems to be an extra closing block });. Not sure if it is actually required in your code or typo error while createing code snippet. Also once you have saved the JavaScript, have you tried rebooting/refreshing or bumping Splunk and clearing out internet browser history?
I tried similar JavaScript code and it worked fine for me.
PS: I have used <init> section to initialize couple of tokens to set to default values.
Following is the run anywhere Simple XML Code:
<form hideSplunkBar="false" hideFooter="false" script="miq_common_tokens.js">
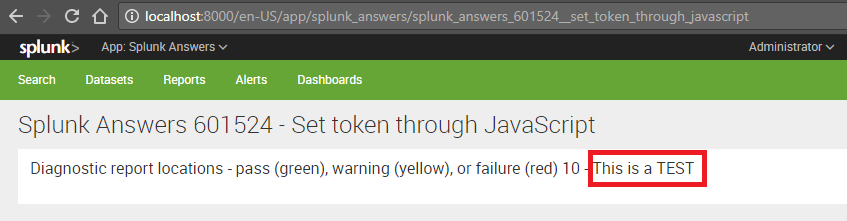
<label>Set token through JavaScript</label>
<init>
<set token="reachedMaxLocationsToken">10</set>
<set token="someGlobalValueToken">Initialize Token</set>
</init>
<row>
<panel>
<title>Diagnostic report locations - pass (green), warning (yellow), or failure (red) $reachedMaxLocationsToken$ - $someGlobalValueToken$</title>
<html>
<!-- Empty HTML section to avoid XML Parser Warning for Empty Panel-->
</html>
</panel>
</row>
</form>
Following is the JavaScript Code miq_common_tokens.js:
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(mvc) {
var tokens = mvc.Components.get("default");
tokens.set("someGlobalValueToken", "This is a TEST");
});
PS: Splunk refresh/restart/_bump may be required for JavaScript changes to reflect. Also internet browser history might need to be cleared up.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@simpkins1958, in your JavaScript Code Snippet there seems to be an extra closing block });. Not sure if it is actually required in your code or typo error while createing code snippet. Also once you have saved the JavaScript, have you tried rebooting/refreshing or bumping Splunk and clearing out internet browser history?
I tried similar JavaScript code and it worked fine for me.
PS: I have used <init> section to initialize couple of tokens to set to default values.
Following is the run anywhere Simple XML Code:
<form hideSplunkBar="false" hideFooter="false" script="miq_common_tokens.js">
<label>Set token through JavaScript</label>
<init>
<set token="reachedMaxLocationsToken">10</set>
<set token="someGlobalValueToken">Initialize Token</set>
</init>
<row>
<panel>
<title>Diagnostic report locations - pass (green), warning (yellow), or failure (red) $reachedMaxLocationsToken$ - $someGlobalValueToken$</title>
<html>
<!-- Empty HTML section to avoid XML Parser Warning for Empty Panel-->
</html>
</panel>
</row>
</form>
Following is the JavaScript Code miq_common_tokens.js:
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function(mvc) {
var tokens = mvc.Components.get("default");
tokens.set("someGlobalValueToken", "This is a TEST");
});
PS: Splunk refresh/restart/_bump may be required for JavaScript changes to reflect. Also internet browser history might need to be cleared up.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am setting a token as the value to use in SPL head command, head $maxResults$. The search is trying to execute before $maxResults$ is available. Anyway to fix this? Thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can have the visualization panel hidden until the token is set using depends=$maxResults$, or else you would need to somehow set the default token value, for example through <init> section (similar to how I have created in my run anywhere example above:
<init set token="maxResults">10</init>
If one of the options above does not satisfy your needs, you might have to add sample code of the search and place where it is set. So that we can assist further.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It was the extra }); - Thanks!!