- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Render HTML code from search result in Splunk dash...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
I have a Splunk search that returns a value in raw html code like this:
networkMap='<b>Network Map</b><br/>|-- Device 1: 10.100.100.4</br>|-- Device 2: 10.100.100.250</br> |-- Device 3: 10.100.3.42 (Mode: MASTER)</br>'
Is there a way to set up a dashboard and render the value of networkMap into a HTML page?
Many thanks,
Derek
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@derek_ou, @ktwingstrom, You can do so by the following steps:
Step 1) Assigning the HTML field returned from Splunk Search to a Token.
Step 2) Create a <html> panel within Simple XML Dashboard as a placeholder to display HTML. Give the same an id.
Step 3) Apply Simple XML JavaScript Extension to have a JavaScript file use SplunkJS stack to access Splunk Search token and assign the same to jQuery html() function for selected html with id.
Following the Run anywhere Simple XML Dashboard with JavaScript Extension to convert Splunk Search Token to HTML using jQuery
<dashboard script="convert_token_to_html.js">
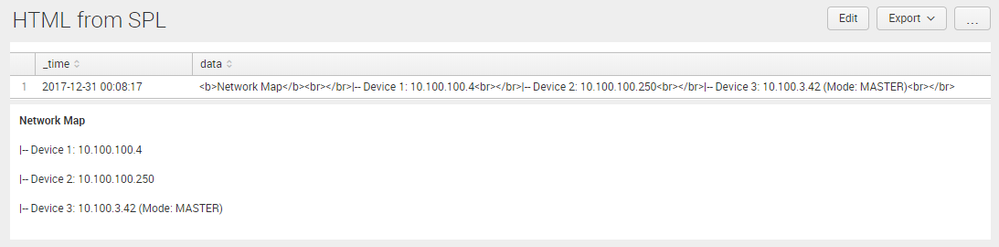
<label>HTML from SPL</label>
<row>
<panel>
<table>
<search>
<query>| makeresults
| eval data="<b>Network Map</b><br></br>|-- Device 1: 10.100.100.4<br></br>|-- Device 2: 10.100.100.250<br></br>|-- Device 3: 10.100.3.42 (Mode: MASTER)<br></br>"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<set token="tokHTML">$result.data$</set>
</done>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">true</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
<row>
<panel>
<html>
<div id="htmlPanelWithToken">
</div>
</html>
</panel>
</row>
</dashboard>
Following is the JavaScript code for convert_token_to_html.js to be placed under the following path $SPLUNK_HOME/etc/apps/<YourAppName>/appserver/static:
PS: Use of static files like JavaScript in this case may require you to restart/refresh/bump Splunk and even clear internet browser history in case your changes do not show up.
require([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function($, mvc,) {
var submittedTokens = mvc.Components.get('submitted');
// Listen for a change to the token tokHTML value
submittedTokens.on("change:tokHTML", function(model, tokHTML, options) {
var tokHTMLJS=submittedTokens.get("tokHTML");
if (tokHTMLJS!==undefined)
{
$("#htmlPanelWithToken").html(tokHTMLJS);
}
});
});
Please try out and confirm! 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@derek_ou, @ktwingstrom, You can do so by the following steps:
Step 1) Assigning the HTML field returned from Splunk Search to a Token.
Step 2) Create a <html> panel within Simple XML Dashboard as a placeholder to display HTML. Give the same an id.
Step 3) Apply Simple XML JavaScript Extension to have a JavaScript file use SplunkJS stack to access Splunk Search token and assign the same to jQuery html() function for selected html with id.
Following the Run anywhere Simple XML Dashboard with JavaScript Extension to convert Splunk Search Token to HTML using jQuery
<dashboard script="convert_token_to_html.js">
<label>HTML from SPL</label>
<row>
<panel>
<table>
<search>
<query>| makeresults
| eval data="<b>Network Map</b><br></br>|-- Device 1: 10.100.100.4<br></br>|-- Device 2: 10.100.100.250<br></br>|-- Device 3: 10.100.3.42 (Mode: MASTER)<br></br>"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<set token="tokHTML">$result.data$</set>
</done>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">true</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
<row>
<panel>
<html>
<div id="htmlPanelWithToken">
</div>
</html>
</panel>
</row>
</dashboard>
Following is the JavaScript code for convert_token_to_html.js to be placed under the following path $SPLUNK_HOME/etc/apps/<YourAppName>/appserver/static:
PS: Use of static files like JavaScript in this case may require you to restart/refresh/bump Splunk and even clear internet browser history in case your changes do not show up.
require([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function($, mvc,) {
var submittedTokens = mvc.Components.get('submitted');
// Listen for a change to the token tokHTML value
submittedTokens.on("change:tokHTML", function(model, tokHTML, options) {
var tokHTMLJS=submittedTokens.get("tokHTML");
if (tokHTMLJS!==undefined)
{
$("#htmlPanelWithToken").html(tokHTMLJS);
}
});
});
Please try out and confirm! 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
While this works with a single token, can you set 2 tokens and drive 2 html panels with them from the same search?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Cuyose yes this should be possible but with slightly different approach. You would need to parse through the search Results using SplunkJS stack and then push the results to html.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK so this solution would likely work, however it's very similar to the solution I found here http://dev.splunk.com/view/SP-CAAAE49 . I'm trying to edit the solution in that link so that the HTML gets rendered without it having to be in a separate expandable row like it is shown here: https://photos.app.goo.gl/CMMLOHuIt3IfPTj83
I have found that simply calling rowData.values and passing it into a custom table renderer will render the HTML and make links clickable etc. However I'm having a hard time editing the code to do exactly what I would like. Are there any resources I can use to research how these functions and classes work in Splunk JS? I think it's just a misunderstanding of how to harness the JS to do what I need. All that I want is for what's in the expanded row to just show up in the cell...
(also forgive the lack of clickable links in this post. I can't even freaking get THOSE to work either...
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketnilay nevermind this works perfectly! I made a couple of changes to my dashboard and this will be great. Thanks so much for your help!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ktwingstrom, I am glad the solution worked for you. As this is not a question posted by you, please don't forget to up vote the answer as you can not accept the same.
Also for posting html links you can highlight the text and click the hyperlink icon (globe with an arrow) and then past the url in the pop up. Similarly for adding images you can place cursor to a place where you want image and then add image with image icon (img) and pasting the url.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just following up on this post. I didn't see any activity on it and I would like to do the EXACT same thing. The only problem is that I believe you have to use the TableView library, and if you check here http://docs.splunk.com/DocumentationStatic/WebFramework/1.0/compref_table.html there doesn't seem to be an option to display the cell contents as rendered HTML. Does anyone have some other place I can look to find out what property to set to render the raw HTML cell contents in the table? Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @LukeMurphey, do you know if the official answer to this has been updated? p.s. @ktwingstrom, heads up lots of people are offline this week through the new year! You can try posting a brand new Answers post since it's been a few years too. 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can do this using a custom cell renderer. Here are some links for more information:
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I know this question was from a long time ago but I have this exact same problem. I have done research into using the Splunk JS stack to get this done, and have a working example dashboard that formats some tables using JS. However, the JS simply makes calls to the TableView library which has documentation here: http://docs.splunk.com/DocumentationStatic/WebFramework/1.0/compref_table.html. There doesn't seem to be an available call to the library that would render the raw HTML cell contents on the table. Did you have any additional places I can go for information about how exactly this could be accomplished? Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried this solution, but it did not work for me... the output I am getting is coming from OpenAI via API, not sure if that is the problem.
The Output I get is one block of text, not retendered as HTML and without brake lines.
If I use <prep> </prep> then I can see the text formatted as plain text, but I need it to be in HTML so it can have the proper markdowns.
If you have any suggestions, it would be appreciated.
Thanks.