- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Pretty Format a JSON field in Dashboard
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a json in a field which i like to show on the dashboard as pretty formatted rather single line string. Is there an option in Splunk dashboard to do this?
Currently i have the below
{"A":"NAME", "B":"AGE"}
In dashboard one of the column value will be this json which i like to render as
{
"A": "NAME",
"B": "AGE"
}
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this?
<form script="a.js">
<label>JSON in Column</label>
<row>
<panel>
<table id="tbl_1">
<search>
<query>| makeresults | eval data="{\"A\":\"NAME\", \"B\":\"AGE\"}"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
</form>
a.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return _(['data']).contains(cell.field);
},
render: function($td, cell) {
var value = JSON.stringify(JSON.parse(cell.value), undefined, 2);
$td.html("<div><pre>" + value + "</pre></div>")
}
});
var sh = mvc.Components.get("tbl_1");
if (typeof(sh) != "undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
});
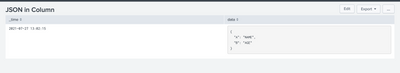
Output:
Thanks
KV
▄︻̷̿┻̿═━一 ?
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks KV. Where should i place this a.js file in Splunk?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was able to make this work by placing the js on
$SPLUNK_HOME/etc/apps/search/appserver/static
Thank you
https://docs.splunk.com/Documentation/Splunk/8.2.1/AdvancedDev/UseCSS
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this?
<form script="a.js">
<label>JSON in Column</label>
<row>
<panel>
<table id="tbl_1">
<search>
<query>| makeresults | eval data="{\"A\":\"NAME\", \"B\":\"AGE\"}"</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
</table>
</panel>
</row>
</form>
a.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return _(['data']).contains(cell.field);
},
render: function($td, cell) {
var value = JSON.stringify(JSON.parse(cell.value), undefined, 2);
$td.html("<div><pre>" + value + "</pre></div>")
}
});
var sh = mvc.Components.get("tbl_1");
if (typeof(sh) != "undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
});
Output:
Thanks
KV
▄︻̷̿┻̿═━一 ?
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.