Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
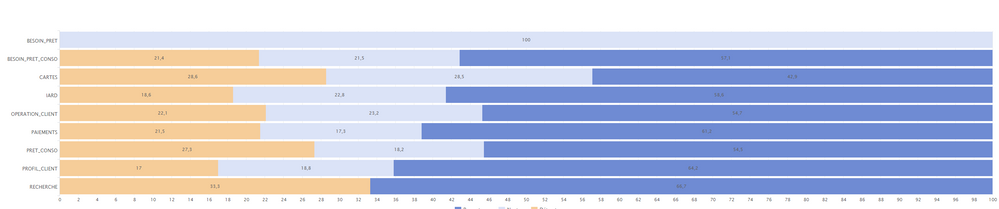
- Percent on histogram
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Percent on histogram
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@taha13 refer to one of my older answers. Although this is for Column Chart the same can also be applied for Bar Chart to add a % after the values displayed in the chart.
https://answers.splunk.com/answers/598632/add-percent-sign-on-a-stacked-column-chart-data-la.html
Or my wiki talk Topic 7: Show Percent in Stacked Column Chart instead of Values and highlight Data Labels as White color thro...
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@niketn my problem is that i don't have the acces to JS.So i can't use "highchart_data_label_percent"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@taha13, the only option otherwise for you would be to convert the Dashboard to HTML dashboard so that JavaScript Code can be applied within the dashboard. However, once Dashboard is converted from Simple XML to HTML:
1) A lot of Simple XML features will stop working.
2) HTML dashboard can not be reverted back to XML
3) Ease of Dashboard editing though UI will be lost
4) Editing HTML dashboard requires knowledge of Splunk JS and HTML, CSS, JS.
Since the feature is not available out of the box with Highcharts implementation, other option would be to use Custom Visualization API from scratch and build visualization using Highcharts. (Which would be even more time taking process)
Maybe you can derive a token based option to enable/display % display for specific table/s so that JavaScript once uploaded can be be applied whenever needed in all your dashboards within your Splunk App.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There isn't another solution?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am sorry I am not aware of a built in option. Let me convert my answer to comment so that others can provide their input.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okey ,thank you