- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Need to customize markers on a cluster map
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Need to customize markers on a cluster map
Currently values are showing in Bubbles ( RED, Yellow & Green according to the threshold values )
Need to change the Bubbles/DOTS to push pin icons.
Current Map.
Expected result is to show Push pins in the map
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
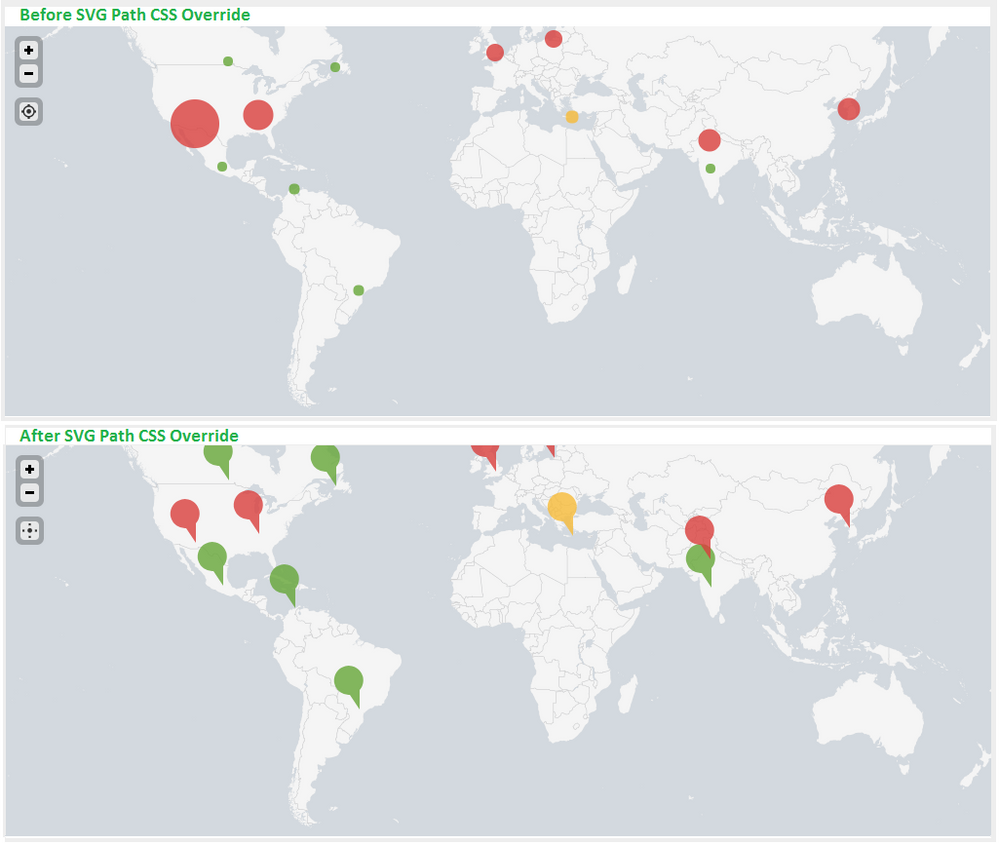
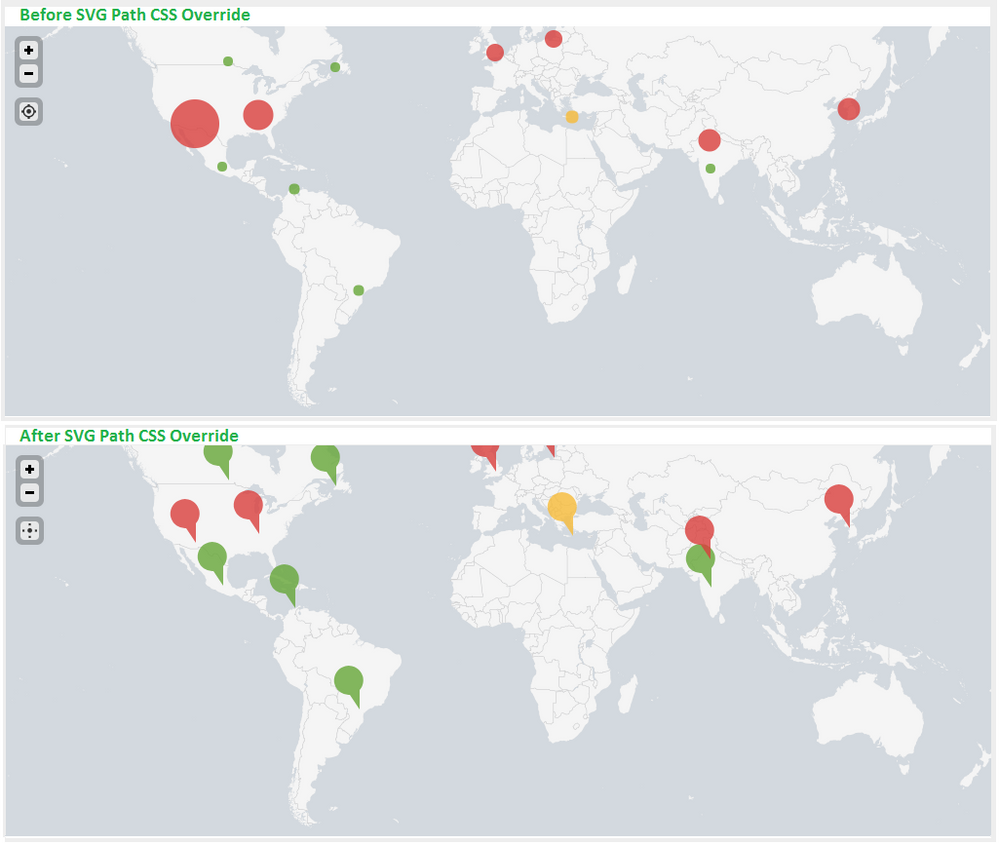
@ab81428 , Try the following:
Step 1: Give map visualization an id myMapWithSvgPin
<map id="myMapWithSvgPin">
Step 2: Then override the SVG path from Circle to SVG Pin that you need using css selector based on myMapWithSvgPin. (PS: Following path is just for reference since I am not well versed with SVG. If I get the right SVG I will update the answer)
<html depends="$alwaysHideCSS$">
<style>
#myMapWithSvgPin path{
d: path("M0,0 L-10,-15 A15,15 0 1,1 0,-20");
}
</style>
</html>
Following is run any where dashboard example:
<dashboard>
<label>Map with pins</label>
<row>
<panel>
<html depends="$alwaysHideCSS$">
<style>
#myMapWithSvgPin path{
d: path("M0,0 L-10,-15 A15,15 0 1,1 0,-20")
}
</style>
</html>
<map id="myMapWithSvgPin">
<search>
<query>| inputlookup geomaps_data.csv
| iplocation device_ip
| geostats latfield=lat longfield=lon count
| eval High=if(count>=50,count,0)
| eval Medium=if(count<50 AND count>=20,count,0)
| eval Low=if(count<20,count,0)
| fields - count</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">none</option>
<option name="mapping.choroplethLayer.colorBins">5</option>
<option name="mapping.choroplethLayer.colorMode">auto</option>
<option name="mapping.choroplethLayer.maximumColor">0xDB5800</option>
<option name="mapping.choroplethLayer.minimumColor">0x2F25BA</option>
<option name="mapping.choroplethLayer.neutralPoint">0</option>
<option name="mapping.choroplethLayer.shapeOpacity">0.75</option>
<option name="mapping.choroplethLayer.showBorder">1</option>
<option name="mapping.data.maxClusters">100</option>
<option name="mapping.legend.placement">bottomright</option>
<option name="mapping.map.center">(0,0)</option>
<option name="mapping.map.panning">1</option>
<option name="mapping.map.scrollZoom">0</option>
<option name="mapping.map.zoom">2</option>
<option name="mapping.markerLayer.markerMaxSize">50</option>
<option name="mapping.markerLayer.markerMinSize">10</option>
<option name="mapping.markerLayer.markerOpacity">0.8</option>
<option name="mapping.showTiles">1</option>
<option name="mapping.tileLayer.maxZoom">7</option>
<option name="mapping.tileLayer.minZoom">0</option>
<option name="mapping.tileLayer.tileOpacity">1</option>
<option name="mapping.type">marker</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</map>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Now at-least its looks like pin. Thanks for the help. as you mentioned above if you get correct SVG Pin please let me know.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ab81428, I think I have provided the required concept and it will always work. So, in case the pin with svg here does not suit your need, you can have a web designer give you exact Pin drawn through svg path command. Only after I am well-versed with SVG, then I will come back to this post for an update.
Meanwhile do not forget to accept the answer.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi ab81428, this documentation on cluster maps says you can use the Format menu to change the appearance of the cluster markers.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ifedak,
Using format option I can change size of bubbles appearance.
But in my case I need to change bubbles to pushpin.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ab81428, please check out Splunk Location Tracker Custom Visualization on Splunkbase which can show icons on Map using Font Awesome icons (like map-pin): https://splunkbase.splunk.com/app/3164/
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ab81428, have you checked out Location Tracker Custom Visualization?
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
it won't meet my requirement, I just need to replace bubbles to Pushpin.
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What is your current search query. The reason why you get pie in Clustered map is it is based on Geostats which gives you count as the data being depicted on Map.
If you are ok with your existing query then all you need to do it change Visualization for your existing map from "Clustered" to "Realtime Location Tracker" and it will show a pin for each unique count value you have.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have configured threshold for my out put value, high will show in red, medium in yellow & normal in green color !!!
I did some customization to show separate colors bubbles. if you see another image from my question !!
| eval upperBound=(avg+stdev*exact(1))
| lookup lat.csv XXX as xxx | geostats earliest(upperBound) as sessions latfield=LAT longfield=LNG globallimit=0
| eval High = if(sessions >= $HIGH$,sessions,0) | eval Medium = if((sessions >= $Medium$ AND sessions < $HIGH$ ),sessions,0)
| eval Normal = if(sessions < $Medium$,sessions,0)
| fields - sessions
Now I just change the bubbules to red, yellow & green pin !!!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just need to change the bubbles to red, yellow & green push pin !!!