- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Modal Pop-up to show Splunk Panel on html button C...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Splunkers,
In my Splunk Dashboard, i have a splunk table, when clicking on any cell value of defined field name, a splunk panel, opens up, below splunk table.
Now the drilldown panel is not a table view, neither a chart view, its a form, a HTML form.
How can i show this drilldown panel, the form view in pop-up window?
TIA,
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this example dashboard?
XML
<dashboard script="a.js">
<label>Popup Model HTML Content</label>
<row>
<panel>
<table id="tblSimple">
<title>Simple Table</title>
<search>
<query>| makeresults count=10 | eval A=1 | accum A | table A | eval "Jira Description" = "Jira Description" + A</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">cell</option>
<drilldown>
<condition></condition>
</drilldown>
</table>
</panel>
</row>
</dashboard>
a.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/searchmanager',
'../app/splunk_dashboard_model_view_examples/components/ModalViewComponentSimple',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView, SearchManager, ModalViewComponentSimple) {
console.log("LAZY!!!");
// Add overlay buttons to table
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return _(["Jira Description"]).contains(cell.field);
},
render: function($td, cell) {
var strCellValue = cell.value;
console.log(strCellValue)
if (cell.field === "Jira Description") {
var strHtmlInput = "<div style='cursor: pointer;'>" + strCellValue + "</div>"
$td.append(strHtmlInput).on("click", function(e) {
console.log(strCellValue)
showPopup(strCellValue)
});
}
}
});
var sh = mvc.Components.get("tblSimple");
if (typeof(sh) != "undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
function showPopup(strCellValue) {
var modal = new ModalViewComponentSimple({
title: "Kamlesh: ▄︻̷̿┻̿═━一 " + strCellValue,
id: "model_table_5",
display_component: {
viz_options: {
template: `
<div class="form-horizontal form-small content">
<div class="form-group control-group"><div class="control-label col-sm-2">
<p> Summary: </p>
</div>
<div class="col-sm-6 controls control-placeholder">
<div class="control shared-controls-textcontrol control-default" >
<span class="uneditable-input " data-role="uneditable-input" style="display:none"></span>
<textarea id="summary" name="summary" rows="4" cols="50"></textarea>
</div>
</div>
</div>
`,
},
}
});
modal.show();
}
});
ModalViewComponentSimple.js
Use this app.
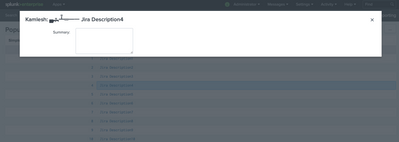
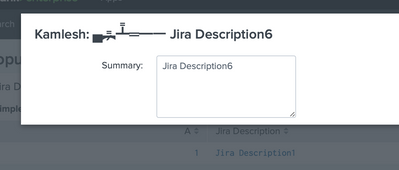
Screen:
I hope this will help you.
Note: This is an example dashboard. Do necessary changes to achieve your requirement.
Thanks
KV
▄︻̷̿┻̿═━一 😉
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this example dashboard?
XML
<dashboard script="a.js">
<label>Popup Model HTML Content</label>
<row>
<panel>
<table id="tblSimple">
<title>Simple Table</title>
<search>
<query>| makeresults count=10 | eval A=1 | accum A | table A | eval "Jira Description" = "Jira Description" + A</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">cell</option>
<drilldown>
<condition></condition>
</drilldown>
</table>
</panel>
</row>
</dashboard>
a.js
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/searchmanager',
'../app/splunk_dashboard_model_view_examples/components/ModalViewComponentSimple',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView, SearchManager, ModalViewComponentSimple) {
console.log("LAZY!!!");
// Add overlay buttons to table
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return _(["Jira Description"]).contains(cell.field);
},
render: function($td, cell) {
var strCellValue = cell.value;
console.log(strCellValue)
if (cell.field === "Jira Description") {
var strHtmlInput = "<div style='cursor: pointer;'>" + strCellValue + "</div>"
$td.append(strHtmlInput).on("click", function(e) {
console.log(strCellValue)
showPopup(strCellValue)
});
}
}
});
var sh = mvc.Components.get("tblSimple");
if (typeof(sh) != "undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
function showPopup(strCellValue) {
var modal = new ModalViewComponentSimple({
title: "Kamlesh: ▄︻̷̿┻̿═━一 " + strCellValue,
id: "model_table_5",
display_component: {
viz_options: {
template: `
<div class="form-horizontal form-small content">
<div class="form-group control-group"><div class="control-label col-sm-2">
<p> Summary: </p>
</div>
<div class="col-sm-6 controls control-placeholder">
<div class="control shared-controls-textcontrol control-default" >
<span class="uneditable-input " data-role="uneditable-input" style="display:none"></span>
<textarea id="summary" name="summary" rows="4" cols="50"></textarea>
</div>
</div>
</div>
`,
},
}
});
modal.show();
}
});
ModalViewComponentSimple.js
Use this app.
Screen:
I hope this will help you.
Note: This is an example dashboard. Do necessary changes to achieve your requirement.
Thanks
KV
▄︻̷̿┻̿═━一 😉
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @kamlesh_vaghela ,
This was pretty, close to what i was looking for.
Just want to know, how can i pass the token value into this js under div?
<textarea id="summary" name="summary" rows="4" cols="50">$token$</textarea>
Whereas this token is defined on UI:
<drilldown>
<condition field="Jira Description">
<set token="token">$row.Jira Description$</set>
</condition>
</drilldown>
What i am trying to achieve is, want to display this token value in textarea.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You are setting "Jira Description" value in token and wanna use in Popup Model. Which is already there in my logic also. Check strCellValue variable for that. No need to set token in drilldown.
If you have any specific requirement then you can share so I can share specific solution for that.
Thanks
KV
▄︻̷̿┻̿═━一 😉
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
agreed, you are using strCellValue to diplay value, but this is you are using in title. How can i place strCellValue in textarea?
<textarea id="summary" name="summary" rows="4" cols="50">strCellValue</textarea>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes. Update that code like this.
<textarea id="summary" name="summary" rows="4" cols="50">` + strCellValue + `</textarea>
Thanks
KV
▄︻̷̿┻̿═━一 😉
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kamlesh_vaghela , just an extension, to this, wanted to know, what token shall i use, to copy the data of whole row, and populate the data in text area. like
i tried to hamper your code, but fails to get what i want
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apology for late reply..
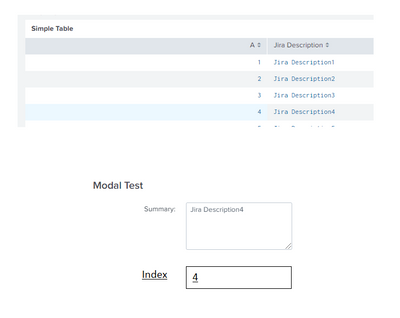
Please check below example for such kind of scenario. There is one trick used in search and Cell Display.
<dashboard script="a.js">
<label>Popup Model HTML Content</label>
<row>
<panel>
<title>$token$</title>
<table id="tblSimple">
<title>Simple Table</title>
<search>
<query>| makeresults count=10 | eval A=1 | accum A | table A | eval "Jira Description" = "Jira Description" +"|"+ A</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="drilldown">cell</option>
<option name="refresh.display">progressbar</option>
<drilldown>
<set token="token">$row.Jira Description$</set>
</drilldown>
</table>
</panel>
</row>
</dashboard>
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/searchmanager',
'../app/splunk_dashboard_model_view_examples/components/ModalViewComponentSimple',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView, SearchManager, ModalViewComponentSimple) {
console.log("LAZY!!!");
// Add overlay buttons to table
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return _(["Jira Description"]).contains(cell.field);
},
render: function($td, cell) {
var strCellValue = cell.value.split("|")[0];
var strJiraId = cell.value.split("|")[1];
console.log(strCellValue)
if (cell.field === "Jira Description") {
var strHtmlInput = "<div style='cursor: pointer;'>" + strCellValue + "</div>"
$td.append(strHtmlInput).on("click", function(e) {
console.log(strCellValue)
showPopup({ "strCellValue": strCellValue, "strJiraId": strJiraId })
});
}
}
});
var sh = mvc.Components.get("tblSimple");
if (typeof(sh) != "undefined") {
sh.getVisualization(function(tableView) {
// Add custom cell renderer and force re-render
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.table.render();
});
}
function showPopup(data) {
console.log(data);
var modal = new ModalViewComponentSimple({
title: "Kamlesh: ▄︻̷̿┻̿═━一 " + data["strCellValue"],
id: "model_table_5",
display_component: {
viz_options: {
template: `
<div class="form-horizontal form-small content">
<div class="form-group control-group"><div class="control-label col-sm-2">
<p> Summary: </p>
</div>
<div class="col-sm-6 controls control-placeholder">
<div class="control shared-controls-textcontrol control-default" >
<span class="uneditable-input " data-role="uneditable-input" style="display:none"></span>
<textarea id="summary" name="summary" rows="4" cols="50">` + data["strCellValue"] + `</textarea>
</div>
</div>
<div class="form-group control-group"><div class="control-label col-sm-2">
<p> Index: </p>
</div>
<div class="col-sm-6 controls control-placeholder">
<div class="control shared-controls-textcontrol control-default" >
<span class="uneditable-input " data-role="uneditable-input" style="display:none"></span>
<input id="jira_id" name="jira_id" value="` + data["strJiraId"] + `"></input>
</div>
</div>
</div>
`,
},
}
});
modal.show();
}
});
Thanks
KV
▄︻̷̿┻̿═━一 😉
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @kamlesh_vaghela . I got it, what i wanted. thanks alot 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @kamlesh_vaghela , actually your code worked for me, but is there any tutorial if i want to understand your js part? because i dont have just 2 fields, there are around 8 field values i want to populate in that pop-up.
It would be great help if you can share any link or some for better understanding.
Thanks,
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @prashant_t
you can use this code for the pop-up
github.com/siddharthajuprod07/youtube/tree/master/modal_js
if you need clarification you can watch this video
https://www.youtube.com/watch?v=JArICsC4yaE
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I went through this video, but my issue is:
I am clicking the field value from "Jira Description", and below form appears.
Now here i use, textbox, and text area. so do i need to call each of these in Java script?
I was thinking is there any option, like i have this drilldown thing, under a row or panel and call that in js for pop-up?