- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Modal Drill down
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone
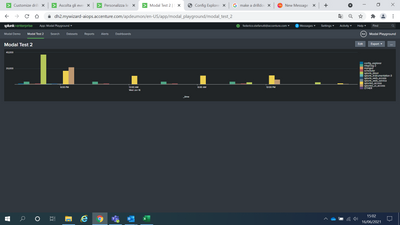
I have this dashboard with this simple xml code
<dashboard script="app3.js" theme="dark">
<label>Modal Test 2</label>
<row>
<panel>
<chart id="master">
<search>
<query>index=_internal sourcetype!="splunkd" | timechart span=6h count by sourcetype</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.chart">column</option>
<option name="charting.drilldown">all</option>
<option name="refresh.display">progressbar</option>
<drilldown>
<condition>
</condition>
</drilldown>
</chart>
</panel>
</row>
</dashboard>
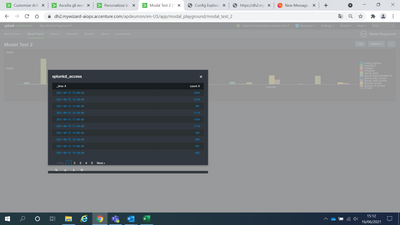
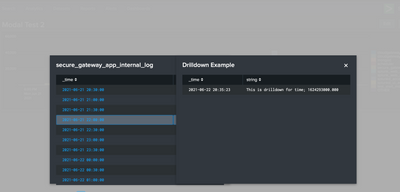
When I click on chart, it shows a modal popup like this one:
I'm triying to show a second modal by drilldown this modal. The following is the splunkjs script I wrote
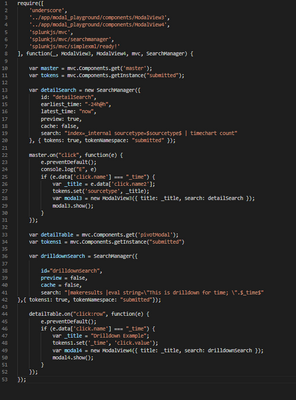
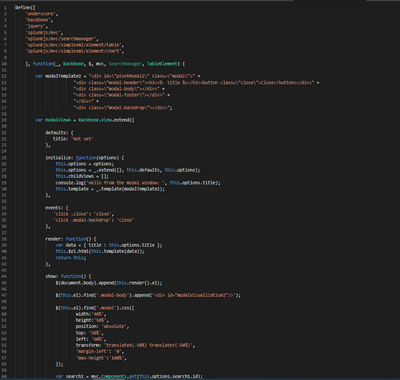
app3.js
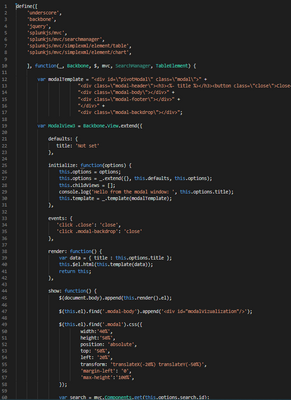
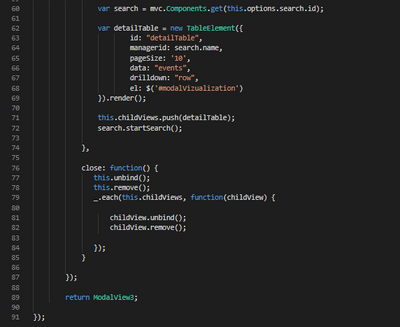
ModalView3.js
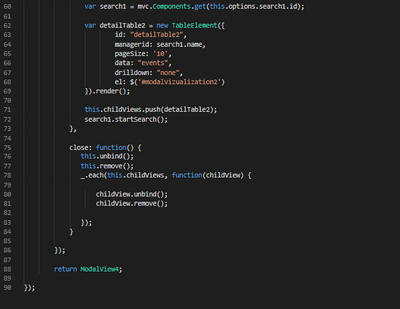
ModalView4.js
But it doesn't work! Any suggestions?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this?
app3.js
require([
'underscore',
'../app/search/ModalView3',
'splunkjs/mvc',
'splunkjs/mvc/searchmanager',
'splunkjs/mvc/simplexml/ready!'
], function(_, ModalView3, mvc, SearchManager) {
var master = mvc.Components.get('master');
var tokens = mvc.Components.getInstance("submitted");
var detailSearch = new SearchManager({
id: "detailSearch",
earliest_time: "-24h@h",
latest_time: "now",
preview: true,
cache: false,
search: "index=_internal sourcetype=$sourcetype$ | timechart count"
}, { tokens: true, tokenNamespace: "submitted" });
master.on("click", function(e) {
e.preventDefault();
console.log("E", e)
if (e.data['click.name'] === "_time") {
var _title = e.data['click.name2'];
tokens.set('sourcetype', _title);
var modal3 = new ModalView3({
title: _title,
search: detailSearch
});
modal3.show();
}
});
});
ModalView3.js
define([
'underscore',
'backbone',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/searchmanager',
'splunkjs/mvc/tableview',
'app/search/ModalView4'
], function(_, Backbone, $, mvc, SearchManager, TableView, ModalView4) {
var modalTemplate = "<div id=\"pivotModal\" class=\"modal\">" +
"<div class=\"modal-header\"><h3><%- title %></h3><button class=\"close\">Close</button></div>" +
"<div class=\"modal-body\"></div>" +
"<div class=\"modal-footer\"></div>" +
"</div>" +
"<div class=\"modal-backdrop\"></div>";
var ModalView3 = Backbone.View.extend({
defaults: {
title: 'Not set'
},
initialize: function(options) {
this.options = options;
this.options = _.extend({}, this.defaults, this.options);
this.childViews = [];
console.log('Hello from the modal window: ', this.options.title);
this.template = _.template(modalTemplate);
},
events: {
'click .close': 'close',
'click .modal-backdrop': 'close'
},
render: function() {
var data = { title: this.options.title };
this.$el.html(this.template(data));
return this;
},
show: function() {
$(document.body).append(this.render().el);
$(this.el).find('.modal-body').append('<div id="modalVizualization"/>');
$(this.el).find('.modal').css({
width: '40%',
height: '50%',
position: 'absolute',
top: '50%',
left: '20%',
transform: 'translateX(-20%) translateY(-50%)',
'margin-left': '0',
'max-height': '100%',
});
var search = mvc.Components.get(this.options.search.id);
var detailTable = new TableView({
id: "detailTable",
managerid: search.name,
pageSize: '10',
data: "events",
drilldown: "row",
el: $('#modalVizualization')
}).render();
var tokens1 = mvc.Components.getInstance("submitted")
console.log(detailTable)
var drilldownSearch = new SearchManager({
preview: false,
cache: false,
search: '|makeresults |eval string="This is drilldown for time; $time$ "'
}, { tokens: true, tokenNamespace: "submitted" });
detailTable.on("click", function(e) {
e.preventDefault();
if (e.data['click.name'] === "_time") {
var _title = "Drilldown Example";
console.log(e.data['click.value'])
tokens1.set('time', e.data['click.value']);
console.log("A")
var modal4 = new ModalView4({ title: _title, search: drilldownSearch });
console.log("B")
modal4.show();
};
})
this.childViews.push(detailTable);
search.startSearch();
},
close: function() {
this.unbind();
this.remove();
_.each(this.childViews, function(childView) {
childView.unbind();
childView.remove();
});
}
});
return ModalView3;
});
ModalView4.js
define([
'underscore',
'backbone',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview'
], function(_, Backbone, $, mvc, TableView) {
var modalTemplate2 = "<div id=\"pivotModal2\" class=\"modal\">" +
"<div class=\"modal-header\"><h3><%- title %></h3><button class=\"close\">Close</button></div>" +
"<div class=\"modal-body\"></div>" +
"<div class=\"modal-footer\"></div>" +
"</div>" +
"<div class=\"modal-backdrop\"></div>";
var ModalView4 = Backbone.View.extend({
defaults: {
title: 'Not set'
},
initialize: function(options) {
this.options = options;
this.options = _.extend({}, this.defaults, this.options);
this.childViews = [];
console.log('Hello from the modal window: ', this.options.title);
this.template = _.template(modalTemplate2);
},
events: {
'click .close': 'close',
'click .modal-backdrop': 'close'
},
render: function() {
var data = { title: this.options.title };
this.$el.html(this.template(data));
return this;
},
show: function() {
$(document.body).append(this.render().el);
$(this.el).find('.modal-body').append('<div id="modalVizualization2"/>');
$(this.el).find('.modal').css({
width: '40%',
height: '50%',
position: 'absolute',
top: '50%',
left: '60%',
transform: 'translateX(-50%) translateY(-50%)',
'margin-left': '0',
'max-height': '100%',
});
var search1 = mvc.Components.get(this.options.search.id);
var detailTable2 = new TableView({
id: "detailTable2",
managerid: search1.name,
pageSize: '10',
data: "events",
drilldown: "none",
el: $('#modalVizualization2')
}).render();
this.childViews.push(detailTable2);
search1.startSearch();
},
close: function() {
this.unbind();
this.remove();
_.each(this.childViews, function(childView) {
childView.unbind();
childView.remove();
});
}
});
return ModalView4;
});
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just sharing more enhanced code Model View.
https://github.com/KamleshVaghela/splunk_dashboard_model_view_examples
It has ModalViewComponent.js, which provide single code for all possible Splunk UI viz.
So with this single component you can use it for multiple views in Model, like table, chart or any custom visualisation. It will reduce multiple ModelView js file to one.
I thank to you and your previous questions, on ModelView and possible requirements of ModelView in any app, that encourages me to design such solution. So Thank you very much 🙂
I hope this will help you in your project for future requirements .
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this?
app3.js
require([
'underscore',
'../app/search/ModalView3',
'splunkjs/mvc',
'splunkjs/mvc/searchmanager',
'splunkjs/mvc/simplexml/ready!'
], function(_, ModalView3, mvc, SearchManager) {
var master = mvc.Components.get('master');
var tokens = mvc.Components.getInstance("submitted");
var detailSearch = new SearchManager({
id: "detailSearch",
earliest_time: "-24h@h",
latest_time: "now",
preview: true,
cache: false,
search: "index=_internal sourcetype=$sourcetype$ | timechart count"
}, { tokens: true, tokenNamespace: "submitted" });
master.on("click", function(e) {
e.preventDefault();
console.log("E", e)
if (e.data['click.name'] === "_time") {
var _title = e.data['click.name2'];
tokens.set('sourcetype', _title);
var modal3 = new ModalView3({
title: _title,
search: detailSearch
});
modal3.show();
}
});
});
ModalView3.js
define([
'underscore',
'backbone',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/searchmanager',
'splunkjs/mvc/tableview',
'app/search/ModalView4'
], function(_, Backbone, $, mvc, SearchManager, TableView, ModalView4) {
var modalTemplate = "<div id=\"pivotModal\" class=\"modal\">" +
"<div class=\"modal-header\"><h3><%- title %></h3><button class=\"close\">Close</button></div>" +
"<div class=\"modal-body\"></div>" +
"<div class=\"modal-footer\"></div>" +
"</div>" +
"<div class=\"modal-backdrop\"></div>";
var ModalView3 = Backbone.View.extend({
defaults: {
title: 'Not set'
},
initialize: function(options) {
this.options = options;
this.options = _.extend({}, this.defaults, this.options);
this.childViews = [];
console.log('Hello from the modal window: ', this.options.title);
this.template = _.template(modalTemplate);
},
events: {
'click .close': 'close',
'click .modal-backdrop': 'close'
},
render: function() {
var data = { title: this.options.title };
this.$el.html(this.template(data));
return this;
},
show: function() {
$(document.body).append(this.render().el);
$(this.el).find('.modal-body').append('<div id="modalVizualization"/>');
$(this.el).find('.modal').css({
width: '40%',
height: '50%',
position: 'absolute',
top: '50%',
left: '20%',
transform: 'translateX(-20%) translateY(-50%)',
'margin-left': '0',
'max-height': '100%',
});
var search = mvc.Components.get(this.options.search.id);
var detailTable = new TableView({
id: "detailTable",
managerid: search.name,
pageSize: '10',
data: "events",
drilldown: "row",
el: $('#modalVizualization')
}).render();
var tokens1 = mvc.Components.getInstance("submitted")
console.log(detailTable)
var drilldownSearch = new SearchManager({
preview: false,
cache: false,
search: '|makeresults |eval string="This is drilldown for time; $time$ "'
}, { tokens: true, tokenNamespace: "submitted" });
detailTable.on("click", function(e) {
e.preventDefault();
if (e.data['click.name'] === "_time") {
var _title = "Drilldown Example";
console.log(e.data['click.value'])
tokens1.set('time', e.data['click.value']);
console.log("A")
var modal4 = new ModalView4({ title: _title, search: drilldownSearch });
console.log("B")
modal4.show();
};
})
this.childViews.push(detailTable);
search.startSearch();
},
close: function() {
this.unbind();
this.remove();
_.each(this.childViews, function(childView) {
childView.unbind();
childView.remove();
});
}
});
return ModalView3;
});
ModalView4.js
define([
'underscore',
'backbone',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview'
], function(_, Backbone, $, mvc, TableView) {
var modalTemplate2 = "<div id=\"pivotModal2\" class=\"modal\">" +
"<div class=\"modal-header\"><h3><%- title %></h3><button class=\"close\">Close</button></div>" +
"<div class=\"modal-body\"></div>" +
"<div class=\"modal-footer\"></div>" +
"</div>" +
"<div class=\"modal-backdrop\"></div>";
var ModalView4 = Backbone.View.extend({
defaults: {
title: 'Not set'
},
initialize: function(options) {
this.options = options;
this.options = _.extend({}, this.defaults, this.options);
this.childViews = [];
console.log('Hello from the modal window: ', this.options.title);
this.template = _.template(modalTemplate2);
},
events: {
'click .close': 'close',
'click .modal-backdrop': 'close'
},
render: function() {
var data = { title: this.options.title };
this.$el.html(this.template(data));
return this;
},
show: function() {
$(document.body).append(this.render().el);
$(this.el).find('.modal-body').append('<div id="modalVizualization2"/>');
$(this.el).find('.modal').css({
width: '40%',
height: '50%',
position: 'absolute',
top: '50%',
left: '60%',
transform: 'translateX(-50%) translateY(-50%)',
'margin-left': '0',
'max-height': '100%',
});
var search1 = mvc.Components.get(this.options.search.id);
var detailTable2 = new TableView({
id: "detailTable2",
managerid: search1.name,
pageSize: '10',
data: "events",
drilldown: "none",
el: $('#modalVizualization2')
}).render();
this.childViews.push(detailTable2);
search1.startSearch();
},
close: function() {
this.unbind();
this.remove();
_.each(this.childViews, function(childView) {
childView.unbind();
childView.remove();
});
}
});
return ModalView4;
});
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot KV, it works!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad to help you.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think drill down logic you should code in model view js. Exact before the child view.push() method.
KV
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the answer KV, but unfortunately it seems not to work! 😔
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<dashboard script="app3.js" theme="dark">
<label>Modal Test 2</label>
<row>
<panel>
<chart id="master">
<search>
<query>index=_internal sourcetype!="splunkd" | timechart span=6h count by sourcetype</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.chart">column</option>
<option name="charting.drilldown">all</option>
<option name="refresh.display">progressbar</option>
<drilldown>
<condition>
</condition>
</drilldown>
</chart>
</panel>
</row>
</dashboard>
app3.js
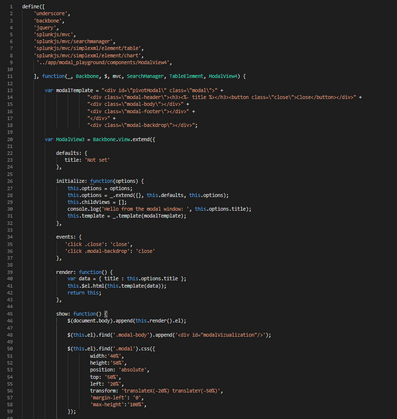
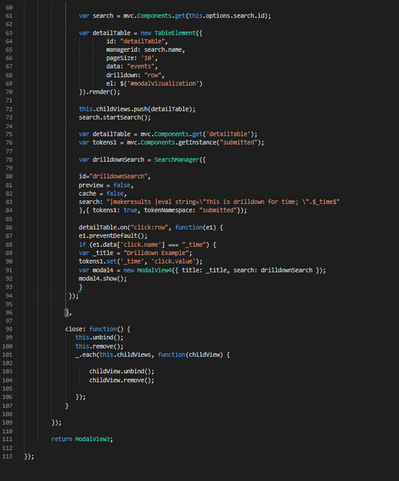
ModalView3.js
define([
'../app/modal_playground/components/ModalView4,
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ModalView4.js
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When I try to do this, it disable the first modal too
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In ModalView3.js?