- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- JS submit button that accepts enter key?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi.
In my never-ending quest to create a working submit button (no, Splunk does still not offer a working submit button. Yes it is 2019. Yes Splunk is a billion-dollar SIEM) I would like to have my JS button submit on enter.
How?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nick405060 this should be a straight-forward jQuery implementation nothing related specific to Splunk.
If your intent is to create your own HTML submit button which allows you to submit on click on Enter. You can try the following code
$( "#myHtmlSubmit").keypress(function() {
console.log( "Handler for myHtmlSubmit.keypress() called." );
alert("Clicked through Enter");
});
PS: The above JS applies for HTML panel created using Simple XML with input of type button and id="myHtmlSubmit". Following is the Simple XML code snippet for reference:
<row>
<panel>
<html>
<input id="myHtmlSubmit" type="button" class="btn btn-submit" value="Submit"></input>
</html>
</panel>
</row>
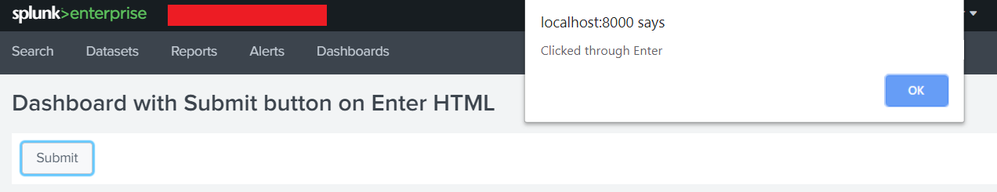
Following is the output when the focus is set to the Submit button using keyboard tab key and Enter key is hit.
PS: If you want enter to be more generic to the entire dashboard, you would need to try $(document) instead of $("#myHTMLSubmit"). This will trap Enter key anywhere in the dashboard after the dashboard document (DOM) gets loaded (ready).
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nick405060 this should be a straight-forward jQuery implementation nothing related specific to Splunk.
If your intent is to create your own HTML submit button which allows you to submit on click on Enter. You can try the following code
$( "#myHtmlSubmit").keypress(function() {
console.log( "Handler for myHtmlSubmit.keypress() called." );
alert("Clicked through Enter");
});
PS: The above JS applies for HTML panel created using Simple XML with input of type button and id="myHtmlSubmit". Following is the Simple XML code snippet for reference:
<row>
<panel>
<html>
<input id="myHtmlSubmit" type="button" class="btn btn-submit" value="Submit"></input>
</html>
</panel>
</row>
Following is the output when the focus is set to the Submit button using keyboard tab key and Enter key is hit.
PS: If you want enter to be more generic to the entire dashboard, you would need to try $(document) instead of $("#myHTMLSubmit"). This will trap Enter key anywhere in the dashboard after the dashboard document (DOM) gets loaded (ready).
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Almost! I had to modify it so it takes the enter key only. After that modification, it still didn't work if you were focused on the form for the token you wanted to submit. If it was that case, the first press flickered the dashboard without actually updating results, while the second press actually submitted.
I managed to fix this with keyup. This was my solution:
require([
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'
], function($,mvc){
var submittedTokens = mvc.Components.get("submitted");
$("#submit_button").click(function(){
submittedTokens.set("submit_trigger", ""+Math.random());
submittedTokens.set("networkid",submittedTokens.get("networkid_onChange"));
});
$(document).on('keyup', function(e){
if (e.which === 13 || event.keyCode === 13 || event.key === "Enter") {
submittedTokens.set("networkid",submittedTokens.get("networkid_onChange"));
submittedTokens.set("submit_trigger", ""+Math.random());
}
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This js button can be used multiple times in the same dashboard, it can be inlined in panels, it doesn't break searchWhenChanged, and it submits on enter. Unlike other Splunk-developed buttons.