Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Isit possible to display multiple panels in a spli...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
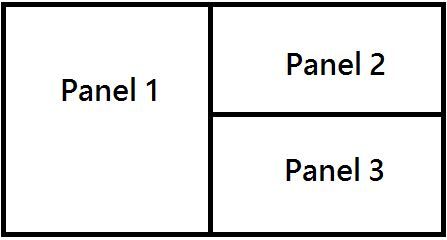
Isit possible to display multiple panels in a split column on a dashboard?
Hi,
Is it possible to display dashboard panel in below fashion ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@agoyal, the answer depends on which visualizations you want to show in your panels.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Panel 1 = Table (fetched from csv file)
Panel 2 = Few input fields
Panel 3 = chart
I can add content of Panel 2 and 3 in same panel. but wondering if there is another way for making it seprate.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try the following run anywhere dashboard. Inputs can be added to Panel using Drag & Drop in Dashboard Edit mode. If you actually want to have three panels for your requirement, you will indeed need Simple XML CSS Extension or conversion to HTML Dashboard. So that you can customize layout as per your needs.
<form>
<label>Panel Layout</label>
<fieldset submitButton="false"></fieldset>
<row>
<panel>
<table>
<title>Table</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="$tokLogLevel$"
| timechart count by log_level</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">10</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
<panel>
<input type="time" token="tokTime" searchWhenChanged="true">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<input type="dropdown" token="tokLogLevel" searchWhenChanged="true">
<label>Select Log Level</label>
<choice value="*">All</choice>
<choice value="INFO">INFO</choice>
<choice value="WARN">WARN</choice>
<choice value="ERROR">ERROR</choice>
<choice value="FATAL">FATAL</choice>
<default>*</default>
</input>
<chart>
<title>Chart</title>
<search>
<query>index=_internal sourcetype=splunkd log_level="$tokLogLevel$"
| timechart count by log_level</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.chart.stackMode">stacked</option>
<option name="charting.fieldColors">{"INFO":0x65A637,"WARN":0x6DB7C6,"ERROR":0xED8440,"FATAL":0xD93F3C}</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you create two panels in the same row, yes.
<row>
<panel>
<chart/table...>
.......
</panel>
<panel>
<chart/table....>
.....
<chart/table....>
.....
</panel>
</row>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
it's usfull but not exactly answering the question. The question was how to have 2 columns with second one divided to 2 rows. If I understand correctly it's not easy to do because Splunk dashboard is using Bootstrap grid to display dashboard rows. Do you know if any workaround exists for type of grid that described in the question?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi agoyal,
it's possible only creating a custom CSS, not in Simple XML.
Bye.
Giuseppe