- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Is it possible to drilldown from an Status Indicat...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Splunkers,
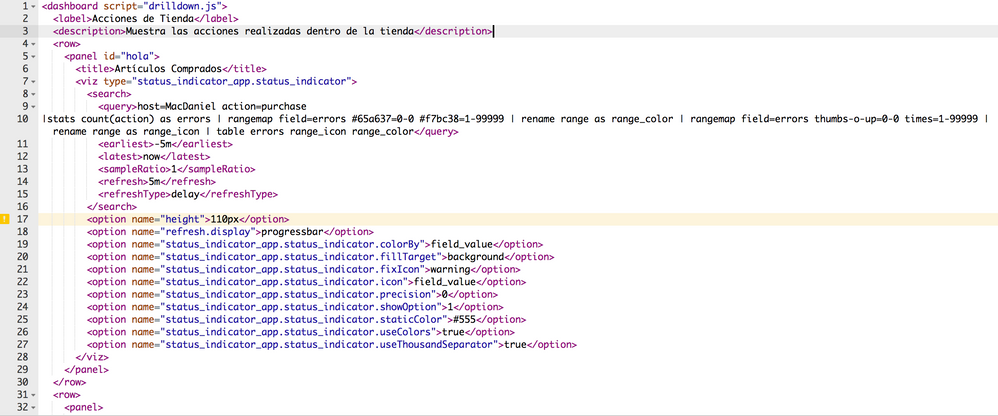
I have a monitoring dashboard that uses Status Indicator in the panels:
Is it possible to configure a drilldown to another dashboard when clicking on the icon?
I don't need to pass any token, just redirect to another dashboard.
Thanks in advance!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No that's not possible... HOWEVER! This little hack in JavaScript does work.
First Add an id to the panel in XML
<panel id="something">
Then create a JavaScript file in your app folder: $SPLUNK_HOME/etc/apps/<your app>/appserver/static/drilldown.js. Include the drilldown file in your dashboard like this:
<dashboard script="drilldown.js">
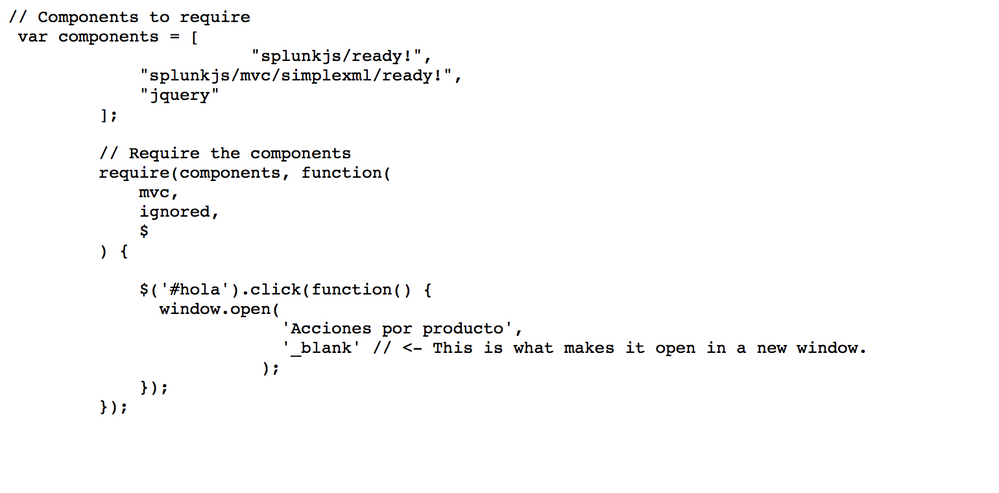
Add the following to the JavaScript file:
// Components to require
var components = [
"splunkjs/ready!",
"splunkjs/mvc/simplexml/ready!",
"jquery"
];
// Require the components
require(components, function(
mvc,
ignored,
$
) {
$('#something').click(function() {
window.open(
'YOUR_DASHBOARD_HERE',
'_blank' // <- This is what makes it open in a new window.
);
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a plan to standardize this add-on so that we can use standard Splunk dialog for configuring drill-down including all options like tokens etc.? This is the fix I would expect.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello!
I already fix the issue! But the thing is that it is working with Safari Browser Versión 10.1 but with Google Chrome Versión 57.0.2987.133 (64-bit) it's not working.
So this solution only works with some web browsers.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is the script loaded? Try adding console.log or alert to your script to check if it works. The location of your script could be critical 😉
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do I need SplunkJS Stack be install in my splunk?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No, that's not needed. The stack is only used for applications outside of Splunk.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
how do I load the script?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What if I wanted to set a token on click? I'm trying to display panels using "depends" and want to set a tokent true when I click the status indicator.
Thanks!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No that's not possible... HOWEVER! This little hack in JavaScript does work.
First Add an id to the panel in XML
<panel id="something">
Then create a JavaScript file in your app folder: $SPLUNK_HOME/etc/apps/<your app>/appserver/static/drilldown.js. Include the drilldown file in your dashboard like this:
<dashboard script="drilldown.js">
Add the following to the JavaScript file:
// Components to require
var components = [
"splunkjs/ready!",
"splunkjs/mvc/simplexml/ready!",
"jquery"
];
// Require the components
require(components, function(
mvc,
ignored,
$
) {
$('#something').click(function() {
window.open(
'YOUR_DASHBOARD_HERE',
'_blank' // <- This is what makes it open in a new window.
);
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I drilldown from a word cloud chart and pass the clicked value to the new dashbard? Thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I had follow above but not the other dashboard still not show up. did I miss something. btw i not really familiar with java script/programming
here my java script:
// Components to require
var components = [
splunkjs/ready!,
splunkjs/mvc/simplexml/ready!,
jquery
];
// Require the components
require(components, function(
mvc,
ignored,
$
) {
$(#something).click(function() {
window.open( SolarwindsGroupCircuit, );
});
});
here my dashboard XML file:
status_indicator Clone
<panel id="something">
<title>testing 3</title>
<viz type="status_indicator_app.status_indicator">
<search>
<query>index=solarwinds|top GroupStatusName
| eval SLA=GroupStatusName
| eval icon=case(GroupStatusName=="Up","globe",GroupStatusName=="Down","globe",GroupStatusName=="Warning","globe")
| eval color=case(GroupStatusName=="Up","#65a637",GroupStatusName=="Down","#d93f3c",GroupStatusName=="Warning","#f7bc38")
| table GroupStatusName icon color</query>
<earliest>rt-30s</earliest>
<latest>rt</latest>
<sampleRatio>1</sampleRatio>
<refresh>30s</refresh>
<refreshType>delay</refreshType>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
<option name="status_indicator_app.status_indicator.colorBy">field_value</option>
<option name="status_indicator_app.status_indicator.fillTarget">text</option>
<option name="status_indicator_app.status_indicator.fixIcon">warning</option>
<option name="status_indicator_app.status_indicator.icon">field_value</option>
<option name="status_indicator_app.status_indicator.precision">0</option>
<option name="status_indicator_app.status_indicator.showOption">2</option>
<option name="status_indicator_app.status_indicator.staticColor">#555</option>
<option name="status_indicator_app.status_indicator.useColors">true</option>
<option name="status_indicator_app.status_indicator.useThousandSeparator">true</option>
</viz>
</panel>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @hafizuddin - This question was posted couple of years ago and might not get the attention you need for your own question to be answered. Please post a brand new question so your issue can get more visibility. To increase your chances of getting help from the community, follow these guidelines in the Splunk Answers User Manual when creating your post.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi! Do I only need to change the dashboard name in this script or I need to change something else?
And also I need to create the folder files and reboot splunk?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, you have to create the folders and files, and restart Splunk. Make sure the panel id matches with the id you use in the script (row 15 of the script: "$('#something')" should match ""). Finally you only have to change the dashboard name.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @gwobben
I ended up (with a friend's help) using something like this to make multiple panels show/hide when clicked. Do you have any comments to it? Maybe some standardization I'm missing?
window.currentToken={};
require(['jquery', 'underscore', 'splunkjs/mvc', 'util/console'], function($, _, mvc, console) {
function setToken(name, value) {
console.log('Setting Token %o=%o', name, value);
var defaultTokenModel = mvc.Components.get('default');
if (defaultTokenModel) {
defaultTokenModel.set(name, value);
}
var submittedTokenModel = mvc.Components.get('submitted');
if (submittedTokenModel) {
submittedTokenModel.set(name, value);
}
}
function toggleToken(obj){
for(var ti in obj){
if(currentToken[ti] && currentToken[ti]==obj[ti]){
setToken(ti, undefined);
currentToken[ti]=null;
}else{
setToken(ti, obj[ti]);
currentToken[ti]=obj[ti];
}
}
}
$('#MyPanel').click(function() {
toggleToken({"TOKEN1": true, "TOKEN2": true})
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looks fine. I would get rid of the console.log(...) section for a more clean code. Another thing, why not use 1 token? You can reuse the same token throughout the dashboard..
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, thanks for the reply. The reason for multiple token is I want to reuse panels with predefined searches so I can input multiple parameters to them, based on the scope of the search I need.
Since we are talking here, I posted a new question here and maybe you have an idea how to get that done? 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What if I want to set a token on click?
I'm trying to display panels using "depends" and want to set a token == true when I click the status indicator.
Best would be if I could set/unset on click to show/hide the panel.
Thanks guys 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, why not.. Please do create a new question next time, that makes it easier for other people to find the answer as well 😉
In the JavaScript section add this:
var submitted_tokens = mvc.Components.get('submitted');
$('#something').click(function() {
submitted_tokens.set('YOURTOKEN', 'SOME-VALUE');
});