- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Is it possible that a dashboard with single value ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
It Is possible that a Dashboard with single value panels configures the hover/ mouseover?
Regards.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Carolina, you can code mouhover using Simple XML JS Extension. You can refer to the answer by @Jeffland https://answers.splunk.com/answers/337329/is-it-possible-to-show-a-custom-tooltip-whenever-a.html
Or you could also refer to one of my older answers on similar lines for Radial gauge: https://answers.splunk.com/answers/586554/is-it-possible-to-do-mouseover-hint-on-a-radio-gau.html
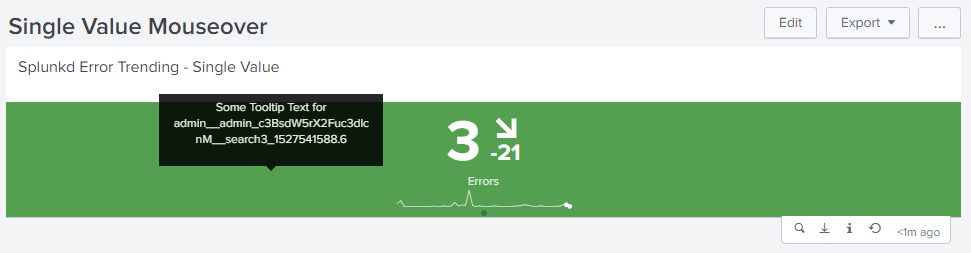
Following is a Run Anywhere example for Single Value Mousehover extending the same example. Some static text with Search Job sid is displayed as Tooltip Text through <html> Panel which gets displayed on Mouseover as Tooltip Text and is hidden on Mouseout. Please try out and confirm!
Following is the Simple XML Dashboard Code:
<dashboard script="single_value_mouseover.js">
<label>Single Value Mouseover</label>
<row>
<panel depends="$alwaysHiddenCSSPanel$">
<html>
<style>
#singleValueWithMouseover div#singlevalue.single-value svg{
cursor:pointer;
}
</style>
</html>
</panel>
<panel>
<html id="htmlSingleValueToolTip" depends="$tokShowSingleValueToolTip$">
<!-- Style for Tooltip Text for center alignment with panel -->
<style>
#htmlSingleValueToolTip{
margin:auto !important;
height:40% !important;
width:70% !important;
}
#htmlSingleValueToolTip .tooltip-inner{
max-width:200px !important;
height: 60px !important;
display: block !important;
overflow-wrap: break-word !important;
}
</style>
<div class="tooltip fade top in">
<div class="tooltip-arrow"/>
<div class="tooltip-inner">$tokSingleValueToolTipText$</div>
</div>
</html>
<title>Splunkd Error Trending - Single Value</title>
<single id="singleValueWithMouseover">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count as Errors</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<set token="tokSingleValueToolTipText">Some Tooltip Text for $job.sid$</set>
</done>
</search>
<option name="colorBy">trend</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x53a051","0x0877a6","0xf8be34","0xf1813f","0xdc4e41"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">inverse</option>
<option name="trendDisplayMode">absolute</option>
<option name="underLabel">Errors</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>
Following is the Javascript single_value_mouseover.js code:
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function (
mvc
) {
var tokens = mvc.Components.get("submitted");
//Get Single Value by id=singleValueWithMouseover set in SimpleXML <single id="singleValueWithMouseover">
mvc.Components.get('singleValueWithMouseover').getVisualization(function (singleView) {
singleView.on('rendered', function () {
//On mouseover() event unset the show token for the Tooltip to hide the same.
$(document).on("mouseover", "#singleValueWithMouseover div#singlevalue.single-value svg", function () {
tokens.set("tokShowSingleValueToolTip", "true");
});
//On mouseout() event unset the show token for the Tooltip to hide the same.
$(document).on("mouseout", "#singleValueWithMouseover div#singlevalue.single-value svg", function () {
tokens.unset("tokShowSingleValueToolTip");
});
});
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Carolina, you can code mouhover using Simple XML JS Extension. You can refer to the answer by @Jeffland https://answers.splunk.com/answers/337329/is-it-possible-to-show-a-custom-tooltip-whenever-a.html
Or you could also refer to one of my older answers on similar lines for Radial gauge: https://answers.splunk.com/answers/586554/is-it-possible-to-do-mouseover-hint-on-a-radio-gau.html
Following is a Run Anywhere example for Single Value Mousehover extending the same example. Some static text with Search Job sid is displayed as Tooltip Text through <html> Panel which gets displayed on Mouseover as Tooltip Text and is hidden on Mouseout. Please try out and confirm!
Following is the Simple XML Dashboard Code:
<dashboard script="single_value_mouseover.js">
<label>Single Value Mouseover</label>
<row>
<panel depends="$alwaysHiddenCSSPanel$">
<html>
<style>
#singleValueWithMouseover div#singlevalue.single-value svg{
cursor:pointer;
}
</style>
</html>
</panel>
<panel>
<html id="htmlSingleValueToolTip" depends="$tokShowSingleValueToolTip$">
<!-- Style for Tooltip Text for center alignment with panel -->
<style>
#htmlSingleValueToolTip{
margin:auto !important;
height:40% !important;
width:70% !important;
}
#htmlSingleValueToolTip .tooltip-inner{
max-width:200px !important;
height: 60px !important;
display: block !important;
overflow-wrap: break-word !important;
}
</style>
<div class="tooltip fade top in">
<div class="tooltip-arrow"/>
<div class="tooltip-inner">$tokSingleValueToolTipText$</div>
</div>
</html>
<title>Splunkd Error Trending - Single Value</title>
<single id="singleValueWithMouseover">
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO
| timechart count as Errors</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
<done>
<set token="tokSingleValueToolTipText">Some Tooltip Text for $job.sid$</set>
</done>
</search>
<option name="colorBy">trend</option>
<option name="colorMode">block</option>
<option name="drilldown">none</option>
<option name="numberPrecision">0</option>
<option name="rangeColors">["0x53a051","0x0877a6","0xf8be34","0xf1813f","0xdc4e41"]</option>
<option name="rangeValues">[0,30,70,100]</option>
<option name="showSparkline">1</option>
<option name="showTrendIndicator">1</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
<option name="trendColorInterpretation">inverse</option>
<option name="trendDisplayMode">absolute</option>
<option name="underLabel">Errors</option>
<option name="unitPosition">after</option>
<option name="useColors">1</option>
<option name="useThousandSeparators">1</option>
</single>
</panel>
</row>
</dashboard>
Following is the Javascript single_value_mouseover.js code:
require([
"splunkjs/mvc",
"splunkjs/mvc/simplexml/ready!"
], function (
mvc
) {
var tokens = mvc.Components.get("submitted");
//Get Single Value by id=singleValueWithMouseover set in SimpleXML <single id="singleValueWithMouseover">
mvc.Components.get('singleValueWithMouseover').getVisualization(function (singleView) {
singleView.on('rendered', function () {
//On mouseover() event unset the show token for the Tooltip to hide the same.
$(document).on("mouseover", "#singleValueWithMouseover div#singlevalue.single-value svg", function () {
tokens.set("tokShowSingleValueToolTip", "true");
});
//On mouseout() event unset the show token for the Tooltip to hide the same.
$(document).on("mouseout", "#singleValueWithMouseover div#singlevalue.single-value svg", function () {
tokens.unset("tokShowSingleValueToolTip");
});
});
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, it's possible for the version 6.5.3 of Splunk Enterprise ?