- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- In the dropdown Input how can I select the second ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In the dropdown Input how can I select the second Value of a list?
Hello there,
I need to set as a default always the second element of my list values, the value can change but I need to take always the second one.
How can I make that?
There's a way with javascript?
Thank you.
Marzia.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
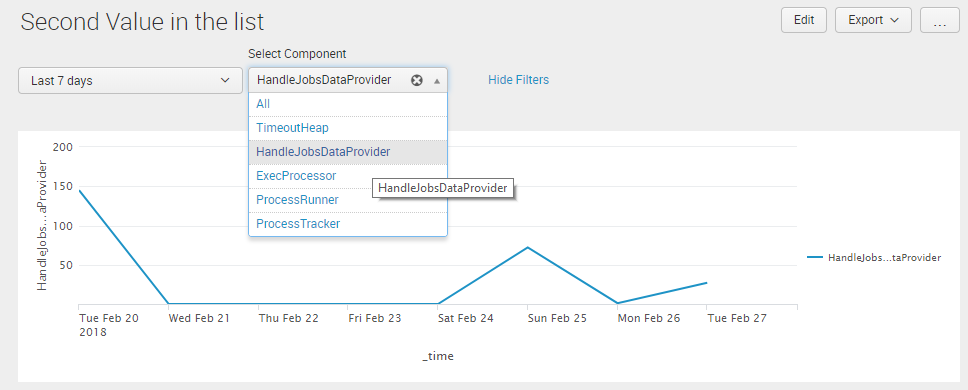
@marziaolla, Try the following Run anywhere dashboard example. It uses post-processing to identify the second value in the dropdown and sets the same as a token for default value.
PS: If the search for Dropdown returns only one result, the same will be set as default value. Also in case the Search does not return any results, I have used Static All option to be set as default value.
<form>
<label>Second Value in the list</label>
<!-- Your Search to populate the second item from the list should go here --->
<search base="baseComponentSearch">
<query>| head 2 | tail 1
</query>
<done>
<!-- In case the Search does not return any results Static Option All should be selected -->
<condition match="$job.resultCount$==0">
<set token="tokDefaultSelectedComponent">*</set>
</condition>
<!-- Set the token using Search Event Handler's default token result.<yourFieldName> -->
<!-- If the Search returns two or more results 2nd result will be selected -->
<!-- If the Search returns only one result, the same will be selected -->
<condition>
<set token="tokDefaultSelectedComponent">$result.component$</set>
</condition>
</done>
</search>
<fieldset submitButton="false">
<input type="time" token="tokTime" searchWhenChanged="true">
<label></label>
<default>
<earliest>-7d@h</earliest>
<latest>now</latest>
</default>
</input>
<input type="dropdown" token="tokComponent" searchWhenChanged="true">
<label>Select Component</label>
<fieldForLabel>component</fieldForLabel>
<fieldForValue>component</fieldForValue>
<search id="baseComponentSearch">
<query>index=_internal sourcetype=splunkd log_level!="INFO" earliest="$tokTime.earliest$" latest="$tokTime.latest$"
| stats count by component
| sort - count
| head 5</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<choice value="*">All</choice>
<default>$tokDefaultSelectedComponent$</default>
</input>
</fieldset>
<row>
<panel>
<chart>
<search>
<query>index=_internal sourcetype=splunkd log_level!=INFO component="$tokComponent$"
| timechart count by component</query>
<earliest>$tokTime.earliest$</earliest>
<latest>$tokTime.latest$</latest>
</search>
<option name="charting.chart">line</option>
<option name="charting.drilldown">all</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any specific reason for it? Can you move the 2nd element in the first position (at populating search level) and then set the first element (which was 2nd element before) as default?