- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to use a condition-set token from one drop-dow...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to use a condition-set token from one drop-down as a default value for another drop-down in Simple XML?
I'm trying to use a condition-set token from one drop-down as a default value for another drop-down.
In the code below, $DefaultId$ is set conditionally by "Source" and used as default by "Target".
However, the token $DefaultId$ doesn't turn to its value and remains as literal string "$DefaultId$" (not AAA or BBB).
The drop-down displays an error since it cannot populate the default.
In the mean time, if I insert an HTML block between drop-downs to debug and refer $DefaultId$ there, it works.
It also works in search query texts.
Is it possible to use the token value in "default" tags or input labels without custom js code?
--
Source drop-down:
<input type="dropdown" token="Source" searchWhenChanged="true">
<label>Server:</label>
<choice value="s1.com">S1</choice>
<choice value="s2.com">S2</choice>
<choice value="*">(All)</choice>
<default>s1.com</default>
<change>
<condition label="S1">
<set token="DefaultId">AAA</set>
</condition>
<condition label="S2">
<set token="DefaultId">BBB</set>
</condition>
</change>
</input>
Target drop-down:
<input type="dropdown" token="Target" searchWhenChanged="true">
<label>ID:</label>
<search>
<query>...some query...</query>
</search>
<fieldForLabel>Name</fieldForLabel>
<fieldForValue>Id</fieldForValue>
<default>$DefaultId$</default>
</input>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Greg,
Below code worked for me . Just noticed that, if you have selected any other value from the Target drop down where the value is not set by the condition,then you will have to clear the target dropdown by clicking on the 'x' button to restore the default values.
<fieldset submitButton="false">
<input type="dropdown" token="Source" searchWhenChanged="true">
<label>Server:</label>
<choice value="s1.com">S1</choice>
<choice value="s2.com">S2</choice>
<choice value="*">(All)</choice>
<default>S1</default>
<change>
<condition label="S1">
<set token="DefaultId">AAA</set>
</condition>
<condition label="S2">
<set token="DefaultId">BBB</set>
</condition>
</change>
</input>
<input type="dropdown" token="Target" searchWhenChanged="true">
<label>ID</label>
<choice value="$DefaultId$">DefaultId</choice>
<default>$DefaultId$</default>
</input>
</fieldset>
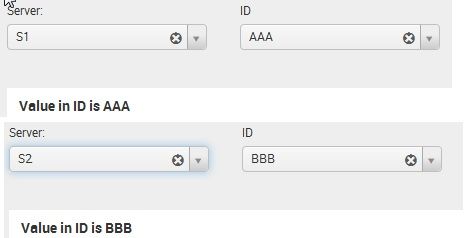
Attaching a screen shot
Hope this helps!
What goes around comes around. If it helps, hit it with Karma 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Perfect!!! it helped me a lot and it works, also with unset too!
<condition label="Esercizio">
<set token="vistaESE">Esercizio</set>
<unset token="vistaINTR1"></unset>
<unset token="vistaINTR2"></unset>
<unset token="vistaSYSR2"></unset>
<unset token="vistaPREP"></unset>
</condition>
<condition label="INTR1">
<unset token="vistaESE"></unset>
<set token="vistaINTR1">INTR1</set>
<unset token="vistaINTR2"></unset>
<unset token="vistaSYSR2"></unset>
<unset token="vistaPREP"></unset>
</condition>
and so on... to drive several hidden panels in my dashboard!
Marco
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried similar solution, which didnt work for me. I just copied and triedrenjith code, that also didnt work.logically it should work though.
I am using splunk version Version: 7.1.3 Build:51d9cac7b837
Can anyone help whats wrong with my code? The problem is, its not executing set that was with in condition. if I remove condition, its able to set.
I have all which expands to "*" and remaining fields populated using search.
I want to set variable depending on All label.
<label>Name</label>
<choice value="*">All</choice>
<change>
<condition >
<unset token="show_panel_select"></unset>
</condition>
<condition label = "All" >
<set token="show_panel_select">true</set>
</condition>
</change>
<search>
...........my search.........
</search>
<default>*</default>
<initialValue>*</initialValue>
</input>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for pointing out such workaround, but it didn't work for me.
I can't understand how you managed this line of code to work:
<default>$DefaultId$</default>
Any time I'm trying to insert a $-tokenized value into <default> parameter, dropdown and other downstream modules fail to appear on the form at all. I'm not even talking about correct token substitution.
It fails if I copy and adapt your sample as well as in my original code.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try to do it from the input panel editor, not from source code and try.
What goes around comes around. If it helps, hit it with Karma 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
would you mind sharing the code for the whole dashboard? I can't seem to make this work. thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, with panel editor it seems to work.
But these are very weird limitations - only if specify it in panel editor and only for hardcoded values (S1 -> AAA, S2 -> BBB). Editing the source code or adding dynamic search for the second dropdown still remain non-functional.