- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
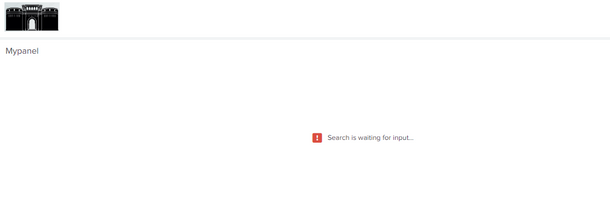
I want to set or pass value to the token , after clicking on image in HTML panel
Here is my panel code:
<form script="my.js">
<row>
<panel>
<html>
<a id="mydivId">
<img src="/static/app/My_app/bck_city.png"/>
</a>
</html>
</panel>
</row>
</form>
And after clicking on the image of above panel the below token should set with value
(I want to set token="mytoken", with some value after clicking on the image above)
<row>
<panel>
<title>mypanel</title>
<event>
<search>
<query>|makeresults
|eval result=$mytoken$
|table result</query>
<earliest>-15m</earliest>
<latest>now</latest>
</search>
<option name="list.drilldown">none</option>
<option name="refresh.display">progressbar</option>
</event>
</panel>
</row>
I also tried setting token value by .js
require(['underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/utils',
'splunkjs/mvc/tokenutils',
'splunkjs/mvc/simplexml/ready!'], function ($) {
var utils = require("splunkjs/mvc/utils");
$(document).ready(function () {
$("#mydivId").on("click", function (){
var tokens = mvc.Components.get("default");
var tokenValue = tokens.get("mytoken");
tokens.set("mytoken", "cheese");
});
});
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
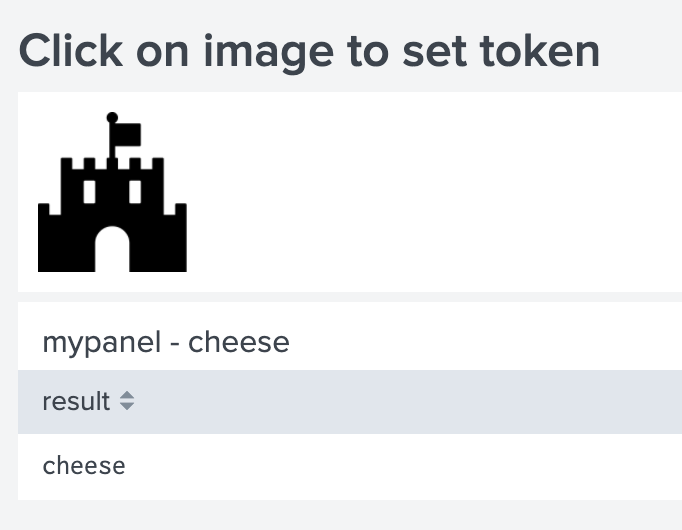
@abhishekkalokhe Please try the following Simple XML code and JS File
Dashboard Code modified to demo the use case. Use image from internet (replace with actual image static file)
<dashboard script="my.js">
<label>Click on image to set token</label>
<row>
<panel>
<html>
<a id="mydivId">
<img style="height:80px !important" src="https://cdn2.iconfinder.com/data/icons/font-awesome/1792/fort-awesome-512.png"/>
</a>
</html>
</panel>
</row>
<row>
<panel>
<title>mypanel - $mytoken$</title>
<table>
<search>
<query>|makeresults
|eval result="$mytoken$"
|table result</query>
<earliest>-15m</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</dashboard>my.js JavaScript file:
require(['jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'], function ($,mvc) {
var defaultTokenModel = mvc.Components.get("default");
var submittedTokenModel = mvc.Components.get("submitted");
$(document).on("click","#mydivId",function (){
defaultTokenModel.set("mytoken", "cheese");
submittedTokenModel.set("mytoken", "cheese");
});
});Please try out and confirm!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@abhishekkalokhe Please try the following Simple XML code and JS File
Dashboard Code modified to demo the use case. Use image from internet (replace with actual image static file)
<dashboard script="my.js">
<label>Click on image to set token</label>
<row>
<panel>
<html>
<a id="mydivId">
<img style="height:80px !important" src="https://cdn2.iconfinder.com/data/icons/font-awesome/1792/fort-awesome-512.png"/>
</a>
</html>
</panel>
</row>
<row>
<panel>
<title>mypanel - $mytoken$</title>
<table>
<search>
<query>|makeresults
|eval result="$mytoken$"
|table result</query>
<earliest>-15m</earliest>
<latest>now</latest>
</search>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
</table>
</panel>
</row>
</dashboard>my.js JavaScript file:
require(['jquery',
'splunkjs/mvc',
'splunkjs/mvc/simplexml/ready!'], function ($,mvc) {
var defaultTokenModel = mvc.Components.get("default");
var submittedTokenModel = mvc.Components.get("submitted");
$(document).on("click","#mydivId",function (){
defaultTokenModel.set("mytoken", "cheese");
submittedTokenModel.set("mytoken", "cheese");
});
});Please try out and confirm!