Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Dashboards & Visualizations
×
Join the Conversation
Without signing in, you're just watching from the sidelines. Sign in or Register to connect, share, and be part of the Splunk Community.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to pass Args from Splunk Xml to jquery?
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to pass Args from Splunk Xml to jquery?
sjkalai
Explorer
06-22-2022
11:35 PM
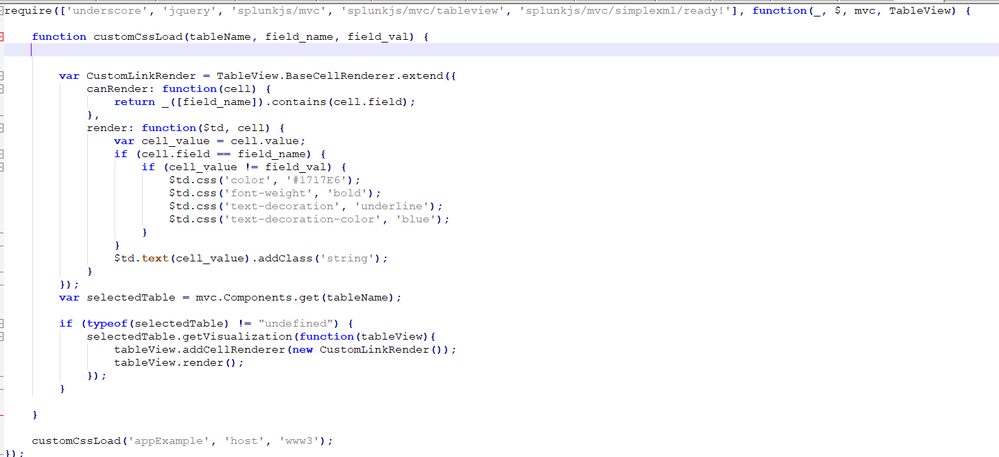
In Splunk dashboard I will show one table. In this table column "host" I want apply CSS condition based on renderer via jQuery. It also worked. But problem was I want pass arguments from simple xml. Now hard code in jQuery
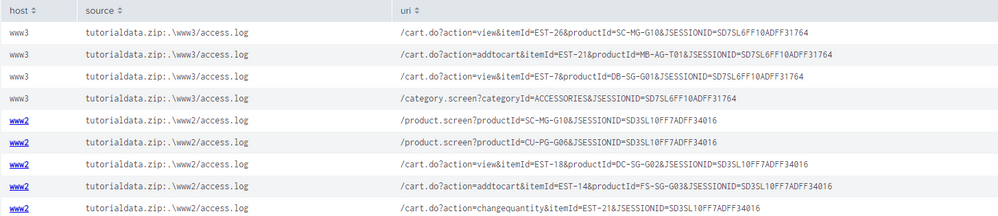
below is table for reference, 
In This jQuery function customeCssLoad() I want pass args from simple xml to that function.
Please help me
Get Updates on the Splunk Community!
Index This | What is broken 80% of the time by February?
December 2025 Edition
Hayyy Splunk Education Enthusiasts and the Eternally Curious!
We’re back with this ...
Unlock Faster Time-to-Value on Edge and Ingest Processor with New SPL2 Pipeline ...
Hello Splunk Community,
We're thrilled to share an exciting update that will help you manage your data more ...
Splunk MCP & Agentic AI: Machine Data Without Limits
Discover how the Splunk Model Context Protocol (MCP) Server can revolutionize the way your organization uses ...