- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to have different color of bar in a bar chart...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to have different color of bar in a bar chart?
I have tried to color each bar of the bar chart differently in the following query but didn't got any answers which could be satisfactory to quench my question.
index=some_value summ_type=some_value
| stats dc(state) as "STATE" by IDMODEL
| sort -"STATE"
| table "STATE", IDMODEL
| rename "IDMODEL" as "MODEL ID"
| head 10
I have tried the following solution available online but didn't get desired result.
<option name="charting.seriesColors">[0xFFFF00,0x00FF00]</option>
<option name="charting.fieldColors">{"MODEL ID":0xFF0000, "STATE":0x73A550}</option>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
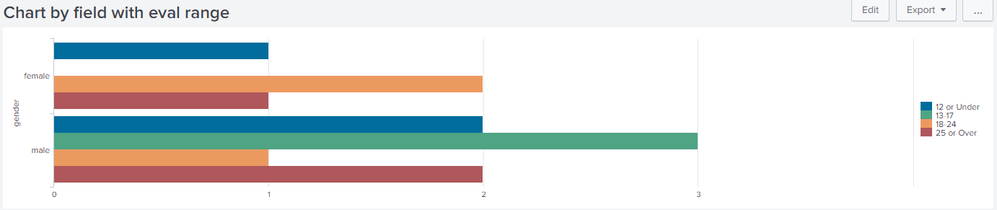
@dexter_argon, based on the sample screenshot attached please try the following run anywhere example. Commands from | makeresults till | KV generates sample data. Final chart command is used to count based on age range aggregated by gender.
PS: For statistical functions other than count(), like dc() you can use eval command to apply range first and then use chart without eval.
| makeresults
| eval data="name=alpha,gender=male,age=20;name=beta,gender=female,age=10;name=charlie,gender=male,age=15;name=delta,gender=male,age=9;name=eagle,gender=female,age=20;name=falcon,gender=male,age=25;name=george,gender=male,age=11;name=hope,gender=female,age=26;name=iota,gender=male,age=16;name=jule,gender=female,age=19;name=kyle,gender=male,age=13;name=lamda,gender=male,age=25;"
| makemv data delim=";"
| mvexpand data
| rename data as _raw
| KV
| chart count(eval(age>=0 AND age<13)) as "12 or Under" count(eval(age>=13 AND age<18)) as "13-17" count(eval(age>=18 AND age<25)) as "18-24" count(eval(age>=25)) as "25 or Over" by gender
Following is the Simple XML code. Please try out and confirm!
<dashboard>
<label>Chart by field with eval range</label>
<row>
<panel>
<chart>
<search>
<query>| makeresults
| eval data="name=alpha,gender=male,age=20;name=beta,gender=female,age=10;name=charlie,gender=male,age=15;name=delta,gender=male,age=9;name=eagle,gender=female,age=20;name=falcon,gender=male,age=25;name=george,gender=male,age=11;name=hope,gender=female,age=26;name=iota,gender=male,age=16;name=jule,gender=female,age=19;name=kyle,gender=male,age=13;name=lamda,gender=male,age=25;"
| makemv data delim=";"
| mvexpand data
| rename data as _raw
| KV
| chart count(eval(age>=0 AND age<13)) as "12 or Under" count(eval(age>=13 AND age<18)) as "13-17" count(eval(age>=18 AND age<25)) as "18-24" count(eval(age>=25)) as "25 or Over" by gender</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisLabelsY.majorUnit">1</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">bar</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">minimal</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dexter_argon before we jump into the issue with fieldColors or seriesColors not applying following are some of the things you should look at:
1) | head 10 should be placed after sort command.
2) No need of table command as stats will retain only required fields.
Now, since your existing query forms just one series i.e. "STATE" (numeric statistical field), you would need transpose to invert the table. However, Model ID to me seems like aggregating field and not Statistical series. So you would need to identify the Model IDs and
Either use seriesColors -> In case you dont know all the Model IDs.
Or Use fieldColors --> If there are fixed and limited number of Model Ids.
Following is a run anywhere search based on Splunk's _internal index where log_level has two values ERROR and WARN, based on which distinct count of component is plotted and later fieldColors is applied.
index=some_value summ_type=some_value
| stats dc(state) as "STATE" by IDMODEL
| sort -"STATE"
| head 10
| rename "IDMODEL" as "MODEL ID"
| transpose header_field="MODEL ID" column_name="MODEL ID"
Following is a run anywhere search based on Splunk's _internal index
index=_internal sourcetype=splunkd log_level!=INFO
| stats dc(component) as "STATE" by log_level
| sort -"STATE"
| head 10
| rename "log_level" as "Log Level"
| transpose header_field="Log Level" column_name="Log Level"
Following is the Simple XML Chart Configuration reference:
<option name="charting.fieldColors">{"ERROR":0xFF0000, "WARN":0x73A550}</option>
Please try out and confirm!
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First of all, I want to thank you for swiftly replying to my question. Secondly, I have some question that I want you to address.
If we can have count of y's on the y-axis, if you have horizontal bar chart, how can we do that?
If we have two or more count in the result and we want them to show side-by-side depended on their "MODEL ID" in this case.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dexter_argon if your question is around converting from Column Chart to Bar Chart, all you have to do is to change the visualization. Same query and same settings should apply. You should try out testing with the run anywhere search query.
If your issue is something else, please add a mock screenshot of what you have and what you want.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to know that is there a way through which we can number the "STATE" field in y axis.
index=some_value summ_type=some_value
| stats dc(state) as "STATE" dc(action) as ACTION by IDMODEL
| sort -"STATE"
| head 10
| rename "IDMODEL" as "MODEL ID"
| transpose header_field="MODEL ID" column_name="MODEL ID"
Secondly, what if there are two count instead of one how to approach this quandary, using above code(approach) I've the 2^ndimage as an output but I want the first one as my output.