Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Dashboards & Visualizations
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to fix the dashboard title styling
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tika
Explorer
03-01-2022
02:15 PM
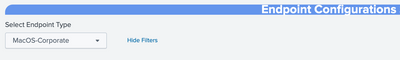
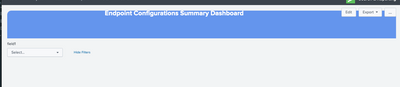
Hello all, I have a simple dashboard with a dropdown under the title. When I add styles into the title, the dropdown input element interferes with that and the full hight of the title panel is not visible.
This is my current inline style content. I want to display the full hight of my title panel. Can anyone help?
<label>Endpoint Configurations Summary Dashboard</label>
<row depends="$alwaysHideCSSPanel$">
<panel>
<html>
<style>
.dashboard-panel h2{
background:#6495ED !important;
color:white !important;
text-align: center !important;
font-weight: bold !important;
border-top-right-radius: 15px;
border-top-left-radius: 15px;
}
.highcharts-background {
fill: #ffffff !important;
}
.highcharts-grid-line{
fill: #ffffff !important;
}
h1 {
background:#6495ED !important;
color:white !important;
text-align: center !important;
font-weight: bold !important;
border-top-right-radius: 15px;
border-top-left-radius: 15px;
}
h2, h3, p {
color: #696969 !important;
text-align: center !important;
}
</style>
</html>
</panel>
</row>
1 Solution
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
kamlesh_vaghela

SplunkTrust
03-01-2022
08:06 PM
Did you tried by adding css on h1 header?
.dashboard-header-title {
height: 100px !important;
}May be this will solve your issue.
Thanks
KV
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tika
Explorer
03-02-2022
08:08 PM
Thanks taht worked!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
kamlesh_vaghela

SplunkTrust
03-01-2022
08:06 PM
Did you tried by adding css on h1 header?
.dashboard-header-title {
height: 100px !important;
}May be this will solve your issue.
Thanks
KV
Get Updates on the Splunk Community!
Continuing Innovation & New Integrations Unlock Full Stack Observability For Your ...
You’ve probably heard the latest about AppDynamics joining the Splunk Observability portfolio, deepening our ...
Monitoring Amazon Elastic Kubernetes Service (EKS)
As we’ve seen, integrating Kubernetes environments with Splunk Observability Cloud is a quick and easy way to ...
Cloud Platform & Enterprise: Classic Dashboard Export Feature Deprecation
As of Splunk Cloud Platform 9.3.2408 and Splunk Enterprise 9.4, classic dashboard export features are now ...