- Splunk Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to embed a Twitter widget in a Splunk dashboar...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello!
As a newbie i'm looking to create my first dashboard. I have created all the preset panels I need but i'm looking to embed a Twitter 'widget' on the dashboard too.
Twitter provided the url but i'm unsure of how I add this - I have tried using an iframe to display but when saved it just gives a blank frame..
The widget looks like this
<a class="twitter-timeline" data-dnt="true" href="https://twitter.com/search?q=Example Topic” data-widget-id=“*WIDGET-ID*”>Tweets about Example Topic</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
but I've tried a generic iframe and it just appears blank..
<panel>
<title>Testing HTML</title>
<html>
<iframe src="https://www.google.com"/>
</html>
</panel>
Many thanks
Jon
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So I'm going to answer the question about how to embed third party javascript widgets into Splunk.
The first thing you will need to do is convert your dashboard to HTML, http://dev.splunk.com/view/webframework-developapps/SP-CAAAEM2
There are trade offs between using Simple XML and HTML that is covered in the link that you should consider.
Once this is done edit it and then slip in the javascript widget code in the div class dashboard-body section of the HTML document.
For example
<div class="dashboard-body container-fluid main-section-body" data-role="main">
<div class="dashboard-header clearfix">
<h2>Twitter Widget HTML</h2>
</div>
<a class="twitter-timeline" href="https://twitter.com/hashtag/corgi" data-widget-id="*WIDGET-ID*">#corgi Tweets</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
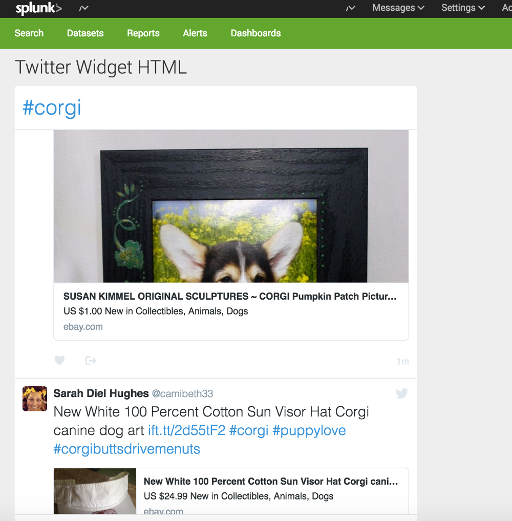
All being well you will end up with something like this.
For your particular use case you might also want to consider pulling the raw twitter events into Splunk first so they can be analysed to your specific needs and then presented on a dashboard.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The widget won't work any more as the widget functionality has been deprecated by twitter. Please use twitter publish going forward.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So I'm going to answer the question about how to embed third party javascript widgets into Splunk.
The first thing you will need to do is convert your dashboard to HTML, http://dev.splunk.com/view/webframework-developapps/SP-CAAAEM2
There are trade offs between using Simple XML and HTML that is covered in the link that you should consider.
Once this is done edit it and then slip in the javascript widget code in the div class dashboard-body section of the HTML document.
For example
<div class="dashboard-body container-fluid main-section-body" data-role="main">
<div class="dashboard-header clearfix">
<h2>Twitter Widget HTML</h2>
</div>
<a class="twitter-timeline" href="https://twitter.com/hashtag/corgi" data-widget-id="*WIDGET-ID*">#corgi Tweets</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
All being well you will end up with something like this.
For your particular use case you might also want to consider pulling the raw twitter events into Splunk first so they can be analysed to your specific needs and then presented on a dashboard.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Works perfectly thanks. I'm already pulling the raw data in but having a visual widget is really helpful at quick glance... Thanks again.