Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to edit dashboard to use token values to deter...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to edit dashboard to use token values to determine table cell color ranges?
I've gotten a statistics table with cell column color formats changing depending on a value, such as:
<format type="color" field="Tolerance">
<colorPalette type="list">[#D93F3C,#FFFFFF,#FFFFFF]</colorPalette>
<scale type="threshold">99,100</scale>
</format>
but I would like to provide the ability for the user to enter the cut-off value using an edit text field and token, such that the user can set the range tolerance, like:
<format type="color" field="Tolerance">
<colorPalette type="list">[#D93F3C,#FFFFFF,#FFFFFF]</colorPalette>
<scale type="threshold">$tolerance_range_break_value$,100</scale>
</format>
but the dashboard does not appear to accept tokens at this point in the source. Is there a better way to achieve a variable range value for the format color?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
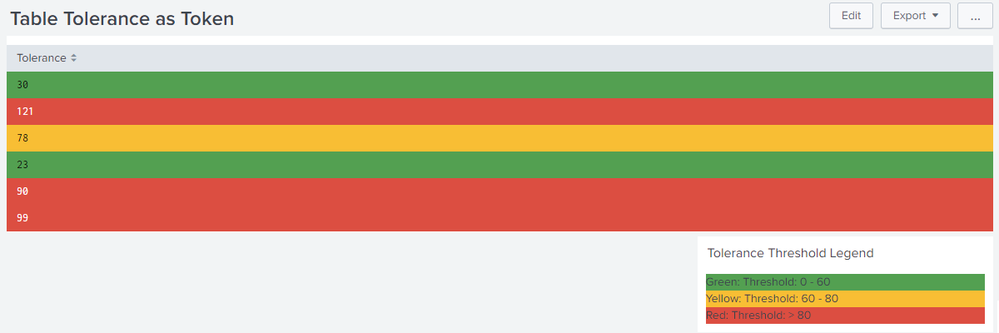
If token needs to be supplied to the table only once on Form Load, the expression color palette for table formatting can be used to apply threshold by token.
PS: token can be set only once i.e. through <init> or independent search event handler. In the example I have used a text box but it is just to display the threshold set during dashboard load through <init> section.
This demo also showcases the cascaded if expression used to evaluate multiple conditions as case is not supported for expression color palette option. I have used three color just to test that all three conditions are being evaluated.
Following is the Simple XML code for run anywhere example:
<form>
<label>Splunk Answers 469742 - Table Tolerance as Token</label>
<init>
<set token="tokToleranceThresholdGreen">0</set>
<set token="tokToleranceThresholdYellow">60</set>
<set token="tokToleranceThresholdRed">80</set>
<set token="tokGreenHex">#53A051</set>
<set token="tokYellowHex">#F8BE34</set>
<set token="tokRedHex">#DC4E41</set>
</init>
<row>
<panel>
<table>
<search>
<query>| makeresults
| fields - _time
| eval Tolerance="30,121,78,23,90,99"
| makemv Tolerance delim=","
| mvexpand Tolerance</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">10</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
<format type="color" field="Tolerance">
<colorPalette type="expression">if(value >= $tokToleranceThresholdGreen$ AND value < $tokToleranceThresholdYellow$, "#53A051",if(value >= $tokToleranceThresholdYellow$ AND value < $tokToleranceThresholdRed$, "#F8BE34" ,"#DC4E41"))
</colorPalette>
</format>
</table>
</panel>
</row>
<row>
<panel id="panelLegend">
<title>Tolerance Threshold Legend</title>
<html>
<style>
#panelLegend{
width: 30% !important;
float:right;
}
</style>
<div>
<div style="background-color:$tokGreenHex$">Green: Threshold: $tokToleranceThresholdGreen$ - $tokToleranceThresholdYellow$</div>
<div style="background-color:$tokYellowHex$">Yellow: Threshold: $tokToleranceThresholdYellow$ - $tokToleranceThresholdRed$</div>
<div style="background-color:$tokRedHex$">Red: Threshold: > $tokToleranceThresholdRed$</div>
</div>
</html>
</panel>
</row>
</form>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PS: Splunk Answers replaces xml escape characters while posting answers/comment so make sure you use & lt ; and & gt ; (without spaces to escape these characters).
https://www.advancedinstaller.com/user-guide/xml-escaped-chars.html
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the reply.
I tried this and it doesn't seem to work for Splunk version 7.0.2.
Maybe it will work with higher version.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@analyticator this feature should be available from 6.5 and above. So it should work on 7.0.2 as well: http://docs.splunk.com/Documentation/Splunk/7.0.2/Viz/TableFormatsXML#Color_palette_types_and_option...
If the same is not working, I would expect some other issue.
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm also looking for the solution to this problem.
Is this not supported?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Were you able to find a solution or mechanism to do this? If so, please share
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry to bump old post.
Solution suggested by @niketnlay has solved it. Splunk Enterprise 8.0.5.
This is the key concept:
<table><format><colorPalette type="expression">
I had no luck with simply putting a token into the code the UI is generating for us:
<colorPalette type="list"><scale type="threshold">
Below example works.
<table>
...
<format type="color" field="age_in_mins">
<colorPalette type="expression">if(value >=
$threshold_in_mins_tok$,"#DC4E41", "#53A051")</colorPalette>
<!--colorPalette type="list">[#53A051,#DC4E41]</colorPalette>
<scale type="threshold">$threshold_in_mins_tok2$</scale-->
</format>
</table>