Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- Re: How to dynamically change dropdown values base...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to dynamically change dropdown values based on radio button selection
Hello,
I am planning to display some server in the drop down based on the selection of dropdown.
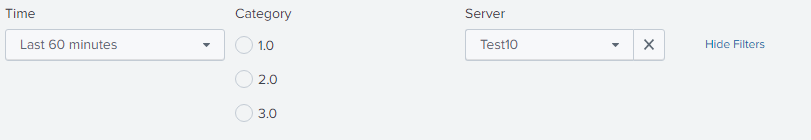
From the image, I want to select all servers in test10 series when 1.0 is selected.
i.e when 1.0 is selected I need to display test10-19 in a dropdown,
when 2.0 selected I need to display test20-29 and
when 3.0 is selected I need to display test30-39 in dropdown.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
How you are populating Server dropdown?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
These are static server names. Not necessarily need to be just 10 of them. There may be multiple servers. I can have a list of servers that need to populate in dropdown when a radio button is selected.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Then you need to somehow label those servers so that when the 1.0 radio button is selected, it knows which servers to populate the drop down with. One way to do it is a lookup, but this requires maintenance to stay accurate.
If this is the case, then please add this detail and I'm sure you'll get a number of solutions. The answer I posted below would still work, but lines 24-27 would need to be updated to pick rows from the lookup table and assign the field for value and label correctly.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This gets you pretty close I believe:
<form>
<label>dynamic dropdown</label>
<fieldset submitButton="false">
<input type="time" token="dateTime">
<label>Time</label>
<default>
<earliest>-60m@m</earliest>
<latest>now</latest>
</default>
</input>
<input type="radio" token="category">
<label>Category</label>
<choice value="0">1.0</choice>
<choice value="1">2.0</choice>
<choice value="2">3.0</choice>
<change>
<set token="mult">$value$</set>
<set token="form.Server"></set>
<set token="Server"></set>
</change>
</input>
<input type="dropdown" token="Server">
<label>Server</label>
<fieldForLabel>Test</fieldForLabel>
<fieldForValue>Test</fieldForValue>
<search>
<query>| makeresults count=10 | eval Test=1 | accum Test | eval Test=Test+9+($mult$*10) | eval Test="Test".Test</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<default></default>
<initialValue></initialValue>
</input>
</fieldset>
</form>