- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to drilldown from panel having image to other ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have 5 panels in a row, each panel has an image embedded in it using HTML. I want to create a drill-down so that I can click on the image in a particular panel and it should load another panel below which should show another image. So, respectively if I click image in other panel, it should load in the same panel below. My Scenario :
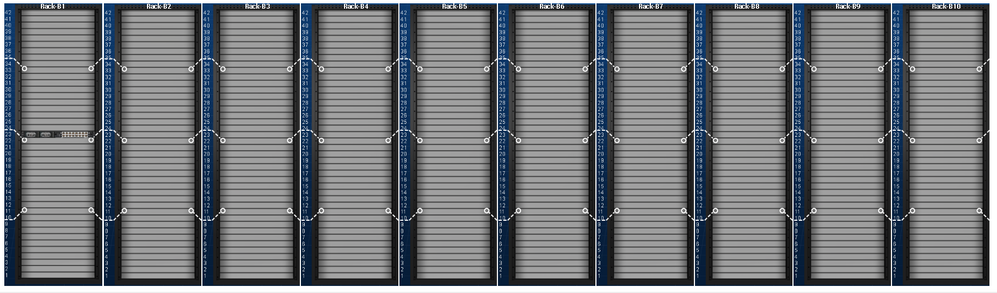
Top panel has the image of the datacenter holistic Racks, when I click that image - it should show each Row i.e. Row A having 10 Racks and Row B having 10 Racks in the below panel. I have already created a html page (having image) for that, the only thing is I need to load into the panel by creating a drilldown from the top panel. Attaching screenshots for the same.
how do I achieve it ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My previous answer was for HTML dashboard, not for XML dashboard using HTML tag in it. You have to add that code in javascript section of html code. I have converted yr code to HTML and modified it as per ur requirements. Please check.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>test</title>
<link rel="shortcut icon" href="/en-US/static/@A355AFB27EEAA7F8B8580D369873D5E6410C8A39BE47873A36FD947C3062A3E6/img/favicon.ico" />
<link rel="stylesheet" type="text/css" href="{{SPLUNKWEB_URL_PREFIX}}/static/build/css/bootstrap-enterprise.css" />
<link rel="stylesheet" type="text/css" href="{{SPLUNKWEB_URL_PREFIX}}/static/build/css/splunkjs-dashboard.css" />
<meta name="referrer" content="never" />
<meta name="referrer" content="no-referrer" />
<script>
window._splunk_metrics_events = {
push : function() {},
active: false,}
</script>
</head>
<body class="simplexml preload locale-en" data-splunk-version="7.3.0" data-splunk-product="splunk">
<!--
BEGIN LAYOUT
This section contains the layout for the dashboard. Splunk uses proprietary
styles in <div> tags, similar to Bootstrap's grid system.
-->
<header>
<a aria-label="Screen reader users, click here to skip the navigation bar" class="navSkip" href="#navSkip" tabIndex="1">Skip Navigation ></a>
<div class="header splunk-header">
<div id="placeholder-splunk-bar">
<a href="{{SPLUNKWEB_URL_PREFIX}}/app/launcher/home" class="brand" title="splunk > listen to your data">splunk<strong>></strong></a>
</div>
<div id="placeholder-app-bar"></div>
</div>
<a id="navSkip"></a>
</header>
<div class="dashboard-body container-fluid main-section-body" data-role="main">
<div class="dashboard-header clearfix">
<h2>test</h2>
</div>
<div id="row1" class="dashboard-row dashboard-row1">
<div id="panel1" class="dashboard-cell" style="width: 33.33%;">
<div class="dashboard-panel clearfix">
<h2 class="panel-title">Network</h2>
<div class="panel-element-row">
<div id="element1" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<h3><b><img src="https://www.propylon.com/wp-content/uploads/2018/11/computer-98401_640.png"></b></h3>
</div>
</div>
</div>
</div>
</div>
<div id="panel2" class="dashboard-cell" style="width: 33.33%;">
<div class="dashboard-panel clearfix">
<h2 class="panel-title">Infrastructure</h2>
<div class="panel-element-row">
<div id="element2" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<h3><b><img src="https://www.propylon.com/wp-content/uploads/2018/11/computer-98401_640.png"></b></h3>
</div>
</div>
</div>
</div>
</div>
<div id="panel3" class="dashboard-cell" style="width: 33.33%;">
<div class="dashboard-panel clearfix">
<h2 class="panel-title">Storage</h2>
<div class="panel-element-row">
<div id="element3" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<h3><b><img src="https://www.propylon.com/wp-content/uploads/2018/11/computer-98401_640.png"></b></h3>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="row2" class="dashboard-row dashboard-row2">
<div id="test" class="dashboard-cell" style="width:100%;" data-original-id="test">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="element4" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<h1>Network Racks</h1><div><img src="http://www.fiber-optic-solutions.com/wp-content/uploads/2018/09/Cable-Management.jpg"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="row3" class="dashboard-row dashboard-row3">
<div id="panel4" class="dashboard-cell" style="width:100%;">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="element5" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<h1>Infrastructure Racks</h1><div><img src="https://banner2.kisspng.com/20180325/dow/kisspng-computer-servers-19-inch-rack-it-infrastructure-de-server-5ab740e7681c26.8375372715219591434264.jpg"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="row4" class="dashboard-row dashboard-row4">
<div id="panel5" class="dashboard-cell" style="width: 100%;">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="element6" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<h1>Storage Racks</h1><div><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSvdoasC9-31RhU3Zdb6q27m9bVqpjJ_mn3ujrEetfxAftJhiBr"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--
END LAYOUT
-->
<script src="{{SPLUNKWEB_URL_PREFIX}}/config?autoload=1" crossorigin="use-credentials"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/static/js/i18n.js"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/i18ncatalog?autoload=1"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/static/build/simplexml/index.js"></script>
<script type="text/javascript">
$("#row2").show();
$("#row3").hide();
$("#row4").hide();
$("#panel1").click(function(){
$("#row2").show();
$("#row3").hide();
$("#row4").hide();
});
$("#panel2").click(function(){
$("#row3").show();
$("#row2").hide();
$("#row4").hide();
});
$("#panel3").click(function(){
$("#row4").show();
$("#row3").hide();
$("#row2").hide();
});
// <![CDATA[
// <![CDATA[
//
// LIBRARY REQUIREMENTS
//
// In the require function, we include the necessary libraries and modules for
// the HTML dashboard. Then, we pass variable names for these libraries and
// modules as function parameters, in order.
//
// When you add libraries or modules, remember to retain this mapping order
// between the library or module and its function parameter. You can do this by
// adding to the end of these lists, as shown in the commented examples below.
require([
"splunkjs/mvc",
"splunkjs/mvc/utils",
"splunkjs/mvc/tokenutils",
"underscore",
"jquery",
"splunkjs/mvc/simplexml",
"splunkjs/mvc/layoutview",
"splunkjs/mvc/simplexml/dashboardview",
"splunkjs/mvc/simplexml/dashboard/panelref",
"splunkjs/mvc/simplexml/element/chart",
"splunkjs/mvc/simplexml/element/event",
"splunkjs/mvc/simplexml/element/html",
"splunkjs/mvc/simplexml/element/list",
"splunkjs/mvc/simplexml/element/map",
"splunkjs/mvc/simplexml/element/single",
"splunkjs/mvc/simplexml/element/table",
"splunkjs/mvc/simplexml/element/visualization",
"splunkjs/mvc/simpleform/formutils",
"splunkjs/mvc/simplexml/eventhandler",
"splunkjs/mvc/simplexml/searcheventhandler",
"splunkjs/mvc/simpleform/input/dropdown",
"splunkjs/mvc/simpleform/input/radiogroup",
"splunkjs/mvc/simpleform/input/linklist",
"splunkjs/mvc/simpleform/input/multiselect",
"splunkjs/mvc/simpleform/input/checkboxgroup",
"splunkjs/mvc/simpleform/input/text",
"splunkjs/mvc/simpleform/input/timerange",
"splunkjs/mvc/simpleform/input/submit",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/savedsearchmanager",
"splunkjs/mvc/postprocessmanager",
"splunkjs/mvc/simplexml/urltokenmodel"
// Add comma-separated libraries and modules manually here, for example:
// ..."splunkjs/mvc/simplexml/urltokenmodel",
// "splunkjs/mvc/tokenforwarder"
],
function(
mvc,
utils,
TokenUtils,
_,
$,
DashboardController,
LayoutView,
Dashboard,
PanelRef,
ChartElement,
EventElement,
HtmlElement,
ListElement,
MapElement,
SingleElement,
TableElement,
VisualizationElement,
FormUtils,
EventHandler,
SearchEventHandler,
DropdownInput,
RadioGroupInput,
LinkListInput,
MultiSelectInput,
CheckboxGroupInput,
TextInput,
TimeRangeInput,
SubmitButton,
SearchManager,
SavedSearchManager,
PostProcessManager,
UrlTokenModel
// Add comma-separated parameter names here, for example:
// ...UrlTokenModel,
// TokenForwarder
) {
var pageLoading = true;
//
// TOKENS
//
// Create token namespaces
var urlTokenModel = new UrlTokenModel();
mvc.Components.registerInstance('url', urlTokenModel);
var defaultTokenModel = mvc.Components.getInstance('default', {create: true});
var submittedTokenModel = mvc.Components.getInstance('submitted', {create: true});
urlTokenModel.on('url:navigate', function() {
defaultTokenModel.set(urlTokenModel.toJSON());
if (!_.isEmpty(urlTokenModel.toJSON()) && !_.all(urlTokenModel.toJSON(), _.isUndefined)) {
submitTokens();
} else {
submittedTokenModel.clear();
}
});
// Initialize tokens
defaultTokenModel.set(urlTokenModel.toJSON());
function submitTokens() {
// Copy the contents of the defaultTokenModel to the submittedTokenModel and urlTokenModel
FormUtils.submitForm({ replaceState: pageLoading });
}
function setToken(name, value) {
defaultTokenModel.set(name, value);
submittedTokenModel.set(name, value);
}
function unsetToken(name) {
defaultTokenModel.unset(name);
submittedTokenModel.unset(name);
}
//
// SEARCH MANAGERS
//
//
// SPLUNK LAYOUT
//
$('header').remove();
new LayoutView({"hideAppBar": false, "hideChrome": false, "hideSplunkBar": false})
.render()
.getContainerElement()
.appendChild($('.dashboard-body')[0]);
//
// DASHBOARD EDITOR
//
new Dashboard({
id: 'dashboard',
el: $('.dashboard-body'),
showTitle: true,
editable: true
}, {tokens: true}).render();
//
// VIEWS: VISUALIZATION ELEMENTS
//
var element1 = new HtmlElement({
"id": "element1",
"useTokens": true,
"el": $('#element1')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element1.contentLoaded());
var element2 = new HtmlElement({
"id": "element2",
"useTokens": true,
"el": $('#element2')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element2.contentLoaded());
var element3 = new HtmlElement({
"id": "element3",
"useTokens": true,
"el": $('#element3')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element3.contentLoaded());
var element4 = new HtmlElement({
"id": "element4",
"useTokens": true,
"el": $('#element4')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element4.contentLoaded());
var element5 = new HtmlElement({
"id": "element5",
"useTokens": true,
"el": $('#element5')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element5.contentLoaded());
var element6 = new HtmlElement({
"id": "element6",
"useTokens": true,
"el": $('#element6')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element6.contentLoaded());
// Initialize time tokens to default
if (!defaultTokenModel.has('earliest') && !defaultTokenModel.has('latest')) {
defaultTokenModel.set({ earliest: '0', latest: '' });
}
submitTokens();
//
// DASHBOARD READY
//
DashboardController.ready();
pageLoading = false;
}
);
// ]]>
</script>
</body>
</html>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My previous answer was for HTML dashboard, not for XML dashboard using HTML tag in it. You have to add that code in javascript section of html code. I have converted yr code to HTML and modified it as per ur requirements. Please check.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>test</title>
<link rel="shortcut icon" href="/en-US/static/@A355AFB27EEAA7F8B8580D369873D5E6410C8A39BE47873A36FD947C3062A3E6/img/favicon.ico" />
<link rel="stylesheet" type="text/css" href="{{SPLUNKWEB_URL_PREFIX}}/static/build/css/bootstrap-enterprise.css" />
<link rel="stylesheet" type="text/css" href="{{SPLUNKWEB_URL_PREFIX}}/static/build/css/splunkjs-dashboard.css" />
<meta name="referrer" content="never" />
<meta name="referrer" content="no-referrer" />
<script>
window._splunk_metrics_events = {
push : function() {},
active: false,}
</script>
</head>
<body class="simplexml preload locale-en" data-splunk-version="7.3.0" data-splunk-product="splunk">
<!--
BEGIN LAYOUT
This section contains the layout for the dashboard. Splunk uses proprietary
styles in <div> tags, similar to Bootstrap's grid system.
-->
<header>
<a aria-label="Screen reader users, click here to skip the navigation bar" class="navSkip" href="#navSkip" tabIndex="1">Skip Navigation ></a>
<div class="header splunk-header">
<div id="placeholder-splunk-bar">
<a href="{{SPLUNKWEB_URL_PREFIX}}/app/launcher/home" class="brand" title="splunk > listen to your data">splunk<strong>></strong></a>
</div>
<div id="placeholder-app-bar"></div>
</div>
<a id="navSkip"></a>
</header>
<div class="dashboard-body container-fluid main-section-body" data-role="main">
<div class="dashboard-header clearfix">
<h2>test</h2>
</div>
<div id="row1" class="dashboard-row dashboard-row1">
<div id="panel1" class="dashboard-cell" style="width: 33.33%;">
<div class="dashboard-panel clearfix">
<h2 class="panel-title">Network</h2>
<div class="panel-element-row">
<div id="element1" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<h3><b><img src="https://www.propylon.com/wp-content/uploads/2018/11/computer-98401_640.png"></b></h3>
</div>
</div>
</div>
</div>
</div>
<div id="panel2" class="dashboard-cell" style="width: 33.33%;">
<div class="dashboard-panel clearfix">
<h2 class="panel-title">Infrastructure</h2>
<div class="panel-element-row">
<div id="element2" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<h3><b><img src="https://www.propylon.com/wp-content/uploads/2018/11/computer-98401_640.png"></b></h3>
</div>
</div>
</div>
</div>
</div>
<div id="panel3" class="dashboard-cell" style="width: 33.33%;">
<div class="dashboard-panel clearfix">
<h2 class="panel-title">Storage</h2>
<div class="panel-element-row">
<div id="element3" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<h3><b><img src="https://www.propylon.com/wp-content/uploads/2018/11/computer-98401_640.png"></b></h3>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="row2" class="dashboard-row dashboard-row2">
<div id="test" class="dashboard-cell" style="width:100%;" data-original-id="test">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="element4" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<h1>Network Racks</h1><div><img src="http://www.fiber-optic-solutions.com/wp-content/uploads/2018/09/Cable-Management.jpg"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="row3" class="dashboard-row dashboard-row3">
<div id="panel4" class="dashboard-cell" style="width:100%;">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="element5" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<h1>Infrastructure Racks</h1><div><img src="https://banner2.kisspng.com/20180325/dow/kisspng-computer-servers-19-inch-rack-it-infrastructure-de-server-5ab740e7681c26.8375372715219591434264.jpg"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="row4" class="dashboard-row dashboard-row4">
<div id="panel5" class="dashboard-cell" style="width: 100%;">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="element6" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<h1>Storage Racks</h1><div><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSvdoasC9-31RhU3Zdb6q27m9bVqpjJ_mn3ujrEetfxAftJhiBr"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--
END LAYOUT
-->
<script src="{{SPLUNKWEB_URL_PREFIX}}/config?autoload=1" crossorigin="use-credentials"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/static/js/i18n.js"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/i18ncatalog?autoload=1"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/static/build/simplexml/index.js"></script>
<script type="text/javascript">
$("#row2").show();
$("#row3").hide();
$("#row4").hide();
$("#panel1").click(function(){
$("#row2").show();
$("#row3").hide();
$("#row4").hide();
});
$("#panel2").click(function(){
$("#row3").show();
$("#row2").hide();
$("#row4").hide();
});
$("#panel3").click(function(){
$("#row4").show();
$("#row3").hide();
$("#row2").hide();
});
// <![CDATA[
// <![CDATA[
//
// LIBRARY REQUIREMENTS
//
// In the require function, we include the necessary libraries and modules for
// the HTML dashboard. Then, we pass variable names for these libraries and
// modules as function parameters, in order.
//
// When you add libraries or modules, remember to retain this mapping order
// between the library or module and its function parameter. You can do this by
// adding to the end of these lists, as shown in the commented examples below.
require([
"splunkjs/mvc",
"splunkjs/mvc/utils",
"splunkjs/mvc/tokenutils",
"underscore",
"jquery",
"splunkjs/mvc/simplexml",
"splunkjs/mvc/layoutview",
"splunkjs/mvc/simplexml/dashboardview",
"splunkjs/mvc/simplexml/dashboard/panelref",
"splunkjs/mvc/simplexml/element/chart",
"splunkjs/mvc/simplexml/element/event",
"splunkjs/mvc/simplexml/element/html",
"splunkjs/mvc/simplexml/element/list",
"splunkjs/mvc/simplexml/element/map",
"splunkjs/mvc/simplexml/element/single",
"splunkjs/mvc/simplexml/element/table",
"splunkjs/mvc/simplexml/element/visualization",
"splunkjs/mvc/simpleform/formutils",
"splunkjs/mvc/simplexml/eventhandler",
"splunkjs/mvc/simplexml/searcheventhandler",
"splunkjs/mvc/simpleform/input/dropdown",
"splunkjs/mvc/simpleform/input/radiogroup",
"splunkjs/mvc/simpleform/input/linklist",
"splunkjs/mvc/simpleform/input/multiselect",
"splunkjs/mvc/simpleform/input/checkboxgroup",
"splunkjs/mvc/simpleform/input/text",
"splunkjs/mvc/simpleform/input/timerange",
"splunkjs/mvc/simpleform/input/submit",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/savedsearchmanager",
"splunkjs/mvc/postprocessmanager",
"splunkjs/mvc/simplexml/urltokenmodel"
// Add comma-separated libraries and modules manually here, for example:
// ..."splunkjs/mvc/simplexml/urltokenmodel",
// "splunkjs/mvc/tokenforwarder"
],
function(
mvc,
utils,
TokenUtils,
_,
$,
DashboardController,
LayoutView,
Dashboard,
PanelRef,
ChartElement,
EventElement,
HtmlElement,
ListElement,
MapElement,
SingleElement,
TableElement,
VisualizationElement,
FormUtils,
EventHandler,
SearchEventHandler,
DropdownInput,
RadioGroupInput,
LinkListInput,
MultiSelectInput,
CheckboxGroupInput,
TextInput,
TimeRangeInput,
SubmitButton,
SearchManager,
SavedSearchManager,
PostProcessManager,
UrlTokenModel
// Add comma-separated parameter names here, for example:
// ...UrlTokenModel,
// TokenForwarder
) {
var pageLoading = true;
//
// TOKENS
//
// Create token namespaces
var urlTokenModel = new UrlTokenModel();
mvc.Components.registerInstance('url', urlTokenModel);
var defaultTokenModel = mvc.Components.getInstance('default', {create: true});
var submittedTokenModel = mvc.Components.getInstance('submitted', {create: true});
urlTokenModel.on('url:navigate', function() {
defaultTokenModel.set(urlTokenModel.toJSON());
if (!_.isEmpty(urlTokenModel.toJSON()) && !_.all(urlTokenModel.toJSON(), _.isUndefined)) {
submitTokens();
} else {
submittedTokenModel.clear();
}
});
// Initialize tokens
defaultTokenModel.set(urlTokenModel.toJSON());
function submitTokens() {
// Copy the contents of the defaultTokenModel to the submittedTokenModel and urlTokenModel
FormUtils.submitForm({ replaceState: pageLoading });
}
function setToken(name, value) {
defaultTokenModel.set(name, value);
submittedTokenModel.set(name, value);
}
function unsetToken(name) {
defaultTokenModel.unset(name);
submittedTokenModel.unset(name);
}
//
// SEARCH MANAGERS
//
//
// SPLUNK LAYOUT
//
$('header').remove();
new LayoutView({"hideAppBar": false, "hideChrome": false, "hideSplunkBar": false})
.render()
.getContainerElement()
.appendChild($('.dashboard-body')[0]);
//
// DASHBOARD EDITOR
//
new Dashboard({
id: 'dashboard',
el: $('.dashboard-body'),
showTitle: true,
editable: true
}, {tokens: true}).render();
//
// VIEWS: VISUALIZATION ELEMENTS
//
var element1 = new HtmlElement({
"id": "element1",
"useTokens": true,
"el": $('#element1')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element1.contentLoaded());
var element2 = new HtmlElement({
"id": "element2",
"useTokens": true,
"el": $('#element2')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element2.contentLoaded());
var element3 = new HtmlElement({
"id": "element3",
"useTokens": true,
"el": $('#element3')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element3.contentLoaded());
var element4 = new HtmlElement({
"id": "element4",
"useTokens": true,
"el": $('#element4')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element4.contentLoaded());
var element5 = new HtmlElement({
"id": "element5",
"useTokens": true,
"el": $('#element5')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element5.contentLoaded());
var element6 = new HtmlElement({
"id": "element6",
"useTokens": true,
"el": $('#element6')
}, {tokens: true, tokenNamespace: "submitted"}).render();
DashboardController.addReadyDep(element6.contentLoaded());
// Initialize time tokens to default
if (!defaultTokenModel.has('earliest') && !defaultTokenModel.has('latest')) {
defaultTokenModel.set({ earliest: '0', latest: '' });
}
submitTokens();
//
// DASHBOARD READY
//
DashboardController.ready();
pageLoading = false;
}
);
// ]]>
</script>
</body>
</html>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jitendragupta - I have accepted your answer, but can you please reply on my previous comments wherein I have asked whether we can add that HTML dashboard to XML dashboard ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @pgadhari. Your requirements can be accomplished in XML by using dropdown, multi-select etc. options But for click action, I have to see this. I'll check and reply to you.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jitendragupta - Thanks. I was able to do the show and hide properly now. Can we embed this html dashboard in a XML dashboard. I mean I want to show it in a app itself where other XML dashboards are visible ? How can I do that ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jitendragupta - when I copy the above code in dashboard, it gives following error :
Error parsing XML on line 376: Premature end of data in tag html line 2
Please suggest how to resolve this ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
From setting option, convert your dashboard to HTML and then copy the code.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure. i will do that. Can you please explain, what all changes you have done after converting the XML to HTML page ? As shown above, when I click on each panel, it should display 2 rows.... so I want to understand the changes you have done ? Please advise.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As per my understanding, u have 5 panels in first row and 1 panel in second row. And u want that user can click on any of the five panels from first row and corresponding detailed image should come in second row.
U already have ur dashboard designed in html. So to achieve this add 5 rows containing detailed image corresponding to 5 panels of first row and add show/hide function.
$("#row1").show();
$("#row2").hide();
$("#row3").hide();
$("#row4").hide();
$("#row5").hide();
$("#panel1").click(function(){
$("#row1").show();
$("#row2").hide();
$("#row3").hide();
$("#row4").hide();
$("#row5").hide();
});
$("#panel2").click(function(){
$("#row2").show();
$("#row1").hide();
$("#row3").hide();
$("#row4").hide();
$("#row5").hide();
});
$("#panel3").click(function(){
$("#row3").show();
$("#row1").hide();
$("#row2").hide();
$("#row4").hide();
$("#row5").hide();
});
$("#panel4").click(function(){
$("#row4").show();
$("#row1").hide();
$("#row2").hide();
$("#row3").hide();
$("#row5").hide();
});
$("#panel5").click(function(){
$("#row5").show();
$("#row1").hide();
$("#row2").hide();
$("#row3").hide();
$("#row4").hide();
});
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If there are any other ways of beautifying this dashboard based on clicks, that also you can suggest please. Thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jitendragupta - where do I actually need to put the above code in my Dashboard. Can you guide on that ? I am attaching the code for the same. Apart from that,
- I am trying to use flexbox css properties, but it is getting applied to all the images, wherein I don't want it to be applied in first main row ?
- For Racks, flexbox is working, but somehow when I hover on that image, it is getting hide behind the panel from down, how do I make the whole rack visible outside the panel or any other way ?
- Attaching the CSS file also, do I need to create each panel row as different id ?
My Dashboard code :
Image Dashboard Clone
<panel>
<title>Network</title>
<html>
<h3>
<b>
<img src="/static/app/search/pod.png"/>
</b>
</h3>
</html>
</panel>
<panel>
<title>Infrastructure</title>
<html>
<h3>
<b>
<img src="/static/app/search/pod.png" />
</b>
</h3>
</html>
</panel>
<panel>
<title>Storage</title>
<html>
<h3>
<b>
<img src="/static/app/search/pod.png"/>
</b>
</h3>
</html>
</panel>
</row>
<panel id="test">
<html>
<h1>Network Racks</h1>
<div>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
</div>
</html>
</panel>
<panel>
<html>
<h1>Network Racks</h1>
<div>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
</div>
</html>
</panel>
<panel>
<html>
<h1>Infrastructure Racks</h1>
<div>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
</div>
</html>
</panel>
<panel>
<html>
<h1>Infrastructure Racks</h1>
<div>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
</div>
</html>
</panel>
<panel>
<html>
<h1>Storage Racks</h1>
<div>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
</div>
</html>
</panel>
<panel>
<html>
<h1>Storage Racks</h1>
<div>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
<img src="/static/app/search/Rack-A1.png"></img>
</div>
</html>
</panel>
My CSS file :
.container {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
img {
width: 100px;
height: 250px;
margin: 2px;
transition: all 1s;
}
img:hover {
transform: scale(1.4);
}
h1 {
font-family: fantasy;
font-size: 2em;
border-bottom: 2px solid;
border-right: 2px solid;
width: 470px;
text-align: center;
box-shadow: 4px 4px 5px #888888;
}
Please help to resolve this ?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jitendragupta - can you please reply on my above queries ?