- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to delete date category in line chart visualiz...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am using the query as below and visualizing it in a line chart.
There is date field coming on the line chart and I want to remove it through XML without removing time field? Can someone guide me .
(I was able to remove it in query using field format command but it was not super helpful as I was not able to see visualization.)
Also, I was able to remove the hover through this article - Solved: How to disable mouse hover on bar chart in XML - Splunk Community
But not the date.
This one is very close to what I want to do, but didn't solve my case on the line chart.
Solved: How to delete the date category on a visualization... - Splunk Community
Query for reference
index=xyz sourctype=abc earliest = -60m@m latest = @m |eval ReportKey="Today" |append [search index=index=xyz sourctype=abc earliest = -60m@m-1w latest = @m-1w |eval ReportKey="LastWeek" | eval _time=relative_time(_time, "+1w")] |append [search index=index=xyz sourctype=abc earliest = -60m@m-2w latest = @m-2w |eval ReportKey="TwoWeeksBefore" | eval _time=relative_time(_time, "+2w")] |append [search index=index=xyz sourctype=abc earliest = -60m@m-3w latest = @m-3w |eval ReportKey="ThreeWeeksBefore" | eval _time=relative_time(_time, "+3w")] |timechart span = 1m count(index) as Volume by Reportkey
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try this:
<row>
<panel>
<title>test</title>
<html depends="$alwaysHideCSSStyle$">
<style>
.highcharts-tooltip{
visibility:hidden !important;
}
#myTimeChart svg g.highcharts-axis-labels.highcharts-xaxis-labels text:nth-child(1) tspan:nth-child(2), #myTimeChart svg g.highcharts-axis-labels.highcharts-xaxis-labels text:nth-child(1) tspan:nth-child(3){
visibility: hidden !important;
}
</style>
</html>
<chart id="myTimeChart">
<search>
<query> index= ****And so on- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How did this not work for you?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, even am surprised. I added this in XML but didn't work. I don't have any chart name - Not sure if it should be myTimechart
<html>
<style>
#myTimeChart svg g.highcharts-axis-labels.highcharts-xaxis-labels text:nth-child(1) tspan:nth-child(2), #myTimeChart svg g.highcharts-axis-labels.highcharts-xaxis-labels text:nth-child(1) tspan:nth-child(3){
visibility: hidden !important;
}
</style>
</html>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you share the SimpleXML for your line chart panel definition?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is some of it.
<dashboard>
<label>Test123</label>
<description>Testing date</description>
<row>
<panel>
<title>test</title>
<html depends="$alwaysHideCSSStyle$">
<style>
.highcharts-tooltip{
visibility:hidden !important;
}
</style>
</html>
<chart>
<search>
<query> index= ****And so on
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try this:
<row>
<panel>
<title>test</title>
<html depends="$alwaysHideCSSStyle$">
<style>
.highcharts-tooltip{
visibility:hidden !important;
}
#myTimeChart svg g.highcharts-axis-labels.highcharts-xaxis-labels text:nth-child(1) tspan:nth-child(2), #myTimeChart svg g.highcharts-axis-labels.highcharts-xaxis-labels text:nth-child(1) tspan:nth-child(3){
visibility: hidden !important;
}
</style>
</html>
<chart id="myTimeChart">
<search>
<query> index= ****And so on- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can use "chart" command and do that over the Minute and split it by the week number, e.g. here's an example that creates random values of time over two 1 hour periods
| makeresults count=500
| eval _time=now() - (random() % 3600)
| eval min=strftime(_time, "%M")
| eval week = 1
| append [
| makeresults count=500
| eval _time=now() - (86400 * 7) - (random() % 3600)
| eval min=strftime(_time, "%M")
| eval week=2
]
| chart count over min by weekbut as @gcusello says, you can make this a single search by doing
Period1 OR Period2 OR Period3 OR Period4
| eval Week = (now() - _time) / 604800
| eval min=strftime(_time, "%M")
| chart count over min by Week- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks - This looks promising. Can you pl. check the query i gave initially as the results of this with the query i sent are not matching (with index and sourcetype etc). Can you pl. help with complete query. Cheers!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@angadbagga This is what should work for you to make a single search, no appends (slow).
index=xyz sourctype=abc
((earliest = -60m@m latest = @m) OR
(earliest = -60m@m-1w latest = @m-1w) OR
(earliest = -60m@m-2w latest = @m-2w) OR
(earliest = -60m@m-3w latest = @m-3w))
| eval Week = floor((now() - _time) / 604800)
| eval WeekName=case(Week=0, "Today", Week=1, "Last Week", Week>=2, printf("%d Weeks Ago", Week))
| eval min=strftime(_time, "%M")
| chart count as Volume over min by WeekName
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ITWhisperer @gcusello - My query is fine. It gives me correct data. I get stats of today (28th Sept), last week same day (21 sept) , 2 weeks back Wed (14th Sept), 3 weeks back Wed (7th Sept).
But in the visualization as @FelixLeh mentioned i was not able to remove that date field even after so much research since some days. Any XML hack can help me with it??
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does this work?
| fieldformat _time=strftime(_time, "%H:%M:%S")- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I know it will remove the date (day) but then you won't be able to visualize anything. So after removing date I can't see line or bar chart. Hence this is not useful. 🙂
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you looked at the timewrap command?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @angadbagga,
it isn't so clear for me what you really want to display:
at first you don't need to make append (running in this way three searches instead of one!) when you can define the ReportKey using an eval statement.
But the main question is: you are using a timechart BY ReportKey, but Reportkey ha values only in its time period, so you'll have values for each ReportKey only in its period, then you modify timestamp with relative _time.
so what do you really want to display? what's your goal?
Ciao.
Giuseppe
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
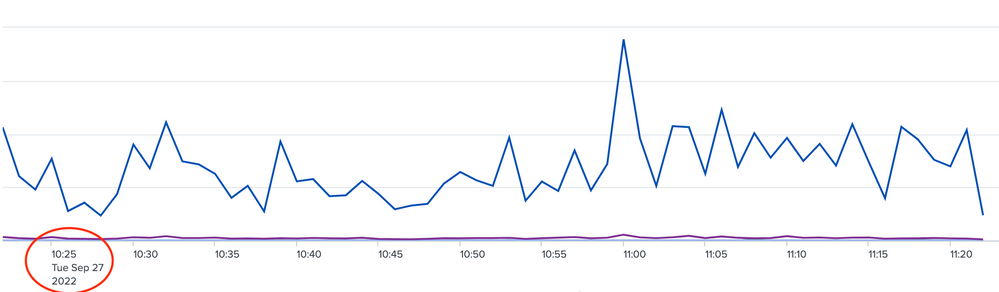
If I understand @angadbagga correctly, he wants to remove the date stamp on the line chart on the bottom (see lower left of the attached screenshot)
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks - Yes - That's exactly what I want - I don't have any issue with the query (I know timewrap very well. )
In the line chart(Visualization) how can i remove that date through XML.