Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to create a Bar Chart with different categorie...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
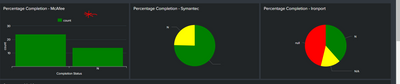
I have a bar chart where I need each bar to represent a different category (each with a different colour), similar to how each section og my pie charts represent a different section:
Here is the XML for my current bar chart?
<chart>
<search>
<query>
| inputlookup Migration-Status-McAfee
| fillnull value=null
| eval "Completion Status"=if('Completion Status'=""," ",'Completion Status')
| chart count over "Completion Status"
</query>
</search>
<option name="charting.chart">column</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.drilldown">none</option>
<option name="charting.legend.placement">top</option>
<option name="charting.seriesColors">[0x008000,0xffff00,0xff0000]</option>
</chart>
Can you please help?
Thanks so much!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Pie chart recognizes the sole groupby variable as series, therefore they are assigned different colors.
Column chart has two variables. You can turn categories into series by using "by" instead of "over". But to force "chart" command to recognize this, you also need a constant to chart over. So, change the search to
| inputlookup Migration-Status-McAfee
| fillnull value=null
| eval "Completion Status"=if('Completion Status'=""," ",'Completion Status')
| eval dummy = 0
| chart count over dummy by "Completion Status"Hope this helps.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Pie chart recognizes the sole groupby variable as series, therefore they are assigned different colors.
Column chart has two variables. You can turn categories into series by using "by" instead of "over". But to force "chart" command to recognize this, you also need a constant to chart over. So, change the search to
| inputlookup Migration-Status-McAfee
| fillnull value=null
| eval "Completion Status"=if('Completion Status'=""," ",'Completion Status')
| eval dummy = 0
| chart count over dummy by "Completion Status"Hope this helps.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @POR160893,
what's your requirement: to have the same colours in a Histogram and a Pie chart or what else?
If this is your requirement, you have to fix the colours for the values you can have.
You can do this by GUI or by code:
<option name="charting.fieldColors">{"informational":#0099E0,"low":#55C169,"medium":#CBA700,"high":#D41F1F,"critical":#3C444D}</option>Ciao.
Giuseppe
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The requirement is to have a bar chart where each bar represents the count for a particular category and on the legend, each category bar would be a different colour and the category name will be shown as opposed to count(category) ..... is that possible?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Set completion status to something other than a space
| eval "Completion Status"=if('Completion Status'="","N/A",'Completion Status')