Join the Conversation
- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to control dashboard table fields parameter wi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to control dashboard table fields parameter with a token?
Hi,
I have the following code and I want to control the fields variable with the token. It doesn't seem to work however. It doesn't seem to be updated after the initial load.
<form version="1.1" theme="dark">
<label></label>
<search id="base">
<query>index=main
| head 10
| fields _time,_raw</query>
<earliest>-60m@m</earliest>
<latest>now</latest>
</search>
<fieldset submitButton="false" autoRun="false"></fieldset>
<row>
<panel>
<input type="dropdown" token="cols" searchWhenChanged="true">
<label>Show Details</label>
<choice value="_time">Just Time</choice>
<choice value="_time,_raw">Time and Raw</choice>
<default>_time,_raw</default>
<initialValue>_time,_raw</initialValue>
</input>
<table>
<title>Show only . [$cols$]</title>
<search base="base">
<query>eval run_on_change = "$cols$"
| table $cols$</query>
</search>
<fields>$cols$</fields>
</table>
</panel>
</row>
</form>
thanks.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah I am on Splunk Ent 9.0.1
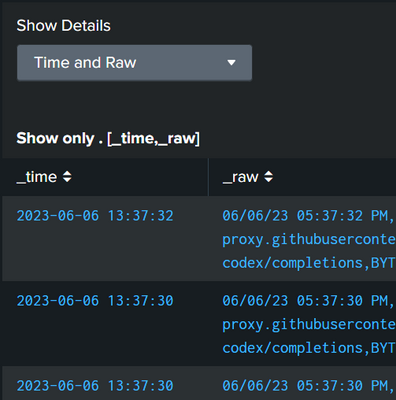
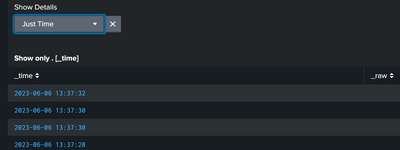
Here is what it looks like.
When I choose Time and Raw - works great
When Just Time - it breaks because the _raw column on the right. It means $cols$ wasn't updated.
I tried anonymous mode - clearing cookies and different browsers.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I didn't notice that - $cols$ was updated in the search, not the XML - just remove the <fields>$cols$</fields> line
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi ,
The ability to use dynamic tokenized fields is the question of this post . The reason why I am using fields is because I want to display certain fields in the table but hide some for drilldown purposes. You cannot drilldown if the field is missing in the table so it has to be hidden. The fields option allows me to hide certain fields to drilldown and not display to the end user.
Thanks,
Ilya
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please expand on your usecase.
If you don't have the field listed in the table, it isn't available to click on for drilldown anyway. Or are you trying to pass on a value from a field which isn't displayed? If so, and the column is always in the same place, for example first, you could use CSS to hide the column
<row>
<panel depends="$STYLES$">
<html>
<style>
#hiddencolumns table td:nth-child(1),
#hiddencolumns table th:nth-child(1) {
display: none !important;
}
</style>
</html>
</panel>
<panel>
<input type="dropdown" token="cols" searchWhenChanged="true">
<label>Show Details</label>
<choice value="_time">Just Time</choice>
<choice value="_time,_raw">Time and Raw</choice>
<default>_time,_raw</default>
<initialValue>_time,_raw</initialValue>
</input>
<table id="hiddencolumns">
<title>Show only . [$cols$] - $changed$</title>
<search base="base">
<query>| eval run_on_change = "$cols$ - ".(random()%10)
| table run_on_change $cols$</query>
</search>
<option name="refresh.display">progressbar</option>
<drilldown>
<set token="changed">$row.run_on_change$</set>
</drilldown>
</table>
</panel>
</row>- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Yes the goal is to hide certain columns so I can drill down on them. I know about the n-th column solution (I am using it elsewhere in my dash) and it works however, in this case, the order of columns is arbitrary (user-controlled).
As an aside, I wonder if I can do something in CSS where I can hide it if the css column value matches "foo".
I was just wondering why the fields property of the chart table is not able to be tokenized like so many other properties. I was going to raise a feature request but I wanted to make sure I am not doing anything wrong by asking here first.
Thanks,
Ilya
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The column name seems to be present as an attribute for the header row but not the data rows. Given that, perhaps there is something that might be done with javascript (but that is not something I am familiar with).
I agree it is a little odd that the fields element does not seem to process tokens, so I think it is reasonable for you to raise an improvement request / bug report.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There doesn't appear to be anything wrong with your dashboard - indeed, if I run a copy of it (with a different base search) it appears to work.
Can you provide more details, e.g. which version of Splunk are you running?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi - I replied above and added screenshots.