- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a trellis layout as shown below
I want to apply the following colors irrespective of whatever percentage is present
{"Error":"0xdc4e41","Info":"0x53a051"}
How can I do that?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Don't put both search in search tag.
It should be
makeresults count=10
| eval a=1
| accum a
| eval lvl=case(a%3==0,"Error",a%3==1,"Info",a%3==2,"Warn")
OR
| $envInput$ sourcetype="meridium:search" appn="APM - Meridium"
| stats count by lvl
| eventstats sum(count) as total
| eval count=100*count/total
| fields - total
| transpose header_field=lvl column_name=lvl
| fields - lvl
Makeresults is just testing purpose and cannot be used in original dashboard.
Now just replace your search with YOUR_SEARCH in xml and try again.
XML:
<dashboard>
<label>Single View</label>
<row>
<panel>
<single id="singleTrellis1">
<search>
<query>YOUR_SEARCH</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">1</option>
<option name="trellis.size">medium</option>
</single>
<html depends="$alwaysHideCSS$">
<style>
#singleTrellis1 #facet-viz_data_source_Error svg{
background-color: aqua;
}
#singleTrellis1 #facet-viz_data_source_Info svg{
background-color: green;
}
#singleTrellis1 #facet-viz_data_source_Warn svg{
background-color: yellow;
}
</style>
</html>
</panel>
</row>
</dashboard>
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kamlesh_vaghela Won't the same method work for this query:
| stats count by lvl
There is no change in the output for this
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try this when ```| stats count by lvl ``` is used.
#singleTrellis1 #facet-viz_groupby_field_lvl_groupby_value_Error svg{
background-color: aqua;
}
And when ```| transpose header_field=lvl column_name=lvl`` use
#singleTrellis1 #facet-viz_data_source_Error svg{
background-color: aqua;
}
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this XML?
<dashboard>
<label>Single View</label>
<row>
<panel>
<single id="singleTrellis1">
<search>
<query>| makeresults count=10 | eval a=1 | accum a | eval lvl=if(a%2==0,"Error","Info")
| stats count by lvl
| eventstats sum(count) as total
| eval count=(100*count/total). "%"
| fields - total</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="trellis.enabled">1</option>
<option name="trellis.size">medium</option>
</single>
<html depends="$alwaysHideCSS$">
<style>
#singleTrellis1 #facet-viz_groupby_field_lvl_groupby_value_Error svg{
background-color: aqua;
}
#singleTrellis1 #facet-viz_groupby_field_lvl_groupby_value_Info svg{
background-color: green;
}
</style>
</html>
</panel>
</row>
</dashboard>
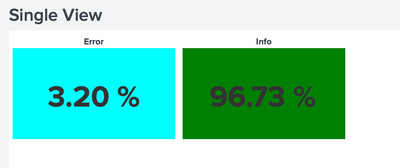
Just change colour as per requirement.
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Confused a bit with the query
| stats count by lvl
| eventstats sum(count) as total
| eval count=100*count/total
| fields - total
| transpose header_field=lvl column_name=lvl
| fields - lvl
This is what I have written
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please try this?
YOUR_SEARCH
| stats count by lvl
| eventstats sum(count) as total
| eval count=(100*count/total). "%"
| fields - total
My Sample Search :
| makeresults count=10 | eval a=1 | accum a | eval lvl=if(a%2==0,"Error","Info")
| stats count by lvl
| eventstats sum(count) as total
| eval count=(100*count/total). "%"
| fields - total
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thankyou for your response.
Its giving an error: "Error in 'eval' command: The arguments to the 'if' function are invalid."
<single id="test10">
<title>Percentage</title>
<search>
<query>$envInput$ sourcetype="meridium:assethierarchy" appn="APM - Meridium"
| makeresults count=10 | eval a=1 | accum a | eval lvl=if(a%3==0,"Error","Info","Warn")
| stats count by lvl
| eventstats sum(count) as total
| eval count=(100*count/total). "%"
| fields - total
| transpose header_field=lvl column_name=lvl
| fields - lvl</query>
<earliest>$timeInput.earliest$</earliest>
<latest>$timeInput.latest$</latest>
</search>
<option name="colorMode">block</option>
<option name="drilldown">all</option>
<option name="height">130</option>
<option name="numberPrecision">0.00</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">1</option>
<option name="unit">%</option>
<drilldown>
<link target="_blank">search?q=$envInput$%20sourcetype%3D%22meridium%3Aassethierarchy%22%20appn%3D%22APM%20-%20Meridium%22&earliest=$timeInput.earliest$&latest=$timeInput.latest$</link>
</drilldown>
</single>
<html depends="$alwaysHideCSS$">
<style>
#test10 #facet-viz_groupby_field_lvl_groupby_value_Error svg{
background-color: aqua;
}
#test10 #facet-viz_groupby_field_lvl_groupby_value_Info svg{
background-color: green;
}
#test10 #facet-viz_groupby_field_lvl_groupby_value_Warn svg{
background-color: red;
}
</style>
</html>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try this search in XML.
$envInput$ sourcetype="meridium:assethierarchy" appn="APM - Meridium"
| stats count by lvl
| eventstats sum(count) as total
| eval count=(100*count/total). "%"
| fields - total
| transpose header_field=lvl column_name=lvl
| fields - lvl
Below search is for testing purpose So you can replace whole XML search with this to test panel.
| makeresults count=10
| eval a=1
| accum a
| eval lvl=case(a%3==0,"Error",a%3==1,"Info",a%3==2,"Warn")
| stats count by lvl
| eventstats sum(count) as total
| eval count=(100*count/total). "%"
| fields - total
| transpose header_field=lvl column_name=lvl
| fields - lvl
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kamlesh_vaghela This isn't working either 😕
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<single id="test20">
<title>Percentage</title>
<search>
<query>makeresults count=10
| eval a=1
| accum a
| eval lvl=case(a%3==0,"Error",a%3==1,"Info",a%3==2,"Warn")
| $envInput$ sourcetype="meridium:search" appn="APM - Meridium"
| stats count by lvl
| eventstats sum(count) as total
| eval count=100*count/total
| fields - total
| transpose header_field=lvl column_name=lvl
| fields - lvl</query>
<earliest>$timeInput.earliest$</earliest>
<latest>$timeInput.latest$</latest>
</search>
<option name="drilldown">all</option>
<option name="height">130</option>
<option name="numberPrecision">0.00</option>
<option name="trellis.enabled">1</option>
<option name="unit">%</option>
</single>
<html depends="$alwaysHideCSS$">
<style>
#test20 #facet-viz_groupby_field_lvl_groupby_value_Error svg{
background-color: aqua;
}
#test20 #facet-viz_groupby_field_lvl_groupby_value_Info svg{
background-color: green;
}
#test20 #facet-viz_groupby_field_lvl_groupby_value_Warn svg{
background-color: red;
}
</style>
</html>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Don't put both search in search tag.
It should be
makeresults count=10
| eval a=1
| accum a
| eval lvl=case(a%3==0,"Error",a%3==1,"Info",a%3==2,"Warn")
OR
| $envInput$ sourcetype="meridium:search" appn="APM - Meridium"
| stats count by lvl
| eventstats sum(count) as total
| eval count=100*count/total
| fields - total
| transpose header_field=lvl column_name=lvl
| fields - lvl
Makeresults is just testing purpose and cannot be used in original dashboard.
Now just replace your search with YOUR_SEARCH in xml and try again.
XML:
<dashboard>
<label>Single View</label>
<row>
<panel>
<single id="singleTrellis1">
<search>
<query>YOUR_SEARCH</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="colorMode">none</option>
<option name="drilldown">none</option>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">1</option>
<option name="trellis.size">medium</option>
</single>
<html depends="$alwaysHideCSS$">
<style>
#singleTrellis1 #facet-viz_data_source_Error svg{
background-color: aqua;
}
#singleTrellis1 #facet-viz_data_source_Info svg{
background-color: green;
}
#singleTrellis1 #facet-viz_data_source_Warn svg{
background-color: yellow;
}
</style>
</html>
</panel>
</row>
</dashboard>
Thanks
KV
▄︻̷̿┻̿═━一
If any of my reply helps you to solve the problem Or gain knowledge, an upvote would be appreciated.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks.. That worked! 🙂