- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to add another static table above an existing ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to add another static table above an existing live table?
Hello. I currently have an existing dashboard where it receives data from a query using sql. I was wondering, how can I add another column above my existing table?
- Should I use a CSV file or include another query?
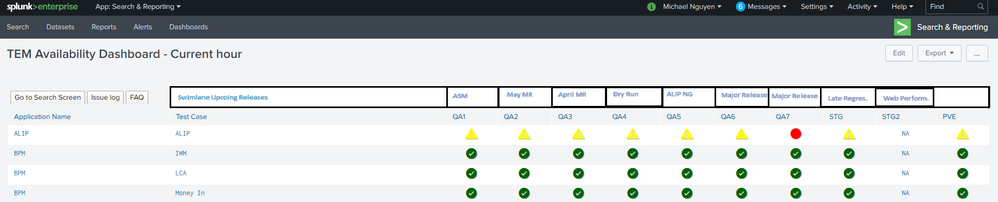
The image below is what I am currently looking to do.
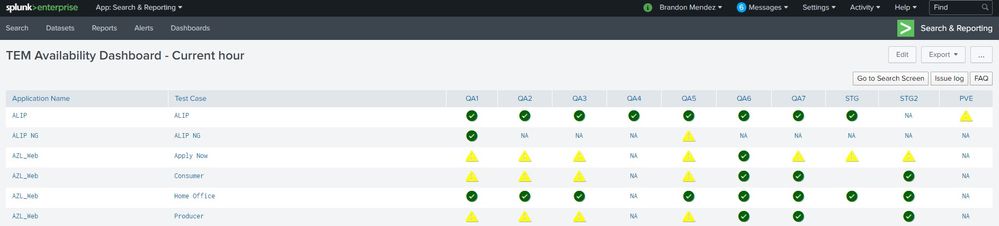
This is what I currently have
Below is the code only for my search. The next block of code after this is the full dashboard.
var search1 = new SearchManager({
"id": "search1",
"sample_ratio": null,
"status_buckets": 0,
"earliest_time": "-1h@h",
// "earliest_time": "rt-3h",
"search": "index=\"TEM_dashboard_main\" |eval displayValue=case(TestResult_Value == \"PASSED\", \"low\", TestResult_Value == \"FAILED\", \"severe\") \
|dedup Application_Name, TestCase_Value, SwimLane_Value, TestResult_Value |sort Application_Name, TestCase_Value \
|eval QA1 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA1\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA1\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA1\",\"NA\") \
|eval QA2 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA2\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA2\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA2\",\"NA\") \
|eval QA3 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA3\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA3\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA3\",\"NA\") \
|eval QA4 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA4\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA4\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA4\",\"NA\") \
|eval QA5 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA5\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA5\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA5\",\"NA\") \
|eval QA6 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA6\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA6\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA6\",\"NA\") \
|eval QA7 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA7\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA7\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA7\",\"NA\") \
|eval STG = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"STG\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"STG\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"STG\",\"NA\") \
|eval STG2 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"STG2\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"STG2\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"STG2\",\"NA\") \
|eval PVE = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"PVE\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"PVE\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"PVE\",\"NA\") \
|table Application_Name, TestCase_Value, QA1,QA2,QA3,QA4,QA5,QA6,QA7,STG,STG2,PVE |rename TestCase_Value AS \"Test Case\" |rename Application_Name AS \"Application Name\" \
|stats values(QA1) as QA1, values(QA2) as QA2,values(QA3) as QA3,values(QA4) as QA4,values(QA5) as QA5,values(QA6) as QA6,values(QA7) as QA7,values(STG) as STG,values(STG2) as STG2,values(PVE) as PVE by \"Application Name\", \"Test Case\" \
|eval QA1 = if((mvjoin(QA1, \",\") == \"low,severe\" OR mvjoin(QA1, \",\") == \"severe,low\"), \"elevated\", QA1) \
|eval QA2 = if((mvjoin(QA2, \",\") == \"low,severe\" OR mvjoin(QA2, \",\") == \"severe,low\"), \"elevated\", QA2) \
|eval QA4 = if((mvjoin(QA4, \",\") == \"low,severe\" OR mvjoin(QA4, \",\") == \"severe,low\"), \"elevated\", QA4) \
|eval QA5 = if((mvjoin(QA5, \",\") == \"low,severe\" OR mvjoin(QA5, \",\") == \"severe,low\"), \"elevated\", QA5) \
|eval QA6 = if((mvjoin(QA6, \",\") == \"low,severe\" OR mvjoin(QA6, \",\") == \"severe,low\"), \"elevated\", QA6) \
|eval QA7 = if((mvjoin(QA7, \",\") == \"low,severe\" OR mvjoin(QA7, \",\") == \"severe,low\"), \"elevated\", QA7) \
|eval STG = if((mvjoin(STG, \",\") == \"low,severe\" OR mvjoin(STG, \",\") == \"severe,low\"), \"elevated\", STG) \
|eval STG2 = if((mvjoin(STG2, \",\") == \"low,severe\" OR mvjoin(STG2, \",\") == \"severe,low\"), \"elevated\", STG2) \
|eval PVE = if((mvjoin(PVE, \",\") == \"low,severe\" OR mvjoin(PVE, \",\") == \"severe, low\"), \"elevated\", PVE) \
|eval QA3 = if((mvjoin(QA3, \",\") == \"low,severe\" OR mvjoin(QA3, \",\") == \"severe,low\"), \"elevated\", QA3)",
"cancelOnUnload": true,
"latest_time": "now",
// "latest_time": "rt",
"app": utils.getCurrentApp(),
"auto_cancel": 90,
"preview": true,
"tokenDependencies": {
},
"runWhenTimeIsUndefined": false
}, {tokens: true, tokenNamespace: "submitted"});
Below is the full code for my current dashboard
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>TEM Availability Dashboard</title>
<link rel="shortcut icon" href="/en-US/static/@3ECEA41E22B4B4609AFFF030685430A6A32B07C6FF726482FCEB90643E6F8043/img/favicon.ico" />
<link rel="stylesheet" type="text/css" href="{{SPLUNKWEB_URL_PREFIX}}/static/build/css/bootstrap-enterprise.css" />
<link rel="stylesheet" type="text/css" href="{{SPLUNKWEB_URL_PREFIX}}/static/build/css/splunkjs-dashboard.css" />
<link rel="shortcut icon" href="{{SPLUNKWEB_URL_PREFIX}}/static/img/favicon.ico" />
<link rel="stylesheet" type="text/css" href="/en-US/static/@f4c1eb50e0f3/css/build/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="/en-US/static/@f4c1eb50e0f3/css/build/pages/dashboard-simple-bootstrap.min.css" />
<link rel="stylesheet" type="text/css" media="all" href="{{SPLUNKWEB_URL_PREFIX}}/static/app/search/dashboard.css" />
<!-- Contains custom icons: -->
<!--<link rel="stylesheet" type="text/css" media="all" href="{{SPLUNKWEB_URL_PREFIX}}/static/app/search/custom.css" /> -->
<meta name="referrer" content="never" />
<meta name="referrer" content="no-referrer" />
<style>
.custom-text-value {
font-size: 16px;
margin: 55px auto;
text-align: center;
font-weight: bold;
color: rgb(85, 85, 85);
}
.custom-text-value:before {
font-family: "Splunk Icons";
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-size: 110%;
}
.custom-result-value {
font-size: 16px;
margin: 55px auto;
text-align: center;
font-weight: bold;
color: rgb(85, 85, 85);
}
.custom-result-value:before {
font-family: "Splunk Icons";
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-size: 110%;
}
.severe.custom-result-value:before {
content: "\2297";
}
.severe.custom-result-value {
color: rgb(217, 63, 60);
}
.high.custom-result-value {
color: rgb(245, 143, 57);
}
.high.custom-result-value:before {
content: "\ECD4";
}
.elevated.custom-result-value {
color: rgb(247, 188, 56);
}
.elevated.custom-result-value:before {
content: "\26A0";
}
.low.custom-result-value {
color: rgb(101, 166, 55);
}
.low.custom-result-value:before {
content: "\ECD3";
}
.guarded.custom-result-value {
color: rgb(109, 183, 198);
}
.guarded.custom-result-value:before {
content: "\0049";
}
.custom-result-value.icon-only {
font-size: 90px;
}
td.icon {
text-align: center;
}
td.icon i {
font-size: 30px;
text-shadow: 1px 1px #aaa;
}
td.icon .severe {
color: red;
}
td.icon .elevated {
color: yellow;
}
td.icon .low {
color: #006400;
}
.btn edit-export{
display: none;
}
</style>
</head>
<body class="simplexml preload locale-en" data-splunk-version="7.2.7" data-splunk-product="enterprise">
<!--
BEGIN LAYOUT
This section contains the layout for the dashboard. Splunk uses proprietary
styles in <div> tags, similar to Bootstrap's grid system.
-->
<header>
<a aria-label="Screen reader users, click here to skip the navigation bar" class="navSkip" href="#navSkip" tabIndex="1">Skip Navigation ></a>
<div class="header splunk-header">
<div id="placeholder-splunk-bar">
<a href="{{SPLUNKWEB_URL_PREFIX}}/app/launcher/home" class="brand" title="splunk > listen to your data">splunk<strong>></strong></a>
</div>
<div id="placeholder-app-bar"></div>
</div>
<a id="navSkip"></a>
</header>
<div class="dashboard-body container-fluid main-section-body" data-role="main">
<div class="dashboard-header clearfix">
<h2>TEM Availability Dashboard - Current hour </h2>
</div>
<div style="float: right;">
<input type="button" onclick="location.href='tem_search_ui_html?form.sTime.earliest=-24h%40h&form.sTime.latest=now';" value="Go to Search Screen" />
<input type="button" onclick="location.href='http://spwaitbussvs/ts/itbs/tem/Shared%20Documents1/Automation/QA%20Availability%20Dashboard%20issue%20tracker.xlsx';" value="Issue log" />
<input type="button" onclick="location.href='http://spwaitbussvs/ts/itbs/tem/Shared%20Documents1/Automation/TEM%20QA%20Availability%20Dashboard%20FAQ.docx';" value="FAQ" />
<p></p>
</div>
<div id="row1" class="dashboard-row dashboard-row1">
<div id="panel1" class="dashboard-cell" style="width: 100%;">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="element1" class="dashboard-element table" style="width: 100%">
<div class="panel-body"></div>
</div>
</div>
</div>
</div>
</div>
<div style ="padding-top: 2%">
<P>
<p>
<p><font color="#008000">Green</font>: Test case passed            <font color="#FFFF00>">Yellow</font> - At least 1 step failed           <font color="#FF0000>">Red</font>: All test steps failed            Blank: No test run. See TEM team for question(s)            NA: Test intentionally not run
</div>
</div>
<!--
END LAYOUT
-->
<script src="{{SPLUNKWEB_URL_PREFIX}}/config?autoload=1" crossorigin="use-credentials"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/static/js/i18n.js"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/i18ncatalog?autoload=1"></script>
<script src="{{SPLUNKWEB_URL_PREFIX}}/static/build/simplexml/index.js"></script>
<script type="text/javascript">
// <![CDATA[
// <![CDATA[
//
// LIBRARY REQUIREMENTS
//
// In the require function, we include the necessary libraries and modules for
// the HTML dashboard. Then, we pass variable names for these libraries and
// modules as function parameters, in order.
//
// When you add libraries or modules, remember to retain this mapping order
// between the library or module and its function parameter. You can do this by
// adding to the end of these lists, as shown in the commented examples below.
require([
"splunkjs/mvc",
"splunkjs/mvc/utils",
"splunkjs/mvc/tokenutils",
"underscore",
"jquery",
"splunkjs/mvc/simplexml",
"splunkjs/mvc/layoutview",
"splunkjs/mvc/simplexml/dashboardview",
"splunkjs/mvc/simplexml/dashboard/panelref",
"splunkjs/mvc/simplexml/element/chart",
"splunkjs/mvc/simplexml/element/event",
"splunkjs/mvc/simplexml/element/html",
"splunkjs/mvc/simplexml/element/list",
"splunkjs/mvc/simplexml/element/map",
"splunkjs/mvc/simplexml/element/single",
"splunkjs/mvc/simplexml/element/table",
"splunkjs/mvc/simplexml/element/visualization",
"splunkjs/mvc/simpleform/formutils",
"splunkjs/mvc/simplexml/eventhandler",
"splunkjs/mvc/simplexml/searcheventhandler",
"splunkjs/mvc/simpleform/input/dropdown",
"splunkjs/mvc/simpleform/input/radiogroup",
"splunkjs/mvc/simpleform/input/linklist",
"splunkjs/mvc/simpleform/input/multiselect",
"splunkjs/mvc/simpleform/input/checkboxgroup",
"splunkjs/mvc/simpleform/input/text",
"splunkjs/mvc/simpleform/input/timerange",
"splunkjs/mvc/simpleform/input/submit",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/savedsearchmanager",
"splunkjs/mvc/postprocessmanager",
"splunkjs/mvc/simplexml/urltokenmodel",
"splunkjs/mvc/tableview",
"splunkjs/ready!"
// Add comma-separated libraries and modules manually here, for example:
// ..."splunkjs/mvc/simplexml/urltokenmodel",
// "splunkjs/mvc/tokenforwarder"
],
function(
mvc,
utils,
TokenUtils,
_,
$,
DashboardController,
LayoutView,
Dashboard,
PanelRef,
ChartElement,
EventElement,
HtmlElement,
ListElement,
MapElement,
SingleElement,
TableElement,
VisualizationElement,
FormUtils,
EventHandler,
SearchEventHandler,
DropdownInput,
RadioGroupInput,
LinkListInput,
MultiSelectInput,
CheckboxGroupInput,
TextInput,
TimeRangeInput,
SubmitButton,
SearchManager,
SavedSearchManager,
PostProcessManager,
UrlTokenModel
// Add comma-separated parameter names here, for example:
// ...UrlTokenModel,
// TokenForwarder
) {
var pageLoading = true;
//
// TOKENS
//
// Create token namespaces
var urlTokenModel = new UrlTokenModel();
mvc.Components.registerInstance('url', urlTokenModel);
var defaultTokenModel = mvc.Components.getInstance('default', {create: true});
var submittedTokenModel = mvc.Components.getInstance('submitted', {create: true});
urlTokenModel.on('url:navigate', function() {
defaultTokenModel.set(urlTokenModel.toJSON());
if (!_.isEmpty(urlTokenModel.toJSON()) && !_.all(urlTokenModel.toJSON(), _.isUndefined)) {
submitTokens();
} else {
submittedTokenModel.clear();
}
});
// Initialize tokens
defaultTokenModel.set(urlTokenModel.toJSON());
function submitTokens() {
// Copy the contents of the defaultTokenModel to the submittedTokenModel and urlTokenModel
FormUtils.submitForm({ replaceState: pageLoading });
}
function setToken(name, value) {
defaultTokenModel.set(name, value);
submittedTokenModel.set(name, value);
}
function unsetToken(name) {
defaultTokenModel.unset(name);
submittedTokenModel.unset(name);
}
//
// SEARCH MANAGERS
//
//Can confirm that the search query works.
var search1 = new SearchManager({
"id": "search1",
"sample_ratio": null,
"status_buckets": 0,
"earliest_time": "-1h@h",
// "earliest_time": "rt-3h",
"search": "index=\"TEM_dashboard_main\" |eval displayValue=case(TestResult_Value == \"PASSED\", \"low\", TestResult_Value == \"FAILED\", \"severe\") \
|dedup Application_Name, TestCase_Value, SwimLane_Value, TestResult_Value |sort Application_Name, TestCase_Value \
|eval QA1 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA1\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA1\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA1\",\"NA\") \
|eval QA2 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA2\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA2\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA2\",\"NA\") \
|eval QA3 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA3\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA3\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA3\",\"NA\") \
|eval QA4 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA4\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA4\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA4\",\"NA\") \
|eval QA5 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA5\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA5\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA5\",\"NA\") \
|eval QA6 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA6\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA6\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA6\",\"NA\") \
|eval QA7 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"QA7\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"QA7\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"QA7\",\"NA\") \
|eval STG = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"STG\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"STG\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"STG\",\"NA\") \
|eval STG2 = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"STG2\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"STG2\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"STG2\",\"NA\") \
|eval PVE = case(like(TestResult_Value,\"PASSED\") AND SwimLane_Value==\"PVE\",\"low\",like(TestResult_Value,\"FAILED\") AND SwimLane_Value==\"PVE\",\"severe\", like(TestResult_Value,\"NA\") AND SwimLane_Value==\"PVE\",\"NA\") \
|table Application_Name, TestCase_Value, QA1,QA2,QA3,QA4,QA5,QA6,QA7,STG,STG2,PVE |rename TestCase_Value AS \"Test Case\" |rename Application_Name AS \"Application Name\" \
|stats values(QA1) as QA1, values(QA2) as QA2,values(QA3) as QA3,values(QA4) as QA4,values(QA5) as QA5,values(QA6) as QA6,values(QA7) as QA7,values(STG) as STG,values(STG2) as STG2,values(PVE) as PVE by \"Application Name\", \"Test Case\" \
|eval QA1 = if((mvjoin(QA1, \",\") == \"low,severe\" OR mvjoin(QA1, \",\") == \"severe,low\"), \"elevated\", QA1) \
|eval QA2 = if((mvjoin(QA2, \",\") == \"low,severe\" OR mvjoin(QA2, \",\") == \"severe,low\"), \"elevated\", QA2) \
|eval QA4 = if((mvjoin(QA4, \",\") == \"low,severe\" OR mvjoin(QA4, \",\") == \"severe,low\"), \"elevated\", QA4) \
|eval QA5 = if((mvjoin(QA5, \",\") == \"low,severe\" OR mvjoin(QA5, \",\") == \"severe,low\"), \"elevated\", QA5) \
|eval QA6 = if((mvjoin(QA6, \",\") == \"low,severe\" OR mvjoin(QA6, \",\") == \"severe,low\"), \"elevated\", QA6) \
|eval QA7 = if((mvjoin(QA7, \",\") == \"low,severe\" OR mvjoin(QA7, \",\") == \"severe,low\"), \"elevated\", QA7) \
|eval STG = if((mvjoin(STG, \",\") == \"low,severe\" OR mvjoin(STG, \",\") == \"severe,low\"), \"elevated\", STG) \
|eval STG2 = if((mvjoin(STG2, \",\") == \"low,severe\" OR mvjoin(STG2, \",\") == \"severe,low\"), \"elevated\", STG2) \
|eval PVE = if((mvjoin(PVE, \",\") == \"low,severe\" OR mvjoin(PVE, \",\") == \"severe, low\"), \"elevated\", PVE) \
|eval QA3 = if((mvjoin(QA3, \",\") == \"low,severe\" OR mvjoin(QA3, \",\") == \"severe,low\"), \"elevated\", QA3)",
"cancelOnUnload": true,
"latest_time": "now",
// "latest_time": "rt",
"app": utils.getCurrentApp(),
"auto_cancel": 90,
"preview": true,
"tokenDependencies": {
},
"runWhenTimeIsUndefined": false
}, {tokens: true, tokenNamespace: "submitted"});
//
// SPLUNK LAYOUT
//
$('header').remove();
new LayoutView({"hideSplunkBar": false, "hideAppBar": false, "hideChrome": false})
.render()
.getContainerElement()
.appendChild($('.dashboard-body')[0]);
//
// DASHBOARD EDITOR
//
new Dashboard({
id: 'dashboard',
el: $('.dashboard-body'),
showTitle: true,
editable: true
}, {tokens: true}).render();
//
// VIEWS: VISUALIZATION ELEMENTS
//
var element1 = new TableElement({
"id": "element1",
"count": 20,
"drilldown": "cell",
drilldownRedirect: true,
"managerid": "search1",
"el": $('#element1')
}, {tokens: true, tokenNamespace: "submitted"}).render();
element1.on("click", function(e) {
// Bypass the default behavior
e.preventDefault();
window.open('tem_search_ui_html?appName=' + e.data["row.Application Name"] + '&testCase=' + e.data["row.Test Case"] + '&swimLane=' + e.data["click.name2"] + '&earliest=' + e.data.earliest + '&latest=' + e.data.latest, "_parent");
// Displays a data object in the console
console.log("Clicked the table:", e.data);
//console.log("Clicked the table:", e.data["click.value"]);
//console.log("Clicked the table:", e.data["click.value2"]);
});
// Initialize time tokens to default
if (!defaultTokenModel.has('earliest') && !defaultTokenModel.has('latest')) {
defaultTokenModel.set({ earliest: 'rt-1h', latest: 'rt' });
}
// Define icons for the custom table cell
var ICONS = {
severe: "alert-circle",
elevated: "alert",
low: "check-circle"
};
var colName = "";
mvc.Components.get('element1').getVisualization(function(tableView) {
setTimeout(function() {
tableView.on('rendered', function() {
$("#element1 table thead th").removeClass("sorts").removeAttr("data-sort-key");
// Populate dictionary with values from table
var tableRows = tableView.$el.find('tbody').children();
var tableHeaders = tableView.$el.find('th').children();
for (var iRow = 0, row; row = tableRows[iRow]; iRow++) {
for (var jCol = 0, col; col = row.cells[jCol]; jCol++) {
switch(jCol) {
case 2:
colName = "QA1";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA1&earliest=-24h@h&latest=now target=_blank>QA1</a>");
}
break;
case 3:
colName = "QA2";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA2&earliest=-24h@h&latest=now target=_blank>QA2</a>");
}
break;
case 4:
colName = "QA3";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA3&earliest=-24h@h&latest=now target=_blank>QA3</a>");
}
break;
case 5:
colName = "QA4";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA4&earliest=-24h@h&latest=now target=_blank>QA4</a>");
}
break;
case 6:
colName = "QA5";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA5&earliest=-24h@h&latest=now target=_blank>QA5</a>");
}
break;
case 7:
colName = "QA6";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA6&earliest=-24h@h&latest=now target=_blank>QA6</a>");
}
break;
case 8:
colName = "QA7";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=QA7&earliest=-24h@h&latest=now target=_blank>QA7</a>");
}
break;
case 9:
colName = "STG";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=STG&earliest=-24h@h&latest=now target=_blank>STG</a>");
}
break;
case 10:
colName = "STG2";
if (iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=STG2&earliest=-24h@h&latest=now target=_blank>STG2</a>");
}
break;
case 11:
colName = "PVE";
if(iRow == 0){
tableHeaders.eq(jCol).html("<a href=temdashboard_html?SwimLane_Value=pve&earliest=-24h@h&latest=now target=_blank>PVE</a>");
}
}
var value = col.firstChild.data;
col.field === "colName";
var icon = "";
var found = false;
if(ICONS.hasOwnProperty(value)) {
icon = ICONS[value];
found = true;
}
if (found){
//$(col).addClass("icon").html(_.template('<a href="tem_search_ui_html" target="_parent"><i class="icon-<%-icon%> <%-colName%>"></i></a>', {
$(col).addClass("icon").html(_.template('<i class="icon-<%-icon%> <%-colName%>"></i>', {
icon: icon,
colName: value
}
));
}
($('td:contains("NA")').css("text-align","center"));
($('th:contains("QA1")').css("text-align","center"));
($('th:contains("QA2")').css("text-align","center"));
($('th:contains("QA3")').css("text-align","center"));
($('th:contains("QA4")').css("text-align","center"));
($('th:contains("QA5")').css("text-align","center"));
($('th:contains("QA6")').css("text-align","center"));
($('th:contains("QA7")').css("text-align","center"));
($('th:contains("QA8")').css("text-align","center"));
($('th:contains("STG")').css("text-align","center"));
($('th:contains("STG2")').css("text-align","center"));
($('th:contains("PVE")').css("text-align","center"));
//($('.null').css({'background': '#006eaa', 'opacity': '15%' }));
}
}
// Update table display
tableView.render();
})
}, 100);
});
submitTokens();
setTimeout("location.reload();", 600 * 1000);
//
// DASHBOARD READY
//
DashboardController.ready();
pageLoading = false;
}
);
// ]]>
</script>
</body>
</html>
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
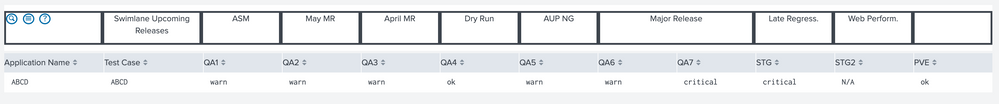
@bmendez0428 try replacing button section in HTML (between Dashboard Title and first row) i.e.
<div style="float: right;">
<input type="button" onclick="location.href='tem_search_ui_html?form.sTime.earliest=-24h%40h&form.sTime.latest=now';" value="Go to Search Screen" />
<input type="button" onclick="location.href='http://spwaitbussvs/ts/itbs/tem/Shared%20Documents1/Automation/QA%20Availability%20Dashboard%20issue%20tracker.xlsx';" value="Issue log" />
<input type="button" onclick="location.href='http://spwaitbussvs/ts/itbs/tem/Shared%20Documents1/Automation/TEM%20QA%20Availability%20Dashboard%20FAQ.docx';" value="FAQ" />
<p></p>
</div>
With the following
<div id="row_header" class="dashboard-row dashboard-row1">
<div id="panel_header" class="dashboard-cell" style="width: 100%;">
<div class="dashboard-panel clearfix">
<div class="panel-element-row">
<div id="html_header" class="dashboard-element html" style="width: 100%">
<div class="panel-body html">
<style>
#element1 th[data-sort-key="Application Name"],
#element1 th[data-sort-key="Test Case"]{
width: 10% !important;
padding-left: 0px;
padding-right: 0px;
}
#element1 th[data-sort-key^="QA"],
#element1 th[data-sort-key^="STG"],
#element1 th[data-sort-key^="PVE"]{
width: 8% !important;
padding-left: 0px;
padding-right: 0px;
}
div.panel-body.html{
display: flex;
padding-left: 0px !important;
padding-right: 0px !important;
}
#html_header #button_options{
width: 10% !important;
border-style: solid;
}
#html_header .p.swimlane{
width: 10% !important;
}
#html_header div.p{
border-style: solid;
text-align: center;
}
#html_header div.p{
width: 8% !important;
}
#html_header .p.Major_Release{
width: 16% !important;
}
#html_header #button_options a{
border-width: 2px;
border-style: solid;
border-radius: 50%;
margin-right: 5px;
}
#html_header #button_options a i{
text-align: center;
width: 15px;
}
</style>
<div id="button_options">
<a onclick="location.href='tem_search_ui_html?form.sTime.earliest=-24h%40h&form.sTime.latest=now';" title="Go to search screen">
<i class="icon-search"></i>
</a>
<a onclick="location.href='http://spwaitbussvs/ts/itbs/tem/Shared%20Documents1/Automation/QA%20Availability%20Dashboard%20issue%20tracker.xlsx';" title="Issue log">
<i class="icon-menu"></i>
</a>
<a onclick="location.href='http://spwaitbussvs/ts/itbs/tem/Shared%20Documents1/Automation/TEM%20QA%20Availability%20Dashboard%20FAQ.docx';" title="Issue log">
<i class="icon-question"></i>
</a>
</div>
<div class="p swimlane">
<p>Swimlane Upcoming Releases</p>
</div>
<div class="p asm">
<p>ASM</p>
</div>
<div class="p may_mr">
<p>May MR</p>
</div>
<div class="p april_mr">
<p>April MR</p>
</div>
<div class="p dry_run">
<p>Dry Run</p>
</div>
<div class="p AUP_NG">
<p>AUP NG</p>
</div>
<div class="p Major_Release">
<p>Major Release</p>
</div>
<div class="p Late_Regres">
<p>Late Regress.</p>
</div>
<div class="p Web_Perform">
<p>Web Perform.</p>
</div>
<div class="p empty">
<p></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div> Could you also describe as to why you are using HTML Dashboard instead of Simple XML JS extension as that would have made dashboard coding and editing a lot easier?
Following is a Simple XML example (JS would need to be coded for handling click on buttons).
<dashboard>
<label>Table with Header</label>
<row>
<panel>
<html id="html_header">
<style>
#element1 th[data-sort-key="Application Name"],
#element1 th[data-sort-key="Test Case"]{
width: 10% !important;
padding-left: 0px;
padding-right: 0px;
}
#element1 th[data-sort-key^="QA"],
#element1 th[data-sort-key^="STG"],
#element1 th[data-sort-key^="PVE"]{
width: 8% !important;
padding-left: 0px;
padding-right: 0px;
}
div.panel-body.html{
display: flex;
padding-left: 0px !important;
padding-right: 0px !important;
}
#html_header #button_options{
width: 10% !important;
border-style: solid;
}
#html_header .p.swimlane{
width: 10% !important;
}
#html_header div.p{
border-style: solid;
text-align: center;
}
#html_header div.p{
width: 8% !important;
}
#html_header .p.Major_Release{
width: 16% !important;
}
#html_header #button_options a{
border-width: 2px;
border-style: solid;
border-radius: 50%;
margin-right: 5px;
}
#html_header #button_options a i{
text-align: center;
width: 15px;
}
</style>
<div id="button_options">
<a title="Go to search screen"><i class="icon-search"></i></a>
<a title="Issue log"><i class="icon-menu"></i></a>
<a title="FAQ"><i class="icon-question"></i></a>
</div>
<div class="p swimlane">
<p>Swimlane Upcoming Releases</p>
</div>
<div class="p asm">
<p>ASM</p>
</div>
<div class="p may_mr">
<p>May MR</p>
</div>
<div class="p april_mr">
<p>April MR</p>
</div>
<div class="p dry_run">
<p>Dry Run</p>
</div>
<div class="p AUP_NG">
<p>AUP NG</p>
</div>
<div class="p Major_Release">
<p>Major Release</p>
</div>
<div class="p Late_Regres">
<p>Late Regress.</p>
</div>
<div class="p Web_Perform">
<p>Web Perform.</p>
</div>
<div class="p empty">
<p></p>
</div>
</html>
</panel>
</row>
<row>
<panel>
<table id="element1">
<search>
<query>| makeresults
| fields - _time
| eval "Application Name"="ABCD","Test Case"="ABCD",QA1="warn",QA2="warn",QA3="warn",QA4="ok",QA5="warn",QA6="warn",QA7="critical",STG="critical",STG2="N/A",PVE="ok"
| table "Application Name", "Test Case", QA*, STG*,PVE</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">10</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"