- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How to add a textbox as a cell in a Splunk table?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello , everyone
First of all, I'd like to know if adding the textbox as a cell in the table is possible or not
I'll let you know what I want to do.
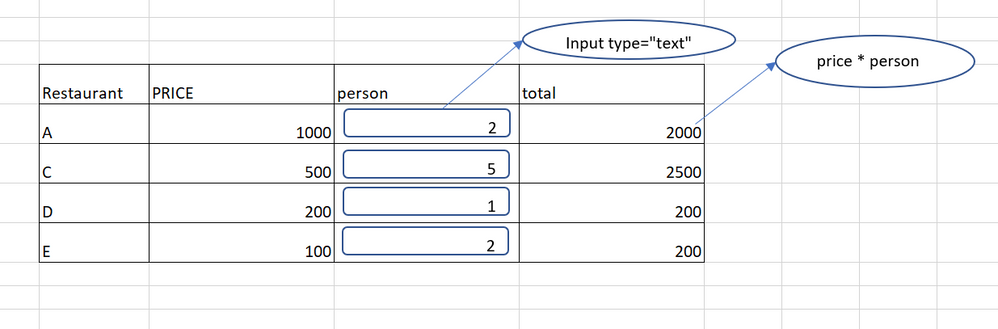
There are restaurants and price in the CSV file.
There are A,B,C,D,E in the file as the value of restaurants.
But I'd like to display only A,C,D,E.
And I'd like to compute the total using the value of price gained from csv file and value of person that I entered on the dashboard directly.
And I'd like to edit only column of person. other columns are not editable.
Additionally, I'd like to create the table dynamically. According to condition and data, row of table might be 2 rows or 3rows.
Thank you in advance.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jenny_life, Yes, html content can be added to existing Splunk table using Simple XML JS extension and Splunk JS Stack which provides Custom Cell Renderer to be added. You should check out Example to add an Icon to table in the Splunk Dashboard Examples app from Splunkbase.
For picking up on Simple XML JS Extension and Splunk JS Stack, you should check out Splunk Dev Site:
http://dev.splunk.com/view/webframework-developapps/SP-CAAAEUB
http://dev.splunk.com/view/webframework-codeexamples/SP-CAAAEVM
http://dev.splunk.com/view/webframework-developapps/SP-CAAAEUY etc.
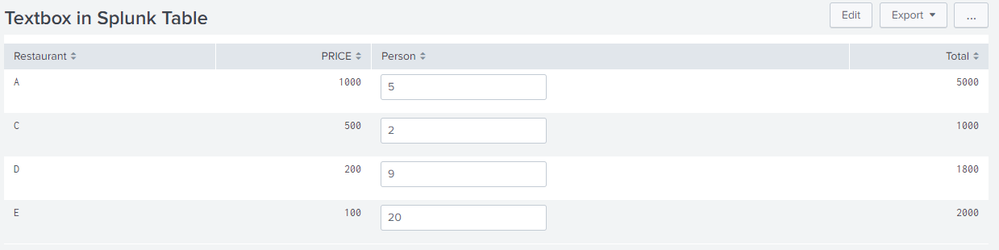
Following is a run anywhere example created with some dummy data (Restaurant and PRICE). Person is set to 0. Hence Total is 0 by default.
PS:
1. Following example just illustrates that value from Text Box in the table can be used to perform further calculation and update the table.
2. This example does not deal with storing the data back as the details would vary based on whether you want to index the final table or upload to some/same lookup file.
3. You would need to perform validation/html encoding for Person text-box which I have not performed for simplicity.
<dashboard script="table_with_textbox.js">
<label>Textbox in Splunk Table</label>
<row>
<panel>
<table id="tableWithTextboxHTMLInput">
<search>
<query>| makeresults
| fields - _time
| eval data="Restaurant=A,PRICE=1000;Restaurant=C,PRICE=500;Restaurant=D,PRICE=200;Restaurant=E,PRICE=100;"
| makemv data delim=";"
| mvexpand data
| rename data as _raw
| KV
| eval Person=0
| eval Total=PRICE*Person
| table Restaurant PRICE Person Total</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
Following is the code for JavaScript file table_with_textbox.js which needs to be placed under your Splunk App's appserver static folder which is typically $SPLUNK_HOME/etc/apps/<yourSplunkAppName>/appserver/static.
If the same does not exist you might have to create.
Since there is a dependency with static JS file, you would needs to debug refresh/bump/restart your Splunk instance for the JavaScript changes to reflect. Also you might have to clear your internet browser history to clean up cached files.
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for Person field
return _(["Person"]).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var strCellValue = cell.value;
if (cell.field === "Person") {
var strHtmlInput="<input type='text' class='table-text-box' value='"+strCellValue+"'></input>";
//Add TextBox With Specific Style
$td.append(strHtmlInput);
}
}
});
$(document).on("change",".table-text-box", function(){
var intPerson=parseInt($(this).val());
var floatPrice = parseFloat($(this).parents("tr").find("td[data-cell-index='1']").text());
var floatTotal = intPerson*floatPrice;
$(this).html(intPerson);
$(this).parents("tr").find("td[data-cell-index='3']").html(floatTotal);
});
mvc.Components.get('tableWithTextboxHTMLInput').getVisualization(function(tableView) {
// Add custom cell renderer, the table will re-render automatically.
tableView.addCellRenderer(new CustomRangeRenderer());
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jenny_life, Yes, html content can be added to existing Splunk table using Simple XML JS extension and Splunk JS Stack which provides Custom Cell Renderer to be added. You should check out Example to add an Icon to table in the Splunk Dashboard Examples app from Splunkbase.
For picking up on Simple XML JS Extension and Splunk JS Stack, you should check out Splunk Dev Site:
http://dev.splunk.com/view/webframework-developapps/SP-CAAAEUB
http://dev.splunk.com/view/webframework-codeexamples/SP-CAAAEVM
http://dev.splunk.com/view/webframework-developapps/SP-CAAAEUY etc.
Following is a run anywhere example created with some dummy data (Restaurant and PRICE). Person is set to 0. Hence Total is 0 by default.
PS:
1. Following example just illustrates that value from Text Box in the table can be used to perform further calculation and update the table.
2. This example does not deal with storing the data back as the details would vary based on whether you want to index the final table or upload to some/same lookup file.
3. You would need to perform validation/html encoding for Person text-box which I have not performed for simplicity.
<dashboard script="table_with_textbox.js">
<label>Textbox in Splunk Table</label>
<row>
<panel>
<table id="tableWithTextboxHTMLInput">
<search>
<query>| makeresults
| fields - _time
| eval data="Restaurant=A,PRICE=1000;Restaurant=C,PRICE=500;Restaurant=D,PRICE=200;Restaurant=E,PRICE=100;"
| makemv data delim=";"
| mvexpand data
| rename data as _raw
| KV
| eval Person=0
| eval Total=PRICE*Person
| table Restaurant PRICE Person Total</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
</dashboard>
Following is the code for JavaScript file table_with_textbox.js which needs to be placed under your Splunk App's appserver static folder which is typically $SPLUNK_HOME/etc/apps/<yourSplunkAppName>/appserver/static.
If the same does not exist you might have to create.
Since there is a dependency with static JS file, you would needs to debug refresh/bump/restart your Splunk instance for the JavaScript changes to reflect. Also you might have to clear your internet browser history to clean up cached files.
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
// Enable this custom cell renderer for Person field
return _(["Person"]).contains(cell.field);
},
render: function($td, cell) {
// Add a class to the cell based on the returned value
var strCellValue = cell.value;
if (cell.field === "Person") {
var strHtmlInput="<input type='text' class='table-text-box' value='"+strCellValue+"'></input>";
//Add TextBox With Specific Style
$td.append(strHtmlInput);
}
}
});
$(document).on("change",".table-text-box", function(){
var intPerson=parseInt($(this).val());
var floatPrice = parseFloat($(this).parents("tr").find("td[data-cell-index='1']").text());
var floatTotal = intPerson*floatPrice;
$(this).html(intPerson);
$(this).parents("tr").find("td[data-cell-index='3']").html(floatTotal);
});
mvc.Components.get('tableWithTextboxHTMLInput').getVisualization(function(tableView) {
// Add custom cell renderer, the table will re-render automatically.
tableView.addCellRenderer(new CustomRangeRenderer());
});
});
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Niket ,
i have a similar problem where i am trying to provide dynamic filters to each column of splunk table .
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When I do this, it makes it so the value for any cell with a textbox in it can no longer be used for non-javascript calculations.
E.g., if I put a textbox in field "field1" and have field2=field1*2, then field2 is set to the initial value of field1*2, but then no longer changes when field1 changes.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Worked for a while today on this without being able to figure it out @niketnilay
For my use case specifically, I need to have some cells be textboxes in a table, but then I also need to use those values both in my table for calculations and then elsewhere on my dashboard. Normally I could just put this after my table:
<preview>
<set token="b11">$result.b11$</set>
</preview>
But that won't work for a textbox value, or for a value that needs to be calculated using a textbox value.
If we are somehow able to make this example work and dynamically update... then we're all set:
eval field2=<field1 made up of all textboxes and their values>*2
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey. I followed the above steps, and was able to add the text box. (In my case, of type Date). I don't need any cells to depend on it.
But the problem is that it's not persistent. After refreshing the table, or just sorting the table/changing the page, the date resets. Did you solve your problem, since I have a feeling it is similar to mine?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you .
It works well.!!
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to retrieve the value of the input text box in the cell?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can access text value by adding ID in input tag. You will also have value in cell.value variable for that column.
If you have specific case then you can provide more details her OR post new question with your sample code and JS.
KV