- Find Answers
- :
- Using Splunk
- :
- Dashboards & Visualizations
- :
- How do you put two HTML images side by side in a p...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark Topic
- Subscribe to Topic
- Mute Topic
- Printer Friendly Page
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I would like to display HTML images side by side in a panel. I realized that the visualization display will rearrange itself, but it does not apply to my HTML images.
Any idea how can I do this?
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
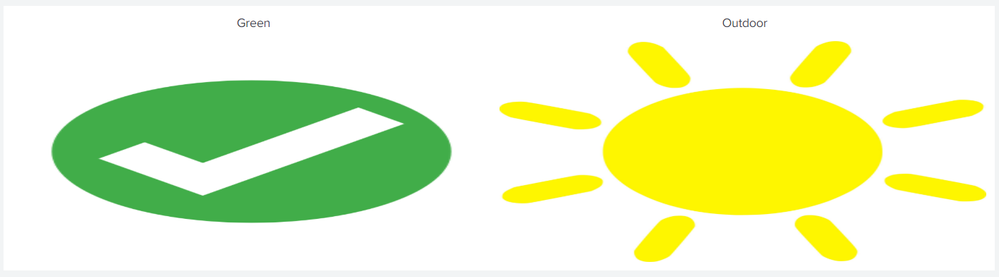
@marvinlee93 you can add the two images for Green Caution and Outdoor within a <div> inside <html> panel and set the CSS <style> to display:flex !important;. This way the images inside the div will not span across two separate lines.
Alternatively You should also check out the following options as well:
1) Status Indicator Custom Visualization which will allow you to display Icon color and text as per your use case (PS: it uses font-awesome icons).
2) You can use separate <panel> for each <html> image and then remove the padding between them using CSS override to make them appear as single panel.
3) Custom Decorations examples from the Splunk Dashboard Examples app.
Following is a run anywhere example (PS: I have used http links for the two icons so that it works for everyone with internet connection. You can replace with your own):
<dashboard>
<label>HTML Images in the same row</label>
<row>
<panel>
<html>
<style>
.image-title-single-row,
.image-single-row{
display:flex;
}
</style>
<div class="image-title-single-row">
<p style="padding-right:10px;width:50%;text-align:center">Green</p>
<p style="width:50%;text-align:center">Outdoor</p>
</div>
<div class="image-single-row">
<img style="height:250px;width:50%;padding-right:10px" src="https://cdn3.iconfinder.com/data/icons/flat-actions-icons-9/792/Tick_Mark_Dark-512.png" alt="ok"></img>
<img style="height:250px;width:50%" src="https://www.iconspng.com/images/yellow-sun-icon/yellow-sun-icon.jpg" alt="out"></img>
</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@marvinlee93 you can add the two images for Green Caution and Outdoor within a <div> inside <html> panel and set the CSS <style> to display:flex !important;. This way the images inside the div will not span across two separate lines.
Alternatively You should also check out the following options as well:
1) Status Indicator Custom Visualization which will allow you to display Icon color and text as per your use case (PS: it uses font-awesome icons).
2) You can use separate <panel> for each <html> image and then remove the padding between them using CSS override to make them appear as single panel.
3) Custom Decorations examples from the Splunk Dashboard Examples app.
Following is a run anywhere example (PS: I have used http links for the two icons so that it works for everyone with internet connection. You can replace with your own):
<dashboard>
<label>HTML Images in the same row</label>
<row>
<panel>
<html>
<style>
.image-title-single-row,
.image-single-row{
display:flex;
}
</style>
<div class="image-title-single-row">
<p style="padding-right:10px;width:50%;text-align:center">Green</p>
<p style="width:50%;text-align:center">Outdoor</p>
</div>
<div class="image-single-row">
<img style="height:250px;width:50%;padding-right:10px" src="https://cdn3.iconfinder.com/data/icons/flat-actions-icons-9/792/Tick_Mark_Dark-512.png" alt="ok"></img>
<img style="height:250px;width:50%" src="https://www.iconspng.com/images/yellow-sun-icon/yellow-sun-icon.jpg" alt="out"></img>
</div>
</html>
</panel>
</row>
</dashboard>
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So, I want to display 2 visualization instead of image side by side in panel, how can I do this
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi!
So I have to do the inline styling for each html? Is there a way to set the style for just a particular group of HTML images?? I have 3 groups of HTML images. They are not static. Different images will appear when
the field.value changes. And I don't think tokens work on ? (
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@marvinlee93
The default setting for html elements is display: block and that for <img> width is original size. So both need to be overridden using CSS. Inline style for each <img> is not required as you can add required class to each and apply CSS at one place. I have done this for .image-title-single-row and .image-single-row in the example. You can adopt this approach of adding/removing classes to various sections as per your need.
Tokens can work in CSS, provided <style> is applied through dashboard <html> panel. Additinally, you can keep style html panel hidden using depends attribute to a token which is never set. Refer to one of my older answers: https://answers.splunk.com/answers/684166/how-do-you-make-a-table-that-reduces-in-height-whe.html
Do up vote the answer/comments if it helps 🙂
| makeresults | eval message= "Happy Splunking!!!"
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@marvinlee93
You can HTML panel to display HTML content like <img>
See :
Use the HTML panel to display static text
I hope this link will help you. Let me know for further assistance.
- Mark as New
- Bookmark Message
- Subscribe to Message
- Mute Message
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The html needs to live in a dashboard, one way or another. For a dashboard, you can write Simple XML or Advanced XML or you can use HTML. The tag defines a dashboard in Advanced XML.
However, I would write this simple XML for a dashboard instead:
<dashboard>
<row>
<html>
<h1>HTML Panel Example</h1>
<p>The HTML panel displays inline HTML.</p>
<img src="picture.jpg"/>
</html>
</row>
</dashboard>
Now you don't need hello.html at all.
For more info check out the Build Dashboards with Simple XML section of the manual - or start at the beginning of the manual. learn Splunk.